はにわマンさんの模擬サイト
現在上記のサイトをhtmlとscssを用いて模写コーディングをしています。
上記のサイトを見て頂ければわかると思うのですが、「トップページ、医院紹介、診療案内、院長・スタッフ紹介、アクセス」となっておりそれぞれ別のhtmlで作られていると思います。
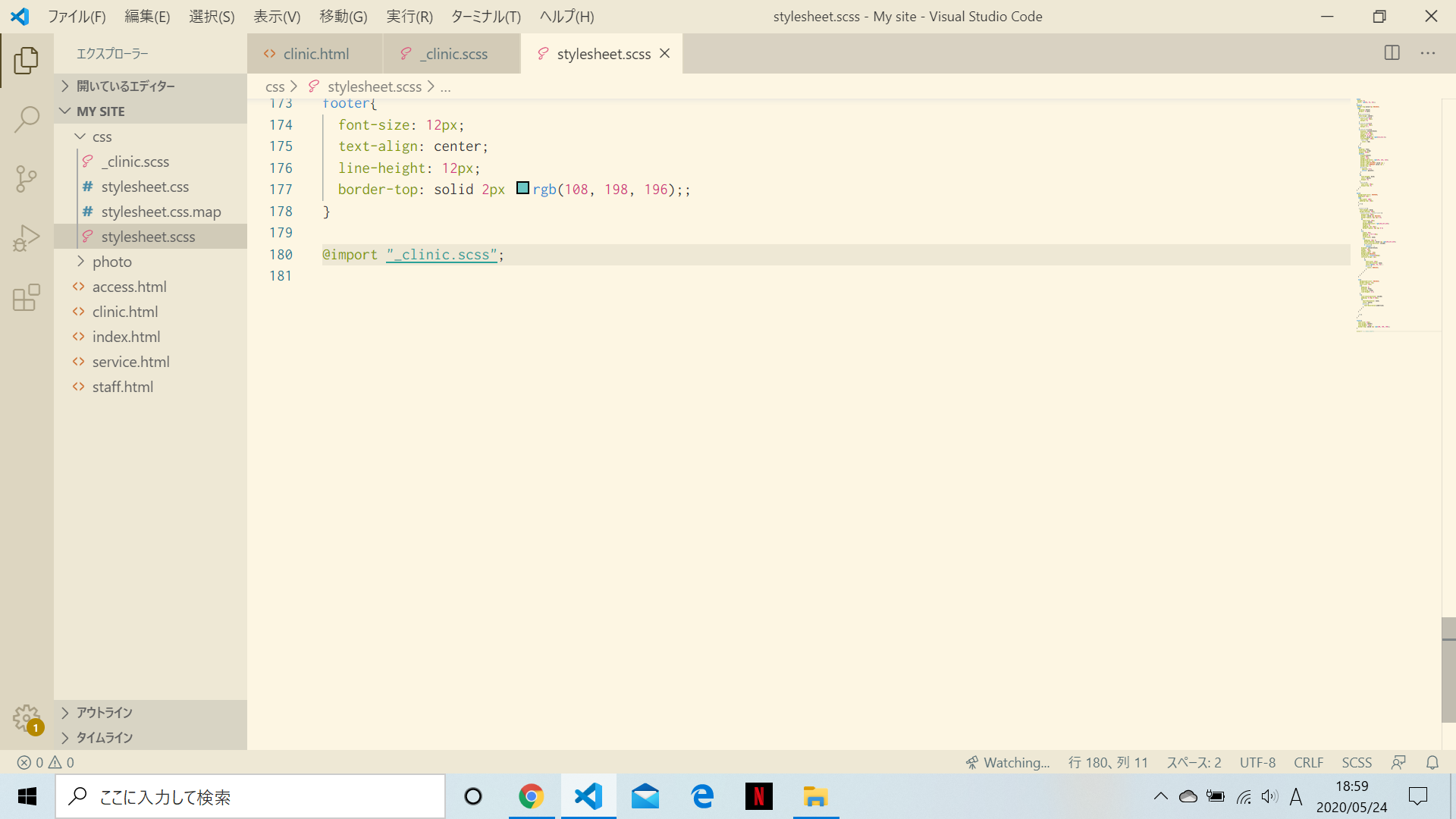
これらはそれぞれ内容が違うためそれぞれにscssを用いてレイアウトを作っていかなければならないと思うのですが、それぞれの項目ごとのhtmlに対して新しくscssのファイルを作った方がよいのか、それぞれのbodyタグにclass名をつけて一つのscssで管理すれば良いのか(この場合だとscssのファイルがとても長くなってしまいますがそれはいいのか)、それとも他にもっと効率的な方法があるのならばその方法も知りたいです。
ご回答よろしくお願いします。
回答2件
あなたの回答
tips
プレビュー





2020/05/24 04:56
2020/05/24 05:49
2020/05/24 10:14 編集
2020/05/24 10:25
2020/05/24 10:33