前提・実現したいこと
Ruby on Railsで初めてWebアプリケーションを作成を試みており、
よくあるSNS(instagramやtwitter)のようなアプリを実装しています。
home画面の作成、deviseにてログインやサインアップ等の機能を作り、
followしている人の投稿をhome画面に出るようにしようと考えております。
Railsチュートリアルを参考に、userのアイコンはgravatarと繋げております。
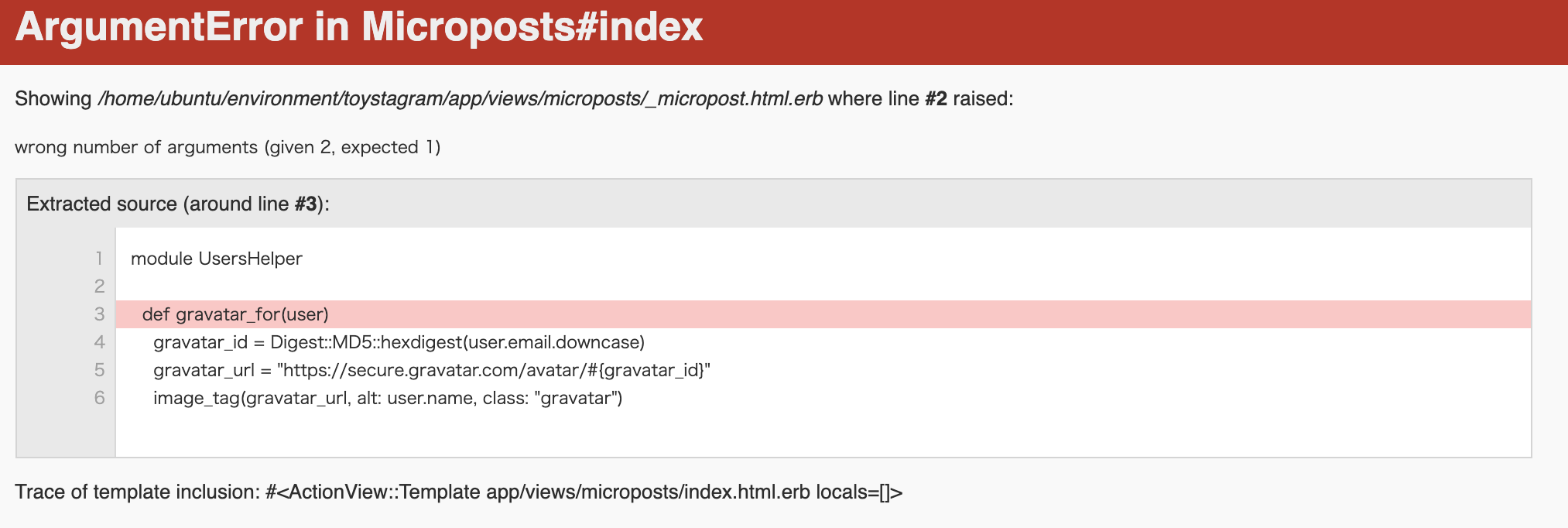
発生している問題・エラーメッセージ
userのマイページでは問題なくgravatarの画像が表示されるのですが、
投稿されたタイムラインのようなものを表示するページにも表示しようとするとエラーが発生してしまいます。
userモデルとmicropostモデルをhas_manyとbelongs_toで関連付けし、
micropostのコントローラーで定義をし、gravatar_forの記述をmicroposts_helper.rbにも行いました。
エラーにはusers_helper.rbで記載したgravatar_forがエラー箇所として上がっているので、
helperを呼び出す部分の記述がおかしいのでしょうか。
調べても解決できなかったので、ご教示お願いいたします。
該当のソースコード
●microposts_contoroller.rb
class MicropostsController < ApplicationController before_action :authenticate_user! def new @micropost = Micropost.new end def create @micropost = Micropost.new(micropost_params) @micropost.user_id = current_user.id @micropost.save redirect_to user_path end def index @microposts = Micropost.all end def show @micropost = Micropost.find(params[:id]) @user = @micropost.user end private def micropost_params params.require(:micropost).permit(:body) end end
●microposts_helper.rb
module MicropostsHelper def gravatar_for(user) gravatar_id = Digest::MD5::hexdigest(@user.email.downcase) gravatar_url = "https://secure.gravatar.com/avatar/#{gravatar_id}" image_tag(gravatar_url, alt: @user.name, class: "gravatar") end end
●index.html.rb
<div class="col-md-8"> <% if @microposts.any? %> <h3>Microposts (<%= @microposts.count %>)</h3> <ol class="microposts"> <%= render @microposts %> </ol> <%= will_paginate @microposts %> <% end %> </div>
●_micropost.html.rb
<li id="micropost-<%= micropost.id %>"> <%= link_to gravatar_for(micropost.user, size: 50), micropost.user %> <span class="user"><%= link_to micropost.user.name, micropost.user %></span> <span class="content"><%= micropost.content %></span> <span class="timestamp"> Posted <%= time_ago_in_words(micropost.created_at) %> ago. </span> </li>
補足情報(FW/ツールのバージョンなど)
Rails6.0.3
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。