お世話になります。
要素の並べ替えに関して質問させて頂きました。
##わからないこと
railsでranked_modelを用いて並べ替えを行っているのですが、
並びが更新されないです。
##実現したいこと
更新ボタンをクリックした後も並び替えがきちんとできるようにしたい。
##状況
新規にデータを作成し、編集画面で要素を移動するとAjax通信でrow_orderカラムをを更新します。
その後更新ボタンを叩くとデータは更新されるのですが、並び替えは変化しないままです。
##テーブル
例として
a → b → c → d を
b → c → d → a に変更
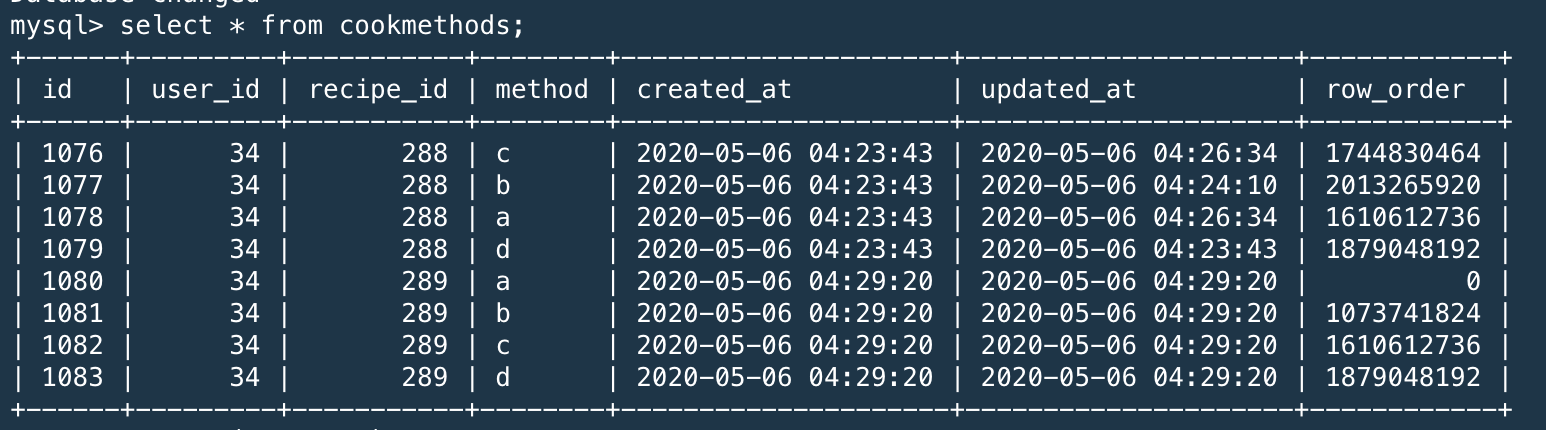
①のテーブル: 新規作成後のレコード(recipe_id:289)
②のテーブル: 更新後のレコード(recipe_id:289)
上記のようにmethodカラムの値の順が変わっています。
##コード
Ruby
1controller 2 3 #並べ替えを保存する 4 def sort 5 sort_recipe = Cookmethod.find(recipe_params[:method_id]) 6 sort_recipe.update_attributes(row_order_position: 7 recipe_params[:row_order_position].to_i) 8 render body: nil 9 end 10 11 def update 12 @cookmethod = Cookmethod.where(user_id: @update_user_id, recipe_id: params[:id]) 13 @cookmethod = @cookmethod.rank(:row_order) 14 15 @method_cnt = 0 16 @nothing_method = [] 17 num = 0 18 @method_lengths = recipe_params[:cookmethods_attributes].to_h.length 19 # 要素分ループする 20 for method_length in 0..@method_lengths-1 do 21 @method = recipe_params[:cookmethods_attributes][method_length.to_s][:method] 22 if @method != nil 23 @method = recipe_params[:cookmethods_attributes][method_length.to_s][:method][0] 24 ** @method_cnt += 1 if @cookmethod[method_length].update(method: @method)** 25 elsif @method == nil 26 @cookmethod[method_length].destroy 27 next 28 else 29 @nothing_method[num] = @cookmethod[method_length] 30 num += 1 31 end 32 end 33 end
html
1<div class="method mt-4"> 2 <div><label class="badge badge-secondary mr-2">作り方を入力してください</label><a>※空欄は投稿されません。</a></div> 3 <% i=0 %> 4 <%= f.fields_for :cookmethods, @cookmethod.sort_by(&:row_order) do |cm| %> 5 <div class="cook" data-model-name=<%= @recipe.class.name.underscore %> data-update-url= <%= recipe_sort_path( @recipe.id) %> data-method-id= <%= @cookmethod[i].id %>> 6 <label class="badge badge-pill badge-secondary num">i</label> 7 <%= cm.text_field :method, multiple: true, class:"textarea method col-md-5 col-sm-10 ml-2 method-area", placeholder:"作り方を入力" %> 8 <button type="button" class="ml-1 remove-method">-</button> 9 <i class="fas fa-arrows-alt-v ml-2 method-move"></i> 10 </div> 11 <% i= i + 1 %> 12 <% end %> 13</div>
jQuery
1コードはhtmlに記載 2<script> 3jQuery(function(){ 4 /// セレクタ移動後 5 Sortable.create($('.method')[0], { 6 // animation: 110, 7 onUpdate: function(e) 8 { 9 var i=1; 10 var method_move_button=$(".cook"); 11 $("hidden").remove(); 12 $(method_move_button).each(function(){ 13 var n = $(this).children("label").text(); 14 var m = n 15 var n = $(this).children("label").text(); 16 if(Number(n) !== i){ 17 $(this).children("label").text(i); 18 $(this).children("label").attr('class',`badge badge-pill badge-secondary num${i}`); 19 item = e.item 20 item_data= $(".cook").data(); 21 params= {_method: 'put'} 22 params[item_data.modelName] = { row_order_position: Math.ceil(e.newIndex / 2) - 1 , method_id: item.dataset.methodId} 23 24 $.ajax({ 25 type: 'POST', 26 url: item_data.updateUrl, 27 dataType: 'json', 28 data: params 29 }); 30 } 31 i=i+1; 32 }); 33 } 34 }); 35 }); 36<script>
##確認していること
@method_cnt += 1 if @cookmethod[method_length].update(method: @method)の前のところで
pryで止めてテーブルを確認したところテーブルに変化はありませんでした。
####version
Rails 5.2.4.1
ruby 2.6.3p62
jQuery 1.12.4
以上、ご回答のほど、よろしくお願い致します。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。