前提・実現したいこと
Bootstrapを使用してポートフォリオを作成中です。
Navbar-Togglerを使い、ハンバーガーを正しく作動させたいです。
発生している問題・エラーメッセージ
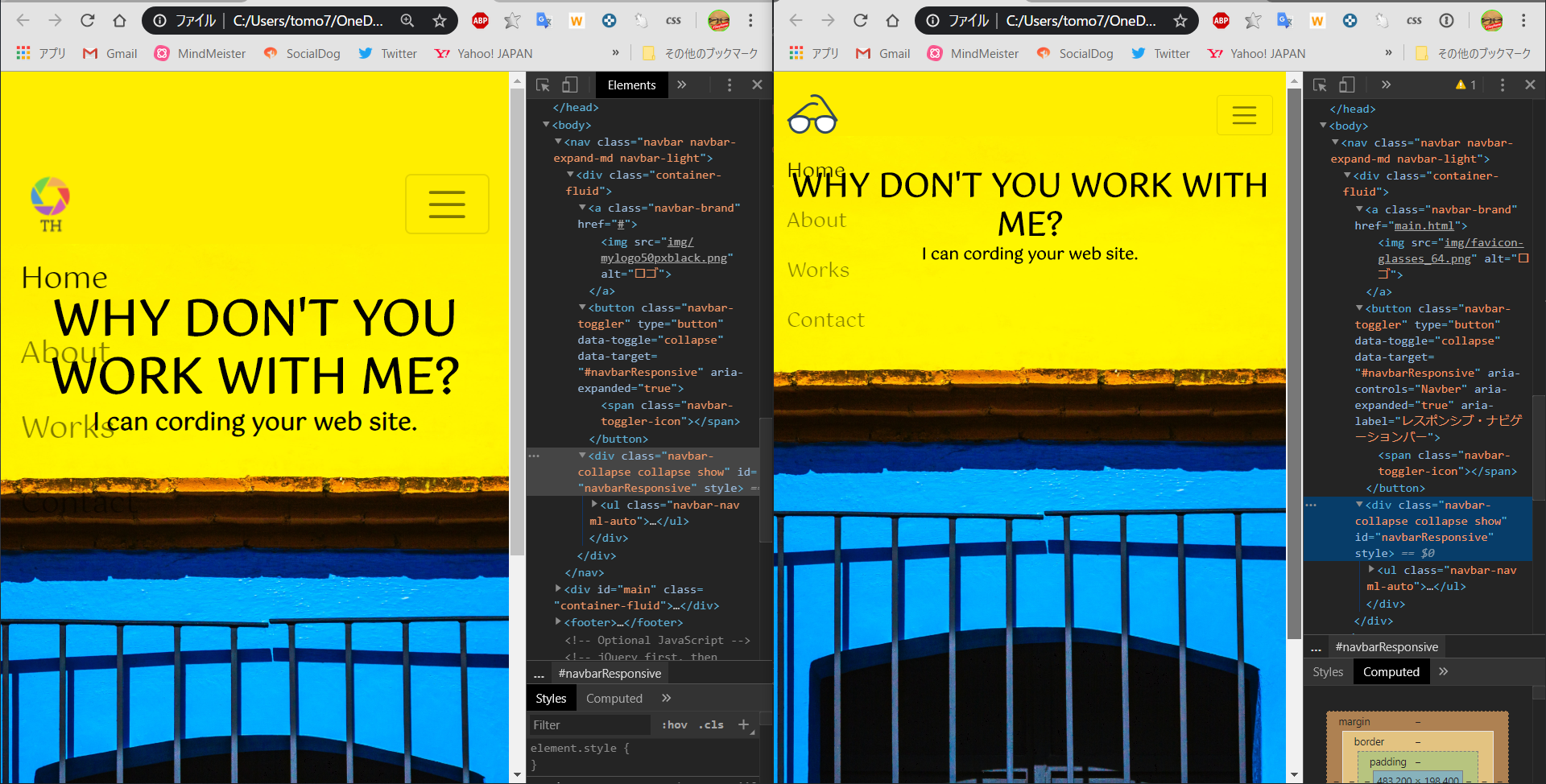
トップページ(index.html)だけやたらとNavbarが大きく表示されます。
また、Navbar-Togglerが正しく作動せず、タイトルと被ってしまいます。
該当のソースコード
HTML
1<html lang="ja"> 2 <head> 3 4 <!-- Required meta tags --> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 7 8 <!-- Bootstrap CSS --> 9 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> 10 <link rel="stylesheet" href="css/style.css"> 11 12 <!-- Favicon --> 13 <link rel="icon" href="img/favicon-glasses_64.png"> 14 15 <!-- Font Awesome --> 16 <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> 17 <script src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script> 18 19 <!-- Font Awesome Animation --> 20 <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css" type="text/css" media="all" /> 21 22 <title>めがねん's Portfolio</title> 23 24 </head> 25 26 <body> 27 28 <nav class="navbar navbar-expand-md navbar-light"> 29 <div class="container-fluid"> 30 <a class="navbar-brand" href="#"><img src="img/mylogo50pxblack.png" alt="ロゴ"></a> 31 <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive"> 32 <span class="navbar-toggler-icon"></span> 33 </button> 34 <div class="collapse navbar-collapse" id="navbarResponsive"> 35 <ul class="navbar-nav ml-auto"> 36 <li class="nav-item active"> 37 <a class="nav-link" href="index.html">Home</a> 38 </li> 39 <li class="nav-item"> 40 <a class="nav-link" href="about.html">About</a> 41 </li> 42 <li class="nav-item"> 43 <a class="nav-link" href="works.html">Works</a> 44 </li> 45 <li class="nav-item"> 46 <a class="nav-link" href="contact.html">Contact</a> 47 </li> 48 </ul> 49 </div> 50 </div> 51 </nav> 52 53 <div id="main" class="container-fluid"> 54 <h2 class="page-title">why don't you work with me?</h2> 55 <h4 class="sub-title">I can cording your web site.</h4> 56 </div> 57 58 <footer> 59 <p>©meganen2020</p> 60 <a href="https://twitter.com/iammeganen"><i class="fab fa-twitter-square faa-bounce animated"></i></a> 61 </footer> 62 63 <!-- Optional JavaScript --> 64 <!-- jQuery first, then Popper.js, then Bootstrap JS --> 65 <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> 66 <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> 67 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script> 68 <!-- <script src="script.js"></script> --> 69 </body> 70 </html>
CSS
1@charset "UTF-8"; 2@import url('https://fonts.googleapis.com/css2?family=Gotu&display=swap'); 3 4html { 5 font-size: 100%; 6 7} 8body { 9 width: 100%; 10 position: relative; 11 padding-bottom: 100px; 12 box-sizing: border-box; 13 font-family: 'Gotu', sans-serif; 14 line-height: 1.7; 15 background: rgb(255, 238, 0); 16 color: #432; 17} 18a { 19 color: #432; 20 text-decoration: none; 21} 22img { 23 width: 80%; 24} 25.logo { 26 width: 50px; 27 margin-top: 14px; 28} 29.page-header { 30 display: flex; 31 justify-content: space-between; 32 max-width: 100%; 33} 34.wrapper { 35 max-width: 1300px; 36 margin: 0 4%; 37 text-align: center; 38} 39nav { 40 width: 100%; 41 height: 50px; 42 position: relative; 43 font-size: 20px; 44 z-index: 1; 45} 46.navbar { 47 padding: .8rem; 48} 49.navbar-nav li { 50 padding-right: 10px; 51} 52#main { 53 width: 100%; 54 min-height: 100vh; 55 padding-top: 5rem; 56 text-align: center; 57 color: black; 58 background-image: url(../img/gate.jpg); 59 background-color: rgb(255, 238, 0); 60 background-size: cover; 61 background-position: center; 62 background-repeat: no-repeat; 63} 64.page-title { 65 font-size: 4rem; 66 text-transform: uppercase; 67 font-weight: bold; 68 color: black; 69} 70.sub-title { 71 font-size: 1.5rem; 72 font-weight: bold; 73 color: black; 74} 75/* footer */ 76footer { 77 position: absolute; 78 width: 100%; 79 height: 100px; 80 background: royalblue; 81 color: white; 82 padding: 5px 0 5px 5px; 83 bottom: 0; 84 text-align: center; 85 display: flex; 86 justify-content: space-between; 87} 88footer p { 89 padding: 1rem 0 1rem 1rem; 90} 91.fa-twitter-square{ 92 color: white; 93 font-size: 2em; 94 margin: .5rem 1rem 1rem 1rem; 95} 96.fa-twitter-square:hover { 97 color: yellow; 98 font-size: 2.5rem; 99} 100 101 102 103 104@media (max-width: 1200px) { 105 nav { 106 height: 4rem; 107 } 108 .home-content { 109 margin: 0 auto; 110 text-align: center; 111 } 112 .page-title { 113 font-size: 3.5rem; 114 } 115 .page-sentence { 116 font-size: 2rem; 117 } 118 .main-nav { 119 font-size: 1rem; 120 margin-top: 10px; 121 color: black; 122 } 123 .nav-link { 124 font-size: 1.5em !important 125 } 126 .container-fluid { 127 width: 100%; 128 height: 100%; 129 } 130 131 footer { 132 width: 100%; 133 } 134} 135 136@media (max-width: 992px) { 137 #main { 138 padding-top: 2rem; 139 } 140 .page-title { 141 font-size: 2rem; 142 margin: 0 auto; 143 } 144 .sub-title { 145 font-size: 1rem; 146 } 147 .page-sentence { 148 font-size: 1rem; 149 } 150 .main-nav { 151 font-size: 1rem; 152 margin-top: 10px; 153 } 154}
試したこと
ためしに同じコードで別名のファイルを作り、
ブラウザで表示させると正しいサイズで表示されましたが(写真右側)、
この正しく表示された方のファイル名を「index.html」と書き換えると
また表示が崩れてしまいました(写真左側)。
ファイル名に依存する要因などは何か考えられますでしょうか?
よろしくお願い致します。
回答3件
あなたの回答
tips
プレビュー