何卒ご助力のほど宜しくお願い致します。
達成したいこと
いいねボタンを押すと、リロードせず、いいね回数が増える。
環境
- Rails 5.2.4.2
- ruby 2.6.3
現状
- リロードすれば、いいね回数が増える。(ということは、jsonの書き方が悪いのか・・・)
- いいね関係については「like」としている。
関係コード
- コントローラー(likes_controller.rb)
class LikesController < ApplicationController def create @like = Like.create(message_id: params[:message_id]) @likes = Like.where(message_id: params[:message_id]) end end
- モデル(like.rb)
class Like < ApplicationRecord belongs_to :message, counter_cache: :likes_count end
- ビュー
.contents .a-content - @messages.each do |message| .a-text = message.text .a-push = render partial: 'likes/like', locals: { message: message, likes: @likes } .a-count = message.likes_count
- 部分テンプレート(_like.html.haml)
= button_to message_likes_path(message),id: "like-buttons", remote: true do %i.fas.heart
- jsファイル(create.js.haml)
$("#like-buttons").html("#{j(render partial: 'like', locals: { message: message, likes: @likes, like: @like})}");
必要な情報等ございましたら、ご教授願います。
何卒よろしくお願い致します。
ブラウザ上でのcreate.jsの内容はどうなっていますでしょうか?
ブラウザの開発者ツールで確認できるかと思います。
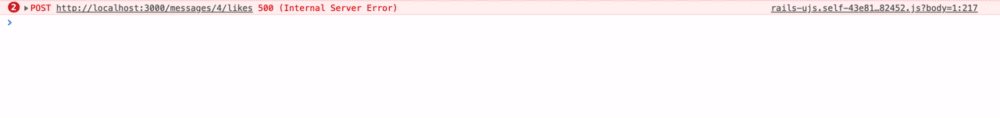
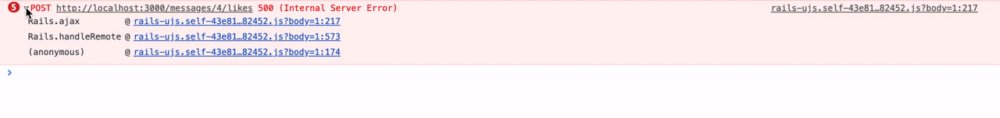
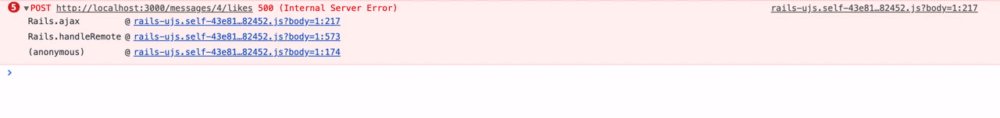
お手数ですが、以下ご覧いただけますでしょうか。
[](https://gyazo.com/dda6971fc438b4439c58fec157aede1c)
いいねボタンを押すたびに、エラー回数は増えていきます。
回答1件
あなたの回答
tips
プレビュー



