gon 'gem'を使用して、DBに保存した配列のデータをJS内に受け渡した。その後、その取得した配列からランダムに一つの値を抽出する動作を行いたいが、何故かありえない数値の変数が取得される。
index = Math.floor(Math.random() * colors.length);の部分で正常に値を取得するにはどうしたらよろしいでしょうか?
「このアプリの概要」
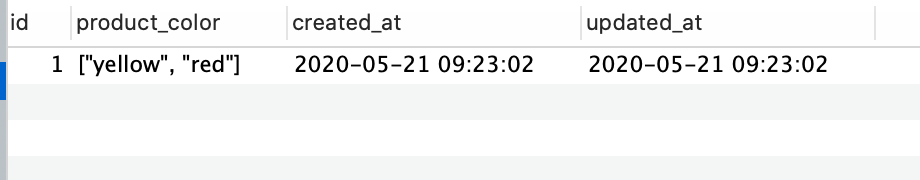
システムの構造としては、チェックボックスで複数選択した値をDB内に配列で取得できるようにしたので、その値をgon変数に置き換え、JS内に変数を渡した。その値を元に、ランダムで色を変えるシステムを作成したい。
index.js コード function effect() { var element = document.getElementById("target"); var colors = gon.product_color; console.log(colors); //配列で値が取得できている // var colors = ["yellow" ,"red" ,"blue"]; // 上記の値で送ると正常に動作する index = Math.floor(Math.random() * colors.length); console.log(index); //配列内の数とは異なる値が作成される //colorsに格納された数値をランダムで表示している element.style.backgroundColor = colors[index]; }
products_controller.rb コード class ProductsController < ApplicationController def index @products = Product.all @products.map do |product| product_color = product.product_color gon.product_color = product_color end end def new @product = Product.new @Colors = Color.all end def create @product = Product.new(product_params) if @product.save redirect_to root_path else render :new end end private def product_params params.require(:product).permit(product_color:[]) end end
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/05/22 07:48 編集
2020/05/21 23:16