前提・実現したいこと
書き方は違うが動きは同じです。自分のコードは問題ないのか教えていただきたいです。
ここに質問の内容を詳しく書いてください。
プロゲートjQuery 中級編を練習しています。
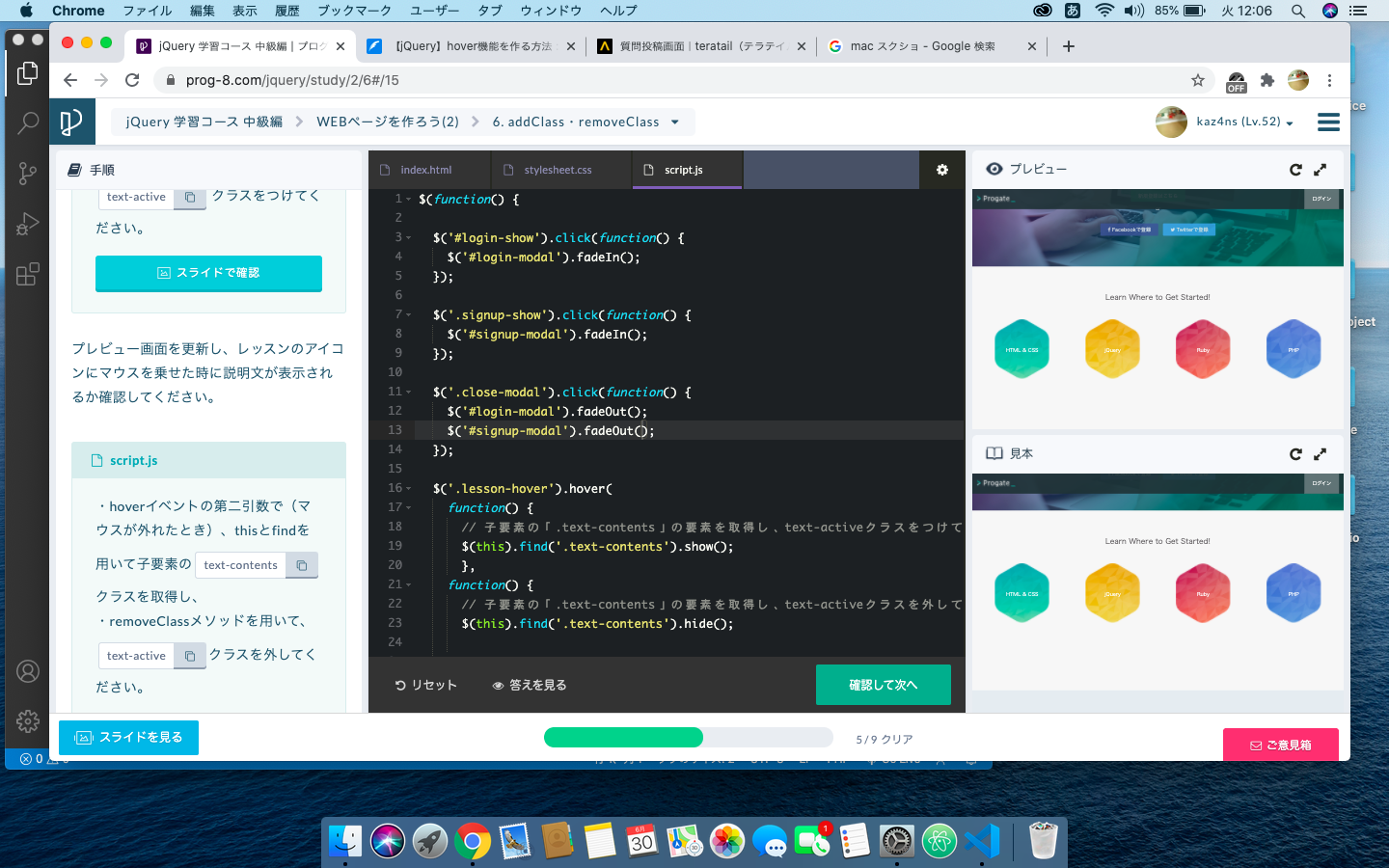
アイコンをhover したら下にテキストが出て、離したら消える部分です。
プロゲートではaddclassとremoveclassを使うようになっています。
自分が思う書き方を試してみたら動きは同じに思えたのですが、
考え方として合っているのかがわからないです。
よろしくお願いいたします。
発生している問題・エラーメッセージ
エラーメッセージ
該当のソースコード
●HTML
<div class="lessons">
<div class="lesson lesson-hover">
<div class="lesson-icon">
<img src="https://prog-8.com/images/html/advanced/html.png">
<p>HTML & CSS</p>
</div>
<p class="text-contents">ウェブページの作成に使用される言語です。HTMLとCSSを組み合わせることで、静的なページを作り上げることができます。</p>
</div>
<div class="lesson lesson-hover">
<div class="lesson-icon">
<img src="https://prog-8.com/images/html/advanced/jQuery.png">
<p>jQuery</p>
</div>
<p class="text-contents">素敵な動きを手軽に実装できるJavaScriptライブラリです。 アニメーション効果をつけたり、Ajax(エイジャックス)を使って外部ファイルを読み込んだりと色々なことができます。</p>
</div>
<div class="lesson lesson-hover">
<div class="lesson-icon">
<img src="https://prog-8.com/images/html/advanced/ruby.png">
<p>Ruby</p>
</div>
<p class="text-contents">オープンソースの動的なプログラミング言語で、 シンプルさと高い生産性を備えています。大きなWebアプリケーションから小さな日用ツールまで、さまざまなソフトウェアを作ることができます。</p>
</div>
<div class="lesson lesson-hover">
<div class="lesson-icon">
<img src="https://prog-8.com/images/html/advanced/php.png">
<p>PHP</p>
</div>
<p class="text-contents">HTMLだけではページの内容を変えることはできません。PHPはHTMLにプログラムを埋め込み、それを可能にします。</p>
</div>
</div>
</div>
答えのコード
$('.lesson-hover').hover(
function() {
// 子要素の「.text-contents」の要素を取得し、text-activeクラスをつけてください
$(this).find('.text-contents').addClass('text-active');
},
function() {
// 子要素の「.text-contents」の要素を取得し、text-activeクラスを外してください
$(this).find('.text-contents').removeClass('text-active');
}
);
試したこと
ここに問題に対して試したことを記載してください。
補足情報(FW/ツールのバージョンなど)
回答2件
あなたの回答
tips
プレビュー