前提・実現したいこと
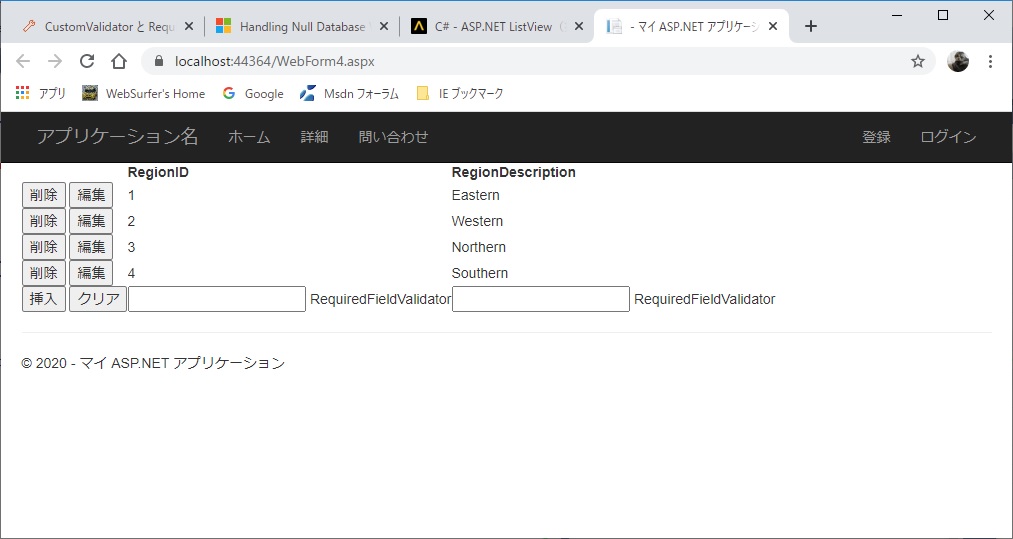
ASP.NET C#でListViewとNorthWind(テーブル:Region)を用いてテーブルの内容を表示し、削除・編集・挿入できるプログラムを作成しています。検証コントロールは使用していません。
テーブルの表示、削除、編集、挿入の実装ができ、それぞれのコマンドを実装する前にメッセージを表示することができました。ですが、挿入のときに、テキストボックスの中身が空だとエラーが発生(error:NULLを挿入できません)しました。
これを、テキストボックスの中身が空のときにエラーをキャッチし、メッセージを表示する方法が分かりません。
なお、削除、編集、挿入は、ListViewのスマートタグから設置しています。
試したこと
以下のようにif文を記述したところ、ClientScript~のところで「到達できないコードが検出されました」と出てしまいました。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default2.aspx.cs" Inherits="****" %> <!DOCTYPE html> <html xmlns="****"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> ASP.NET Do-It-Yourself</div> <hr/> <asp:ListView ID="ListView1" runat="server" DataKeyNames="RegionID" DataSourceID="SqlDataSource1" InsertItemPosition="LastItem"> <AlternatingItemTemplate> <tr style="background-color: #FFFFFF;color: #284775;"> <td> <asp:Button ID="DeleteButton" runat="server" CommandName="Delete" Text="削除"/> <asp:Button ID="EditButton" runat="server" CommandName="Edit" Text="編集" /> </td> <td> <asp:Label ID="RegionIDLabel" runat="server" Text='<%# Eval("RegionID") %>' /> </td> <td> <asp:Label ID="RegionDescriptionLabel" runat="server" Text='<%# Eval("RegionDescription") %>' /> </td> </tr> </AlternatingItemTemplate> <EditItemTemplate> <tr style="background-color: #999999;"> <td> <asp:Button ID="UpdateButton" runat="server" CommandName="Update" Text="更新" OnClientClick="return confirm('更新しますか?')"/> <asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="キャンセル" /> </td> <td> <asp:Label ID="RegionIDLabel1" runat="server" Text='<%# Eval("RegionID") %>' /> </td> <td> <asp:TextBox ID="RegionDescriptionTextBox" runat="server" Text='<%# Bind("RegionDescription") %>' /> </td> </tr> </EditItemTemplate> <EmptyDataTemplate> <table runat="server" style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;"> <tr> <td>データは返されませんでした。</td> </tr> </table> </EmptyDataTemplate> <InsertItemTemplate> <tr style=""> <td> <asp:Button ID="InsertButton" runat="server" CommandName="Insert" Text="挿入" OnClientClick="return confirm('挿入しますか?')"/> <asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="クリア" OnClientClick="return confirm('クリアしますか?')"/> <%if ("RegionIDTextBox" == "") { ClientScript.RegisterClientScriptBlock(this.GetType(), "key", "alert('入力されていません。');", true); return; } %> </td> <td> <asp:TextBox ID="RegionIDTextBox" runat="server" Text='<%# Bind("RegionID") %>' /> </td> <td> <asp:TextBox ID="RegionDescriptionTextBox" runat="server" Text='<%# Bind("RegionDescription") %>' /> </td> </tr> </InsertItemTemplate> <ItemTemplate> <tr style="background-color: #E0FFFF;color: #333333;"> <td> <asp:Button ID="DeleteButton" runat="server" CommandName="Delete" Text="削除" OnClientClick="return confirm('削除しますか?')"/> <asp:Button ID="EditButton" runat="server" CommandName="Edit" Text="編集" /> </td> <td> <asp:Label ID="RegionIDLabel" runat="server" Text='<%# Eval("RegionID") %>' /> </td> <td> <asp:Label ID="RegionDescriptionLabel" runat="server" Text='<%# Eval("RegionDescription") %>' /> </td> </tr> </ItemTemplate> <LayoutTemplate> <table runat="server"> <tr runat="server"> <td runat="server"> <table id="itemPlaceholderContainer" runat="server" border="1" style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;font-family: Verdana, Arial, Helvetica, sans-serif;"> <tr runat="server" style="background-color: #E0FFFF;color: #333333;"> <th runat="server"></th> <th runat="server">RegionID</th> <th runat="server">RegionDescription</th> </tr> <tr id="itemPlaceholder" runat="server"> </tr> </table> </td> </tr> <tr runat="server"> <td runat="server" style="text-align: center;background-color: #5D7B9D;font-family: Verdana, Arial, Helvetica, sans-serif;color: #FFFFFF"> <asp:DataPager ID="DataPager1" runat="server"> <Fields> <asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True" ShowLastPageButton="True" /> </Fields> </asp:DataPager> </td> </tr> </table> </LayoutTemplate> <SelectedItemTemplate> <tr style="background-color: #E2DED6;font-weight: bold;color: #333333;"> <td> <asp:Button ID="DeleteButton" runat="server" CommandName="Delete" Text="削除"/> <asp:Button ID="EditButton" runat="server" CommandName="Edit" Text="編集" /> </td> <td> <asp:Label ID="RegionIDLabel" runat="server" Text='<%# Eval("RegionID") %>' /> </td> <td> <asp:Label ID="RegionDescriptionLabel" runat="server" Text='<%# Eval("RegionDescription") %>' /> </td> </tr> </SelectedItemTemplate> </asp:ListView> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString1 %>" DeleteCommand="DELETE FROM [Region] WHERE [RegionID] = @RegionID" InsertCommand="INSERT INTO [Region] ([RegionID], [RegionDescription]) VALUES (@RegionID, @RegionDescription)" ProviderName="<%$ ConnectionStrings:NorthwindConnectionString1.ProviderName %>" SelectCommand="SELECT [RegionID], [RegionDescription] FROM [Region]" UpdateCommand="UPDATE [Region] SET [RegionDescription] = @RegionDescription WHERE [RegionID] = @RegionID"> <DeleteParameters> <asp:Parameter Name="RegionID" Type="Int32" /> </DeleteParameters> <InsertParameters> <asp:Parameter Name="RegionID" Type="Int32" /> <asp:Parameter Name="RegionDescription" Type="String" /> </InsertParameters> <UpdateParameters> <asp:Parameter Name="RegionDescription" Type="String" /> <asp:Parameter Name="RegionID" Type="Int32" /> </UpdateParameters> </asp:SqlDataSource> </form> </body> </html>
補足情報(FW/ツールのバージョンなど)
SQLserver ASP.NET、C#、Visual Studio2019(16.6.2)、Northwind(テーブル:Region)
.NET Framework(4.8) sqlDataSource
回答1件
あなたの回答
tips
プレビュー