###前提・実現したいこと
Railsでアプリを作成しています。
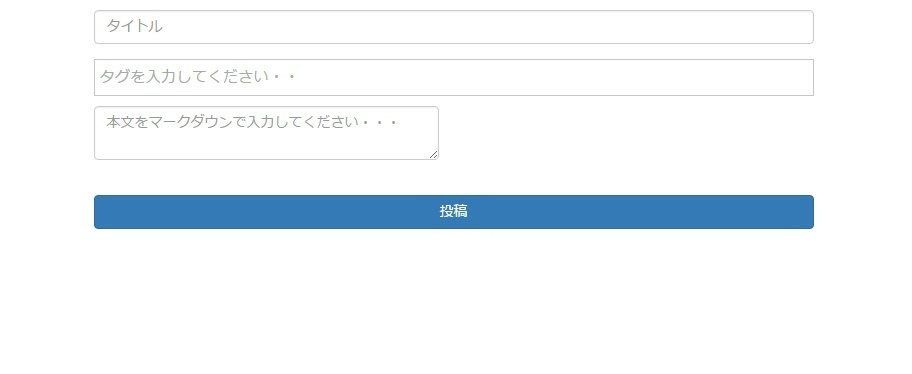
下記画像のように、入力欄が3つある画面を作っています。
teratailの新規質問画面のように、1画面いっぱいに入力画面が広がるように、3つ目の入力欄の
高さを制御したいと考えています。
height:100%のような指定をしても親要素の高さに対して100%になってしまうようで、
うまくいかない状態です。
やり方が分かる方がいらっしゃいましたら教えていただけますでしょうか。よろしくお願いします。
###発生している問題・エラーメッセージ
3つ目の「本文をマークダウンで入力してください・・・」というプレースホルダーが
ある入力欄を画面がいっぱいになるまで高さを大きくしたいです。

###ソースコード
_form.html.haml
haml
1.item_form 2 = form_for(@item, html: { multipart: true }) do |f| 3 = render 'shared/error_messages', object: f.object 4 .field 5 = f.text_field :title, :placeholder => "タイトル", class: 'form-control' 6 %ul#item-tags 7 .item_detail 8 .container-fluid 9 .row-fluid 10 .left 11 .col-sm-6 12 = f.text_area :content, :placeholder => "本文をマークダウンで入力してください・・・" ,class: 'form-control' 13 .right 14 .col-sm-6 15 #preview= markdown(@item.content) 16 %br/ 17 = f.submit "投稿", class: "btn btn-primary" 18
items.sass
CSS
1.item_detail 2 h1, h2, h3, h4, h5, h6 3 border-bottom: 2px solid $list_border_top_color 4 /* 下線 5 margin: 50px 0 10px 0 6 /* 上下の余白 7 .container-fluid 8 padding-left: 0 9 padding-right: 0 10 .left 11 .col-sm-6 12 padding-left: 0 13 .right 14 .col-sm-6 15 padding-right: 0 16 .col-sm-6 17 @media (max-width: 767px) 18 padding-left: 0 19 padding-right: 0 20 #item_content 21 height: 100%
###補足情報(言語/FW/ツール等のバージョンなど)
回答2件
あなたの回答
tips
プレビュー




退会済みユーザー
2016/02/07 04:03
2016/02/07 08:21