コード
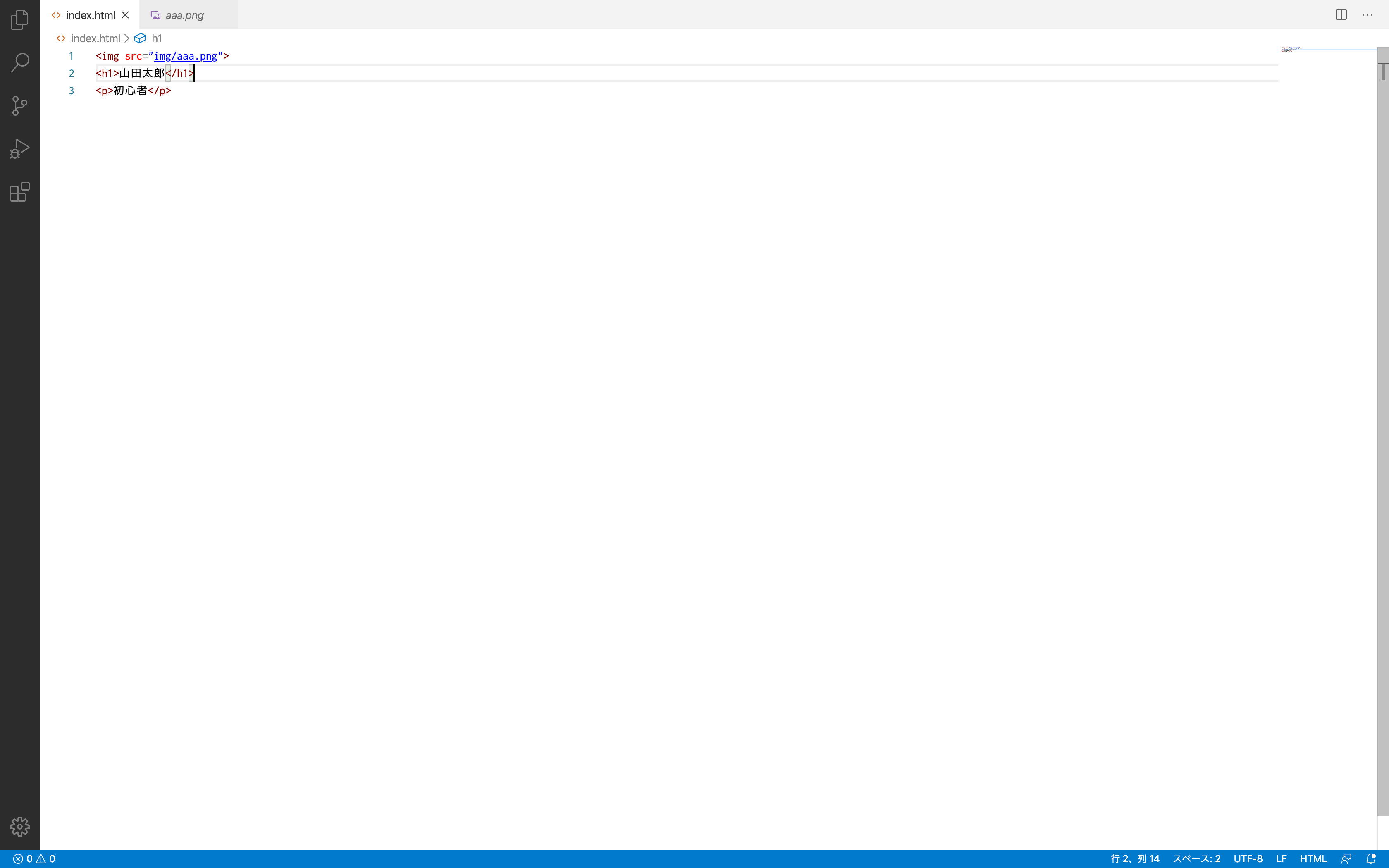
<img src="img/aaa.png">
言語
html
問題内容
上記に記載しているコードをvsvodeのhtml入力してブラウザを開いても
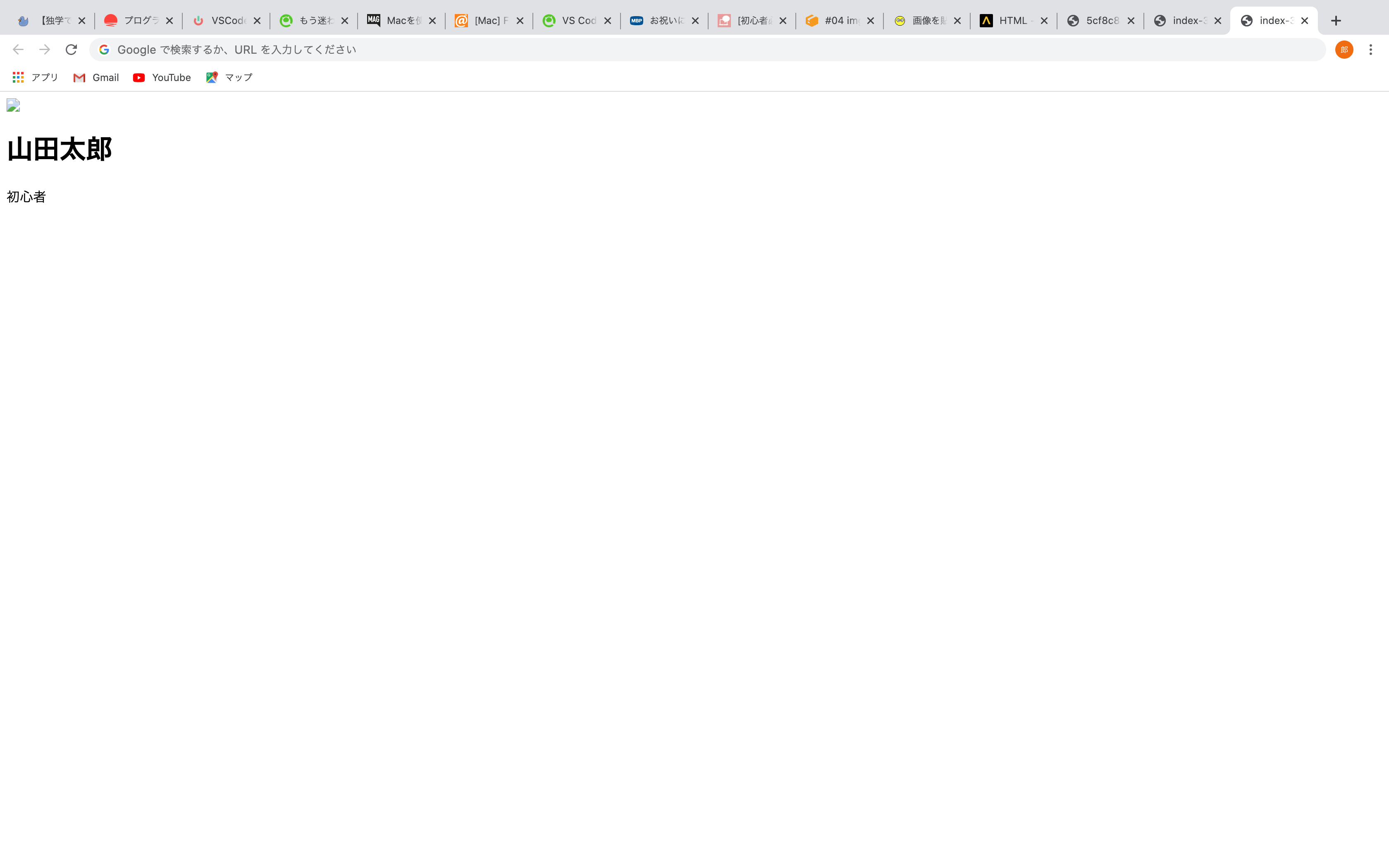
左上に空のアイコンのようなものが表示されるだけで画像が表示されません
空のようなアイコンというのは、1枚目の写真の左上にあるやつです
補足情報
エディタはvacodeです
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答4件
0
ベストアンサー
位置関係の提示ありがとうございます。
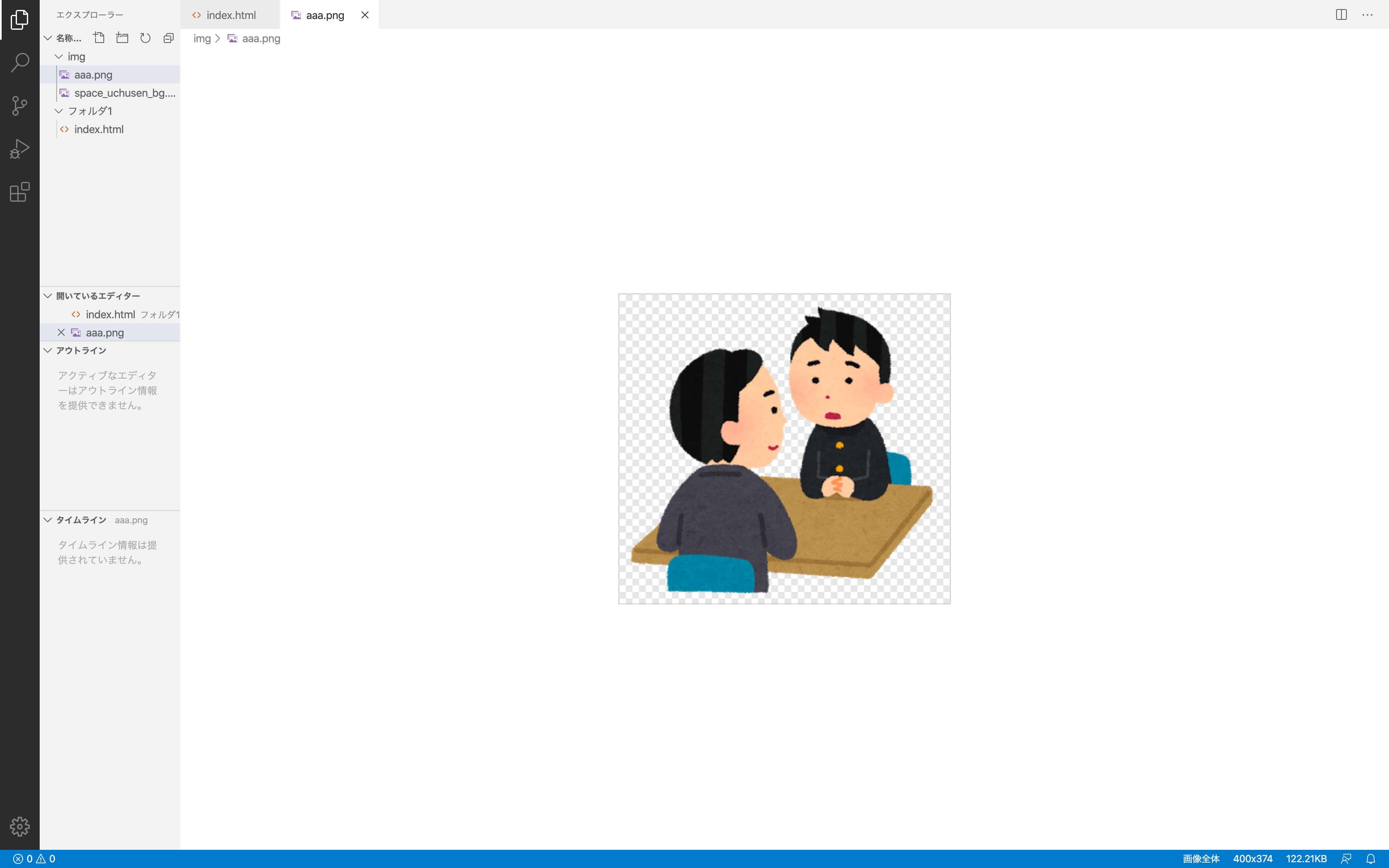
[フォルダ1]と[img]が同じ階層にあり、
[フォルダ1]の中にindex.html
[img]の中にaaa.pngがあるという状態であっていますか?
その場合はパスの指定が以下になるはずです。
<img src="../img/aaa.png">
念のため他の場合も示しておきます。
index.htmlと同じ階層にaaa.pngがある
<img src="img/aaa.png">
index.htmlと同じ階層に[img]フォルダがあり、その中にaaa.pngがある
<img src="img/aaa.png">(または<img src="./img/aaa.png">)
絶対パスと相対パスについてはこの辺りも参考にしてください。
【初心者向け】絶対パスと相対パスの違いをイラストを使って解説!
画像の表示だけでなくハイパーリンクの指定やスタイルシート、JavaScriptの読み込み時などにも使います。
また、今回の問題とは関係がありませんがフォルダ名やファイル名に日本語(マルチバイト文字)を使うことはやめておいた方が無難です。
コレってアリ?ファイル名での日本語(全角文字)利用について
こんなHTMLファイル名は嫌だ!知らないと恥ずかしい「名付け」の問題(後編)
以下追記
とりあえず自分の環境で試してみました。
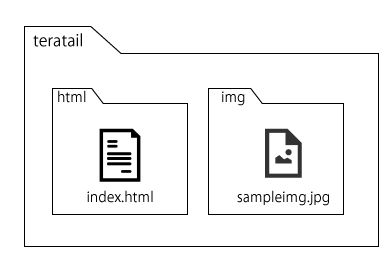
デスクトップ上に[teratail]フォルダを作成
[teratail]フォルダ内に[html]フォルダと[img]フォルダを作成
[html]フォルダ内にindex.html作成
[img]フォルダ内にsampleimg.jpg作成

index.html
html
1<img src="../img/sampleimg.jpg"> 2<h1>山田太郎</h1> 3<p>初心者</p> 4<!-- <html>や<body>は省略 -->
[デスクトップ]-[teratail]-[html]-index.htmlをGoogle Chromeで開く
F12を押しディベロッパツールで検証

ファイル名やフォルダ名は適宜読み替えていただいて、何かご自身の環境と違うところはありますか?
投稿2020/06/04 05:08
編集2020/06/04 12:09総合スコア3235
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
投稿2020/06/03 20:58
編集2020/06/03 21:01総合スコア4528
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
質問がなにかよーわかりませんが、
とりあえずこれをどうぞ
投稿2020/06/03 14:19
総合スコア88042
0
まずは、原因部分を切り分けて探る必要があると思います。
html
1 2<img src="https://teratail-v2.storage.googleapis.com/uploads/contributed_images/f1cb4c389b22dd974b54e4f7deff1aa6.png">
上記のような、画像の場所を絶対パスで表したタグで表示できますでしょうか。(上記の画像リンクは質問者さんの画像です。)
もし表示されれば、画像ファイルのファイル配置か、画像ファイル自体に問題があると思われます。
表示できなければ、ネットワークやブラウザ等の環境に問題があると思います。
投稿2020/06/03 14:47
編集2020/06/04 01:46総合スコア130
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。