実現したいこと
試したこと
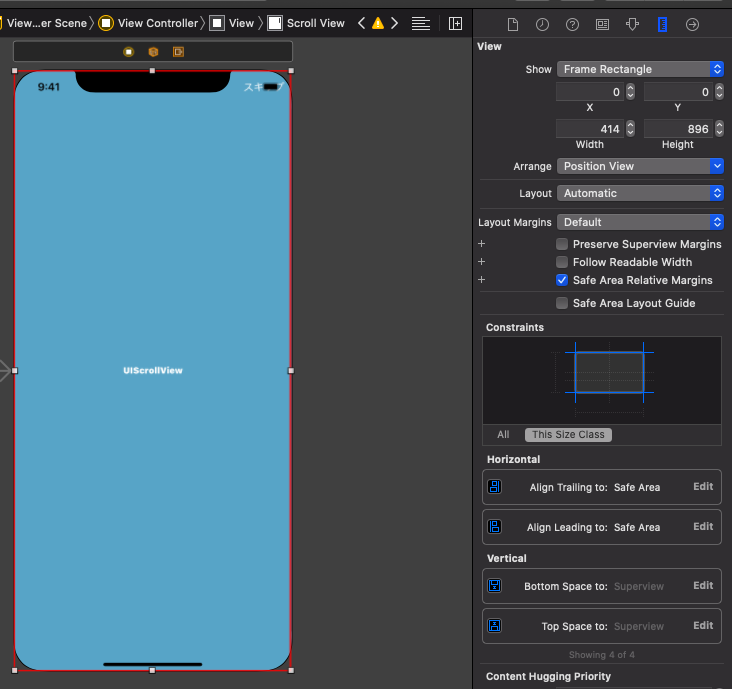
下記の記事を参考にScrollViewにAutoLayoutを設定致しました。
Scroll View(UIScrollView)でのAutoLayout設定
Viewを新たに追加して、ScrollViewと新たに追加したViewに
上下左右のマージン「0」の Constraints(制約)を追加しました。
その後、新たに追加したViewから元々あるViewにControl キーを押しながらドラッグして、
Equal WidthsとEqual Heightsの制約を追加しました。
メッセージ内容
シミュレーター上では、どの端末でも同じように表示されましたが、添付画像のようにメッセージが表示されています。
Scrollable content size is ambiguous for "Scroll View".
追記
回答2件
あなたの回答
tips
プレビュー









2020/05/27 09:49
2020/05/27 11:09
2020/05/27 11:40
2020/05/28 06:59
2020/05/28 07:00
2020/05/28 07:04
2020/05/28 07:08
2020/05/28 10:50
2020/05/28 12:17
2020/05/29 02:36