前提・実現したいこと
初めまして。初心者です。
レスポンシブサイト作成の練習をしようと
まずはサイトの大枠を作ってみようとしていた所、
かなり初歩の段階でつまづいてしまいました。
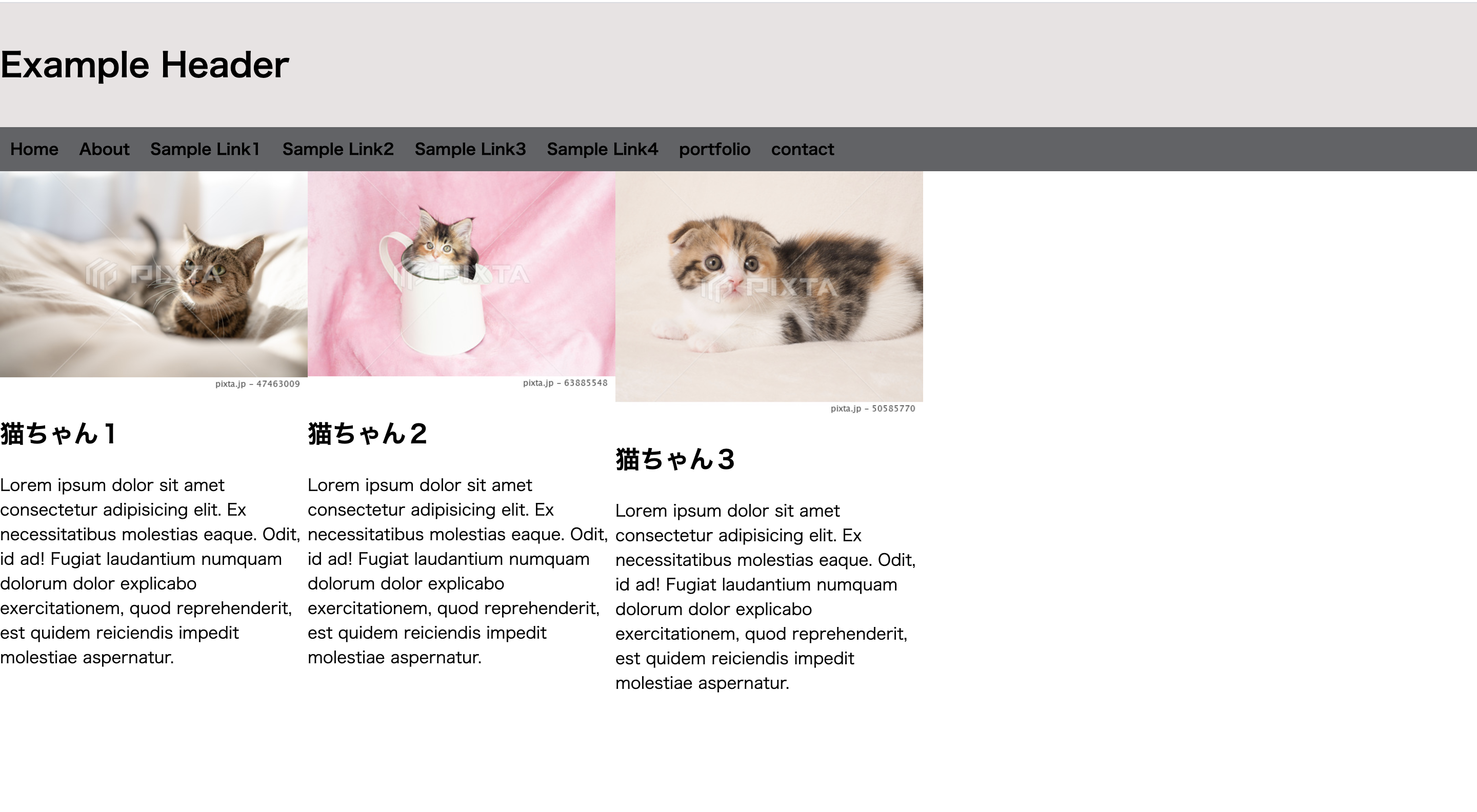
下のネコの画像〜<p>までの3つのアイテムを
Justify-content: space-between; を使用して
等間隔に並べたいのですが、
上手くいきません。
質問のする事自体が初めてで、
わかりづらい点、失礼な点がありましたら申し訳ありません。
何卒、よろしくお願いします。
発生している問題・エラーメッセージ
justify-content: space-between;
を
Flexitemの親要素に打ち込んでも反応がありませんでした。
HTML
1コード 2```<!DOCTYPE html> 3<html lang="ja"> 4<head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>CSS</title> 8<link rel="stylesheet" type="text/css" href="styles.css"> 9</head> 10<body> 11<!-- header --> 12<div class="header"><div class="section-inner"> 13 <h1>Example Header</h1> 14</div></div> 15<!-- /header --> 16 17<!-- nav --> 18<div class="nav"><div class="section-inner"> 19 <ul class="clearfix"> 20 <li><a href="#">Home</a></li> 21 <li><a href="#">About</a></li> 22 <li><a href="#">Sample Link1</a></li> 23 <li><a href="#">Sample Link2</a></li> 24 <li><a href="#">Sample Link3</a></li> 25 <li><a href="#">Sample Link4</a></li> 26 <li><a href="#">portfolio</a></li> 27 <li><a href="#">contact</a></li> 28 </ul> 29</div> 30</div> 31 <!-- nav --> 32 <!-- middle --> 33<div class="middle"> 34 <div> 35 <img src="img/cat1.jpg"> 36 <h2>猫ちゃん1</h2> 37 <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ex necessitatibus molestias eaque. Odit, id ad! Fugiat laudantium numquam dolorum dolor explicabo exercitationem, quod reprehenderit, est quidem reiciendis impedit molestiae aspernatur.</p> 38 </div> 39 40 <div> 41 <img src="img/cat2.jpg"> 42 <h2>猫ちゃん2</h2> 43 <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ex necessitatibus molestias eaque. Odit, id ad! Fugiat laudantium numquam dolorum dolor explicabo exercitationem, quod reprehenderit, est quidem reiciendis impedit molestiae aspernatur.</p> 44 </div> 45 46 <div> 47 <img src="img/cat3.jpg"> 48 <h2>猫ちゃん3</h2> 49 <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ex necessitatibus molestias eaque. Odit, id ad! Fugiat laudantium numquam dolorum dolor explicabo exercitationem, quod reprehenderit, est quidem reiciendis impedit molestiae aspernatur.</p> 50 </div> 51</div> 52 53</body> 54</html> 55 56```CSS 57コード
body{
margin:0
}
.header{
margin: 0;
padding: 15px 0;
background-color: #e8e3e3
}
ul{
padding: 0;
margin: 0;
display: flex;
}
li{
list-style: none;
padding: 10px;
font-size: 15px;
}
li a{
text-decoration: none;
color: black;
font-weight: bold;
}
.nav{
background-color: #626366;
}
img{
width:300px;
}
.middle{
width: 300px;
display: flex;
justify-content: space-between;
}
試したこと
justify-content; を打ち込む場所が間違っていないか、
.middle divの中に打ち込んでみたり、
marginが各アイテムについていないか、など、試してみましたが上手くいきません。。。。
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/04/28 06:41