以下のようなサイトを制作しております。
スマホで見た時は緑色部分を一番上に、その緑色部分にハンバーガーアイコンがあり、クリックすると、黒色部分のメニューが出るようにしたいです。
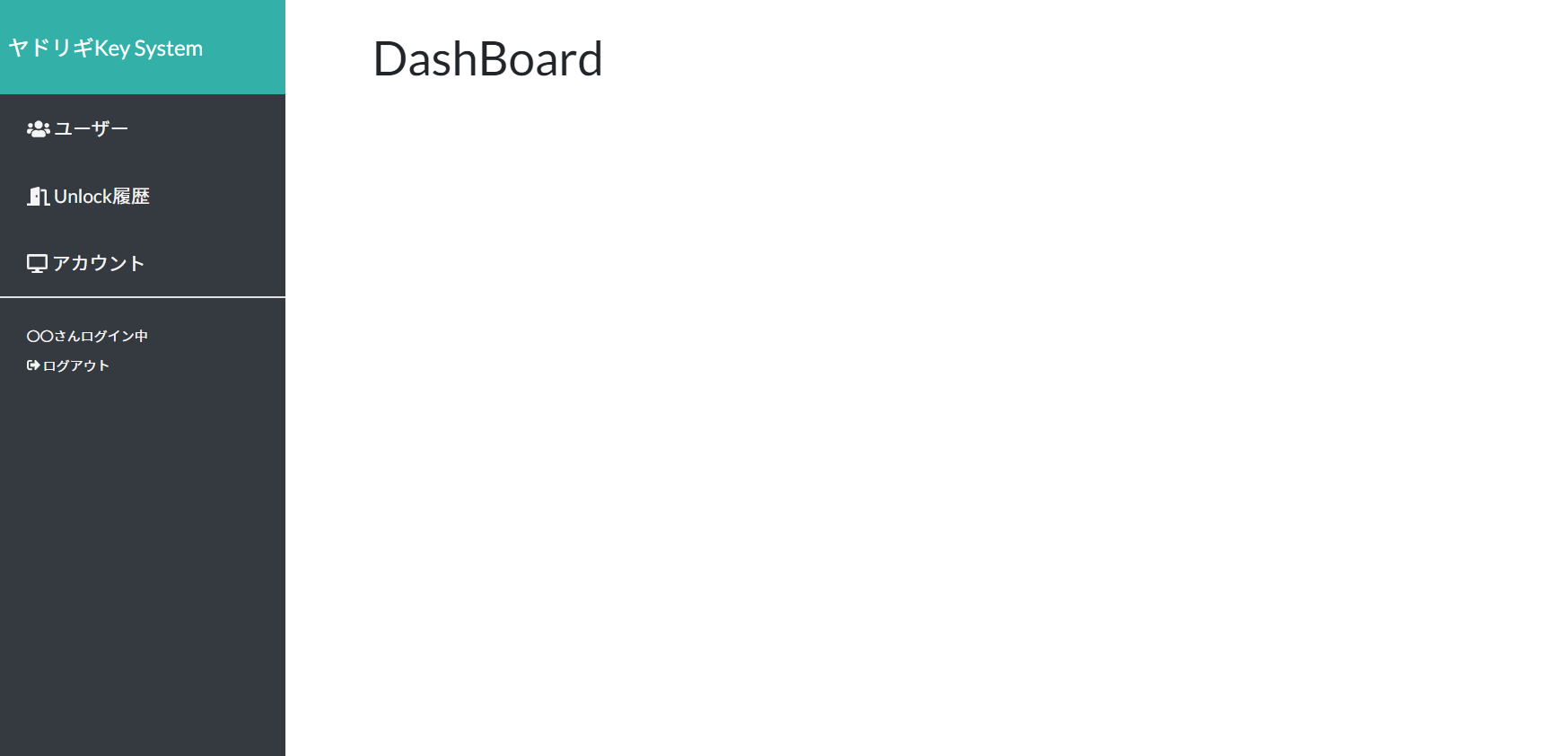
しかしうまく行きません…今はスマホだとこちらです…

以下、コードになります。
html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="robots" content="noindex,nofollow"> <!-- viewportの設定 --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <link href="https://fonts.googleapis.com/css?family=Lato:400,700|Noto+Sans+JP:400,700" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="../style/admin.css"> <title>ヤドリギKey System 管理者ページ</title> </head> <body> <div class="container-fluid"> <div class="row"> <!-- サイドバースタート --> <div class="col-2 px-0 bg-dark position-fixed" id="sticky-sidebar"> <div class="side-title d-flex align-items-center pl-2"> <a href="index.php">ヤドリギKey System</a> </div> <div class="side-nav" id="nav-bar"> <nav id="n"> <ul class="navbar-nav side-menu"> <li class=""> <a href="users/list.php" class="pl-4"><i class="fas fa-users"></i> ユーザー</a> </li> <li class=""> <a href="logs/list.php" class="pl-4"><i class="fas fa-door-open"></i> Unlock履歴</a> </li> <li class=""> <a href="account/list.php" class="pl-4"><i class="fas fa-desktop"></i> アカウント</a> </li> </ul> <div class="d-flex align-items-center border-top loginchu"> <div class="pl-4 mt-4"> 〇〇さんログイン中 </div> </div> <div class="d-flex align-items-center logout"> <a href="" class="pl-4 mt-2"><i class="fas fa-sign-out-alt"></i> ログアウト</a> </div> </nav> </div> </div> <!-- サイドバー終了 --> <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#nav-bar"> <span class="navbar-toggler-icon"></span> </button> <div class="col-sm offset-2" id="main"> <div id="wrapper"> <div class="mt-4 mb-4"> <h1>DashBoard</h1> </div> </div> </div> </div> </div> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </body> </html>
css
.container-fluid { height: 100%; background: #ffffff; } /*サイドバー*/ #sticky-sidebar { position: fixed; height: 100%; } .side-title { background: #33B1A9; height: 70px; color: #ffffff; font-size: 16px; } .side-title a { color: #ffffff; } .side-nav ul li { display: table; } .side-nav ul li a { display: table-cell; vertical-align: middle; height: 100%; color: #F4F4F4; } .navbar-nav li a:hover { background-color: #757575; } .navbar-nav li.selected { background-color: #757575; } .navbar-nav li { height: 50px; }
試したこととしましては、
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#nav-bar"> <span class="navbar-toggler-icon"></span> </button>
をサイドバーの下につけて<nav>にid="nav-bar"を付けましたが、ボタンも表示されず…
アドバイスいただけますと幸いです。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/05 13:23