皆様。お疲れ様です。
困っているので是非、お力をお貸しください。
Tech pitというプログラミング学習サービスをしています。
『React/ReduxでGoogleカレンダー風カレンダーアプリケーションを作ろう』という教材です。
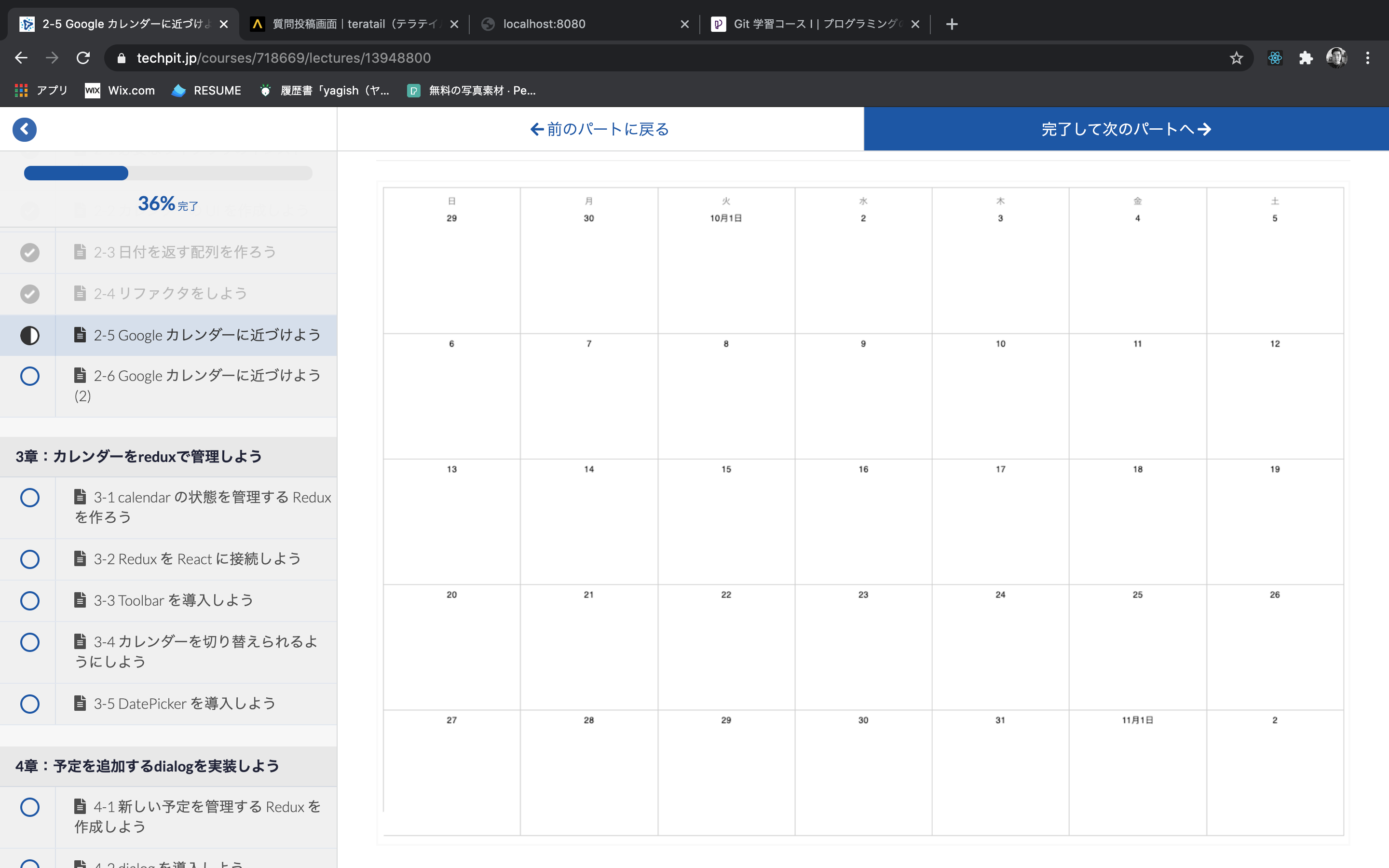
上記のようなビューにしたいのですが、下記のように表示されてしまいます。(^◇^;)
記述したコードです。
import React from "react"; import { GridList, Typography } from "@material-ui/core"; const days = ["日", "月", "火", "水", "木", "金", "土"]; import CalendarElement from "../CalendarElement"; import { createCalendar } from "../../services/calendar"; import * as styles from "./style.css"; const calendar = createCalendar(); const CalendarBoard = () => { return ( <div className={styles.container}> <GridList className={styles.grid} cols={7} spacing={0} cellHeight="auto"> {days.map((d) => ( <li key={d}> <Typography className={styles.days} color="textSecondary" align="center" variant="caption" component="div" > {d} </Typography> </li> ))} </GridList> </div> ); }; export default CalendarBoard;
よろしくお願いします。









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/01 22:43
2020/07/01 22:46
2020/07/01 22:53
2020/07/03 13:41
2020/07/03 13:51
2020/07/03 15:36