class MapViewController: UIViewController {
@IBOutlet weak var mapView1: MKMapView! //座標の配列 let coordinatesArray = [ ["name":"東京駅", "lat":35.68124, "lon": 139.76672], ["name":"皇居外苑", "lat":35.68026, "lon": 139.75801], ["name":"国立劇場", "lat":35.6818, "lon": 139.74326], ["name":"九段下駅", "lat":35.69555, "lon": 139.75074] ] override func viewDidLoad() { super.viewDidLoad() self.mapView1.delegate = self makeMap() } func makeMap(){ //マップの表示域を設定 let coordinate = CLLocationCoordinate2DMake(coordinatesArray[0]["lat"] as! CLLocationDegrees, coordinatesArray[0]["lon"] as! CLLocationDegrees) let span = MKCoordinateSpan(latitudeDelta: 0.05, longitudeDelta: 0.05) let region = MKCoordinateRegion(center: coordinate, span: span) self.mapView1.setRegion(region, animated: true) var routeCoordinates: [CLLocationCoordinate2D] = [] for i in 0..<coordinatesArray.count { let annotation = MKPointAnnotation() let annotationCoordinate = CLLocationCoordinate2DMake(coordinatesArray[i]["lat"] as! CLLocationDegrees, coordinatesArray[i]["lon"] as! CLLocationDegrees) annotation.title = coordinatesArray[i]["name"] as? String //ピンの吹き出しに名前が出るように annotation.coordinate = annotationCoordinate routeCoordinates.append(annotationCoordinate) self.mapView1.addAnnotation(annotation) } var myRoute: MKRoute! let directionsRequest = MKDirections.Request() var placemarks = [MKMapItem]() //routeCoordinatesの配列からMKMapItemの配列にに変換 for item in routeCoordinates{ let placemark = MKPlacemark(coordinate: item, addressDictionary: nil) placemarks.append(MKMapItem(placemark: placemark)) } directionsRequest.transportType = .walking //移動手段は徒歩 for (k, item) in placemarks.enumerated(){ if k < (placemarks.count - 1){ directionsRequest.source = item //スタート地点 directionsRequest.destination = placemarks[k + 1] //目標地点 let direction = MKDirections(request: directionsRequest) direction.calculate(completionHandler: {(response, error) in if error == nil { myRoute = response?.routes[0] self.mapView1.addOverlay(myRoute.polyline, level: .aboveRoads) //mapViewに絵画 } }) } } //ルートがマップに収まるように if let firstOverlay = self.mapView1.overlays.first{ let rect = self.mapView1.overlays.reduce(firstOverlay.boundingMapRect, {$0.union($1.boundingMapRect)}) self.mapView1.setVisibleMapRect(rect, edgePadding: UIEdgeInsets(top: 35, left: 35, bottom: 35, right: 35), animated: true) } }
}
extension MapViewController:MKMapViewDelegate {
func mapView(_ mapView: MKMapView, viewFor annotation: MKAnnotation) -> MKAnnotationView? { if annotation is MKUserLocation { return nil } let reuseId = "pin" var pinView = mapView.dequeueReusableAnnotationView(withIdentifier: reuseId) if pinView == nil { pinView = MKPinAnnotationView(annotation: annotation, reuseIdentifier: reuseId) pinView?.canShowCallout = true //吹き出しで情報を表示出来るように }else{ pinView?.annotation = annotation } return pinView } //ピンを繋げている線の幅や色を調整 func mapView(_ mapView: MKMapView, rendererFor overlay: MKOverlay) -> MKOverlayRenderer { let route: MKPolyline = overlay as! MKPolyline let routeRenderer = MKPolylineRenderer(polyline: route) routeRenderer.strokeColor = UIColor(red:1.00, green:0.35, blue:0.30, alpha:1.0) routeRenderer.lineWidth = 3.0 return routeRenderer }
}*/
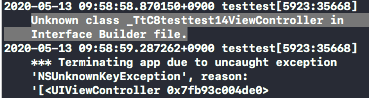
調べて見ましたが海外のものばかりでよくわかりませんでした








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。