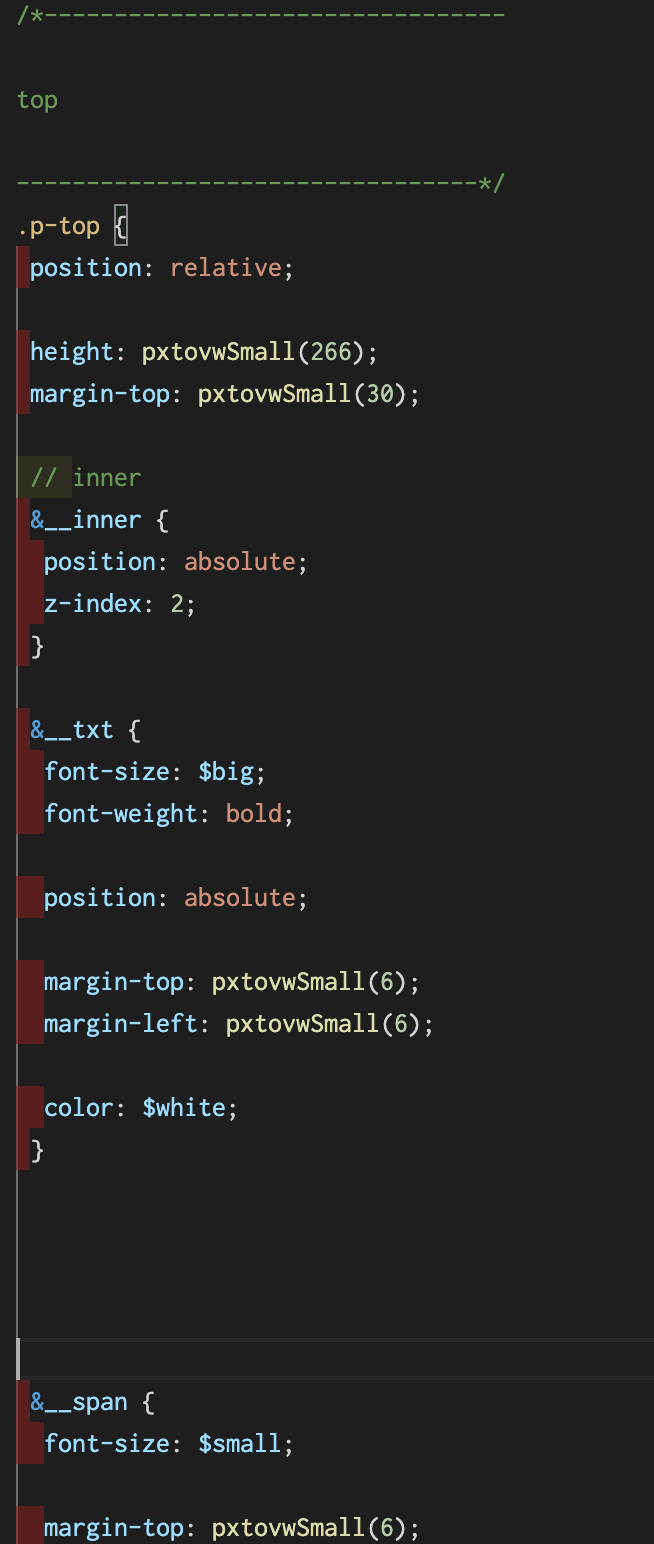
プロパティの間が空いてしまいます。
また、{}の後の改行が削除されません↓
参考にしたサイトは以下です↓
(同じような悩みを持っておられますが、私の場合は以下の方法で解決できませんでした。)
コードを添付します↓("sort-order"は長いので省いてます)
【.csscomb.json↓】
json
1"remove-empty-rulesets": true, 2 "always-semicolon": true, 3 "color-case": "lower", 4 "block-indent": " ", 5 "element-case": "lower", 6 "eof-newline": true, 7 "leading-zero": true, 8 "quotes": "double", 9 "space-before-colon": "", 10 "space-after-colon": " ", 11 "space-before-combinator": " ", 12 "space-after-combinator": " ", 13 "space-between-declarations": "\n", 14 "space-before-opening-brace": " ", 15 "space-after-opening-brace": "\n", 16 "space-after-selector-delimiter": " ", 17 "space-before-selector-delimiter": "", 18 "space-before-closing-brace": "\n", 19 "strip-spaces": true, 20 "tab-size": true,
gulpを添付します。
【gulpfile.js】↓
gulp
1const gulp = require('gulp'); 2const notify = require("gulp-notify"); 3const plumber = require("gulp-plumber"); 4const sass = require('gulp-sass'); 5// 追加 6const glob = require("gulp-sass-glob"); 7// const prettier = require('gulp-prettier'); 8const csscomb = require('gulp-csscomb'); 9const cached = require('gulp-cached'); 10const debug = require('gulp-debug'); 11// 追加終了 12const pug = require('gulp-pug'); 13const autoprefixer = require('gulp-autoprefixer'); 14const uglify = require('gulp-uglify'); 15const browserSync = require('browser-sync'); 16 17// setting : htmlbeautify 18// const htmloptions = { 19// indent_char: '', 20// indent_size: 1, 21// unformatted: ['textarea', 'p', 'pre', 'span', 'a', 'h1', 'h2', 'h3'], 22// indent_with_tabs: true, 23// max_preserve_newlines: 0, 24// wrap_attributes: false, 25// wrap_attributes_indent_size: 0, 26// } 27 28// setting : cssbeautify 29// const cssoptions = { 30// indent_char: '', 31// indent_size: 1, 32// max_preserve_newlines: 0, 33// wrap_attributes: false, 34// wrap_attributes_indent_size: 0, 35// } 36 37//setting : paths 38const paths = { 39 'root': './dist/', 40 'pug': './src/pug/**/*.pug', 41 'html': './dist/**/*.html', 42 'scssSrc': './src/scss/**/*.scss', 43 // scssはsrcフォルダに格納しますが、Distと書いています 44 'scssDist': './src/scss', 45 'cssDist': './dist/css/', 46 'jsSrc': './src/js/**/*.js', 47 'jsDist': './dist/js/' 48} 49 50//gulpコマンドの省略 51const { 52 watch, 53 series, 54 task, 55 src, 56 dest, 57 parallel 58} = require('gulp'); 59 60//HTML 61task('html', function() { 62 return ( 63 src(paths.html) 64 // .pipe( 65 // plumber({ 66 // errorHandler: notify.onError({ 67 // title: "html Error!", 68 // message: "<%= error.message %>", 69 // sound: 'Glass',}) 70 // }) 71 // ) 72 // .pipe(htmlbeautify(htmloptions)) 73 .pipe(dest(paths.html)) 74 // .pipe( 75 // notify({ 76 // title: 'Task running Gulp', 77 // message: 'html file compiled.', 78 // sound: 'Tink',}) 79 // ) 80 ); 81}); 82 83//Sass 84task('sass', function() { 85 return ( 86 src(paths.scssSrc) 87 .pipe(debug({ 88 title: 'init: ' 89 })) 90 .pipe(cached('stop this task')) 91 .pipe(csscomb()) 92 .pipe(cached('stop this task')) 93 .pipe(debug({ 94 title: 'init: ' 95 })) 96 .pipe(dest(paths.scssDist)) 97 .pipe( 98 plumber({ 99 errorHandler: notify.onError("Error: <%= error.message %>") 100 }) 101 ) 102 .pipe(glob()) 103 // 追加終了 104 .pipe(sass({ 105 outputStyle: 'expanded' // Minifyするなら'compressed' 106 })) 107 .pipe(autoprefixer()) 108 // コンパイル後にエラーを探す 109 .pipe(dest(paths.cssDist)) 110 ); 111}); 112 113//Pug 114task('pug', function() { 115 return ( 116 src([paths.pug, '!./src/pug/**/_*.pug']) 117 .pipe(plumber({ 118 errorHandler: notify.onError("Error: <%= error.message %>") 119 })) 120 .pipe(pug({ 121 pretty: true, 122 basedir: "./src/pug" 123 })) 124 .pipe(dest(paths.html)) 125 ); 126}); 127 128//JS Compress 129task('js', function() { 130 return ( 131 src(paths.jsSrc) 132 .pipe(plumber()) 133 .pipe(uglify()) 134 .pipe(dest(paths.jsDist)) 135 ); 136}); 137 138// browser-sync 139task('browser-sync', () => { 140 return browserSync.init({ 141 server: { 142 baseDir: paths.root 143 }, 144 port: 8080, 145 reloadOnRestart: true 146 }); 147}); 148 149// browser-sync reload 150task('reload', (done) => { 151 browserSync.reload(); 152 done(); 153}); 154 155//watch 156task('watch', (done) => { 157 watch([paths.scssSrc], series('sass', 'reload')); 158 watch([paths.jsSrc], series('js', 'reload')); 159 watch([paths.pug], series('pug', 'reload')); 160 done(); 161}); 162task('default', parallel('watch', 'browser-sync'));
どうかよろしくお願いいたします。
追記:
申し訳ありません。stackoverflowで質問を投稿したのですが、取り消しました。teratailを今後も使わせて頂きたいと存じます。
回答1件
あなたの回答
tips
プレビュー