webの写経を行っておりましてつまずいてしまったので質問させていただきます。
要素が下に回ってしまう
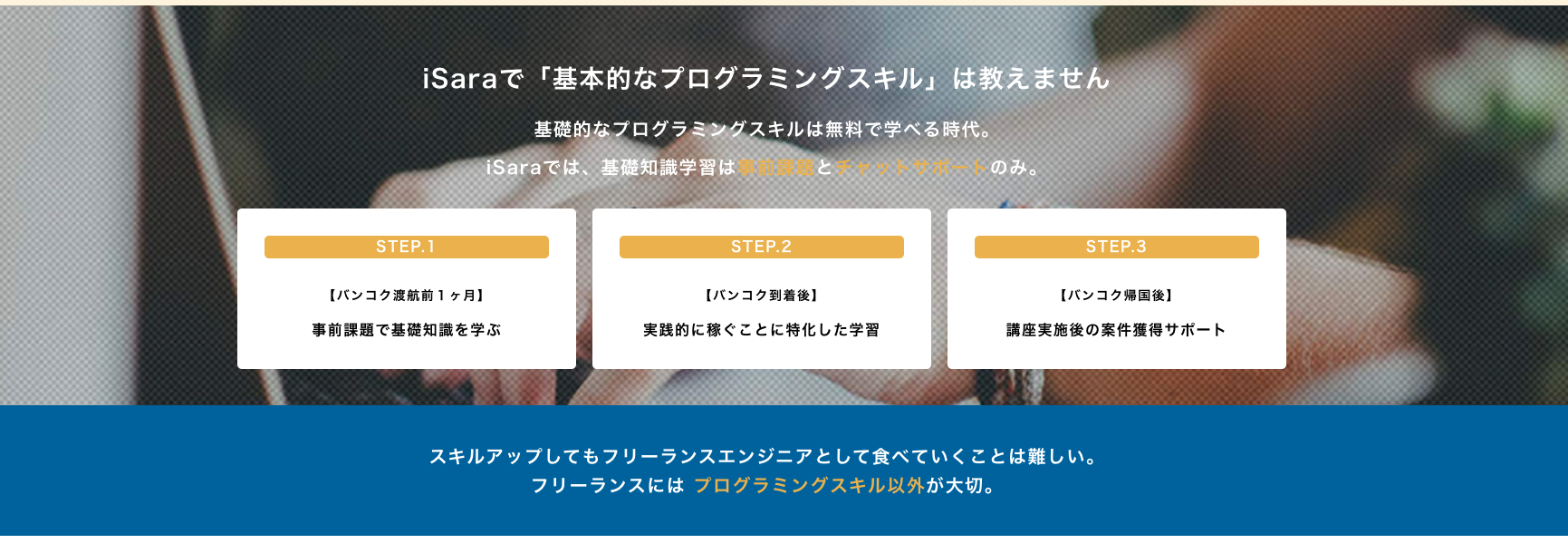
https://isara.life/
こちらのサイトを写経しています。
3つのdiv要素を横並びさせたいのですが下に回ってしまいます。
※CSSの装飾がまだ完了していません
※bootstrapを使用しています。
flexやboxsizingなどを行っていますが下に回ってしまいます。
html
1 <div class="aboutsecond"> 2 <h2 class="txtl">iSaraで「基本的なプログラミングスキル」は教えません</h2> 3 <p class="txtm">基礎的なプログラミングスキルは無料で学べる時代</p> 4 <p class="txtm">iSaraでは、基礎知識学習は 5 <span class="yellowtxt">事前課題</span>と<span class="yellowtxt">チャットサポート</span>のみ。 6 </p> 7 <div class="container"> 8 <div class="row"> 9 <div class="sidebox col-md-4"> 10 <p class="step txts">STEP.1</p> 11 <div class="sidecontents"> 12 <p class="txtxs">【バンコク渡航前1ヶ月】</p> 13 <p class="txts">事前課題で基礎知識を学ぶ</p> 14 </div> 15 </div> 16 <div class="sidebox col-md-4"> 17 <p class="step txts">STEP.2</p> 18 <div class="sidecontents"> 19 <p class="txtxs">【バンコク到着後】</p> 20 <p class="txts">実践的に稼ぐことに特化した学習</p> 21 </div> 22 </div> 23 <div class="sidebox col-md-4"> 24 <p class="step txts">STEP.3</p> 25 <div class="sidecontents"> 26 <p class="txtxs">【バンコク帰国後】</p> 27 <p class="txts">講座実施後の案件サポート</p> 28 </div> 29 </div> 30 </div> 31 </div> 32 </div> 33 <script src="../js/jquery-3.5.1.js"></script> 34 <script src="../js/bootstrap.js"></script> 35</body> 36</html>
CSS
1/* aboutsecond */ 2 3.aboutsecond { 4 background-image: url(../img/aboutsecondbg.jpg); 5 background-size: cover; 6 background-position: center; 7 padding: 40px 0; 8 text-align: center; 9} 10 11.aboutsecond h2 { 12 color: #fff; 13} 14 15.txtl { 16 font-size: 28px; 17 font-weight: 600; 18} 19 20.yellowtxt { 21 color: #ebb94d; 22} 23 24.container { 25 overflow: hidden; 26} 27 28.row { 29 margin-right: -15px; 30 margin-left: -15px; 31} 32 33.sidebox { 34 width: 32%; 35 background-color: #fff; 36 border-radius: 5px; 37 padding: 30px 30px 20px; 38 float: left; 39} 40 41.sidebox:nth-of-type(2) { 42 margin: 0px 1.5%; 43} 44 45@media screen and (min-width: 1200px) { 46.container { 47 width: 1170px; 48} 49} 50 51@media screen and (min-width: 992px) { 52 53} 54 55@media only screen and (min-width: 786px) and (min-width: 1190px){ 56 57}
未熟者ではありますがよろしくお願いします。
回答3件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/03 01:39
2020/07/03 01:42
2020/07/03 02:32
2020/07/03 02:40 編集
2020/07/03 02:46
2020/07/03 02:52
2020/07/03 03:00
2020/07/03 03:06