サイト全体に背景画像を反映したいのですが、どこの階層に画像を置いたらいいのかがわかりません。
style.cssは以下のように設定しました。
CSS
1body { 2 background-image: url("img/background.png"); 3}
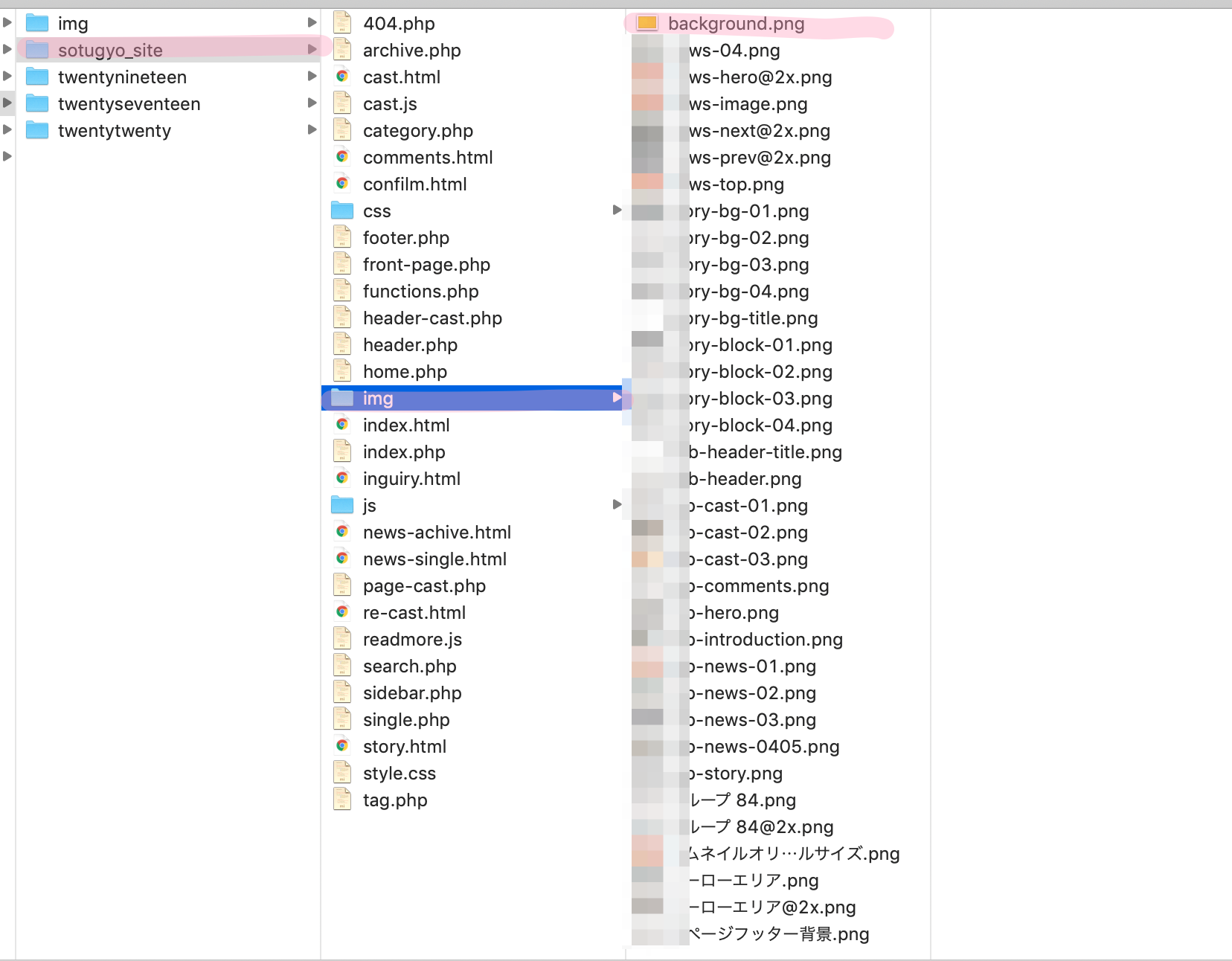
背景画像は、テーマフォルダ「sotugyo_site」 → 「img」フォルダの中に入れました。
他の背景画像以外の画像は以下で表示ができました。
HTNL
1<img src="<?php echo get_template_directory_uri(); ?>/img/top-introduction.png" alt=""> 2
しかし、テーマフォルダ「sotugyo_site」 → 「img」フォルダの中だと
背景画像がサイトに反映されませんでした。
色々試してみて、テーマフォルダと同じ階層に背景画像を入れてサイトに反映することができました。

しかし、今度は他の画像が表示されなくなりました。
HTNL
1<img src="<?php echo get_template_directory_uri(); ?>/img/top-introduction.png" alt="">
現在、imgフォルダが2個ある状態でサイトの画像(背景画像)を表示させています。
正規のやり方を教えていただけないでしょうかm(__)m!
回答2件
あなたの回答
tips
プレビュー