◇環境
【Xcode】11.4【macOS】 Catalina 10.15.4【Swift】5.2【iOS】13.3.1
◇実現したいこと
tableviewを用いた日記アプリの作成
TableViewのセルをタップした時に、別画面に遷移させたい。(←できました)
遷移させる際にセルの情報を取得したい。(←できません)
編集した情報を上書きする(←見当がつきません)
◇実行したこと(参考にしたHP)
https://qiita.com/pe-ta/items/8f474358d1dd789557f3
このページを参考にしてuserdefaultを用いたテーブルを作成しました
https://teratail.com/questions/219454
このページを参考にしてcellをタップして画面遷移・値渡しのコードを作成しました
◇実行したコマンド、エラーログ
ここでCannot force unwrap value of non-optional type 'String'のエラーログが出てしまうのですが改善方法がわかりません。
swift
1 //画面遷移後に値渡しを行う 2 override func prepare(for segue: UIStoryboardSegue, sender: Any?) { 3 let watasi:AddViewController = (segue.destination as? AddViewController)! 4 watasi.watasitext = selectedtext! 5 }
日記のリスト画面の制御コードです
swift
1 2 3import UIKit 4 5class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource { 6 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 7 nikkinaiyou.count 8 } 9 10 //セルの再利用とリストに表示するアクション 11 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 12 let nikkicell = tableView.dequeueReusableCell(withIdentifier: "nikkicell", for: indexPath) 13 nikkicell.textLabel!.text = nikkinaiyou[indexPath.row] 14 return nikkicell 15 } 16 17 var selectedtext:String = "" 18 19 //選んだセルの特定と画面遷移 20 func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { 21 selectedtext = nikkinaiyou[indexPath.row] 22 performSegue(withIdentifier: "edit", sender: nil) 23 } 24 25 //画面遷移後に値渡しを行う 26 override func prepare(for segue: UIStoryboardSegue, sender: Any?) { 27 let watasi:AddViewController = (segue.destination as? AddViewController)! 28 watasi.watasitext = selectedtext! 29 } 30 31 //画面が開かれたときに行われるアクション 32 override func viewDidLoad() { 33 super.viewDidLoad() 34 // Do any additional setup after loading the view. 35 36 if UserDefaults.standard.object (forKey: "kagi") != nil{ nikkinaiyou = UserDefaults.standard.object (forKey: "kagi") as! [String]} 37 } 38} 39 40
追加編集画面の制御コードです
swift
1 2import UIKit 3var nikkinaiyou = [String]() 4class AddViewController: UIViewController { 5 6 7 @IBOutlet weak var nikkiText: UITextField! 8 9 //値を受け取る箱 10 var watasitext:String = "" 11 12 //追加ボタンを押したときのアクション 13 @IBAction func addbutton(_ sender: Any) { 14 nikkinaiyou.append(nikkiText.text!) 15 UserDefaults.standard.set(nikkinaiyou, forKey: "kagi") 16 } 17 18 //画面を開いたときに起こるアクション 19 override func viewDidLoad() { 20 super.viewDidLoad() 21 nikkiText.text = watasitext 22 23 } 24} 25
追加画像
ご質問がありましたので追記します。
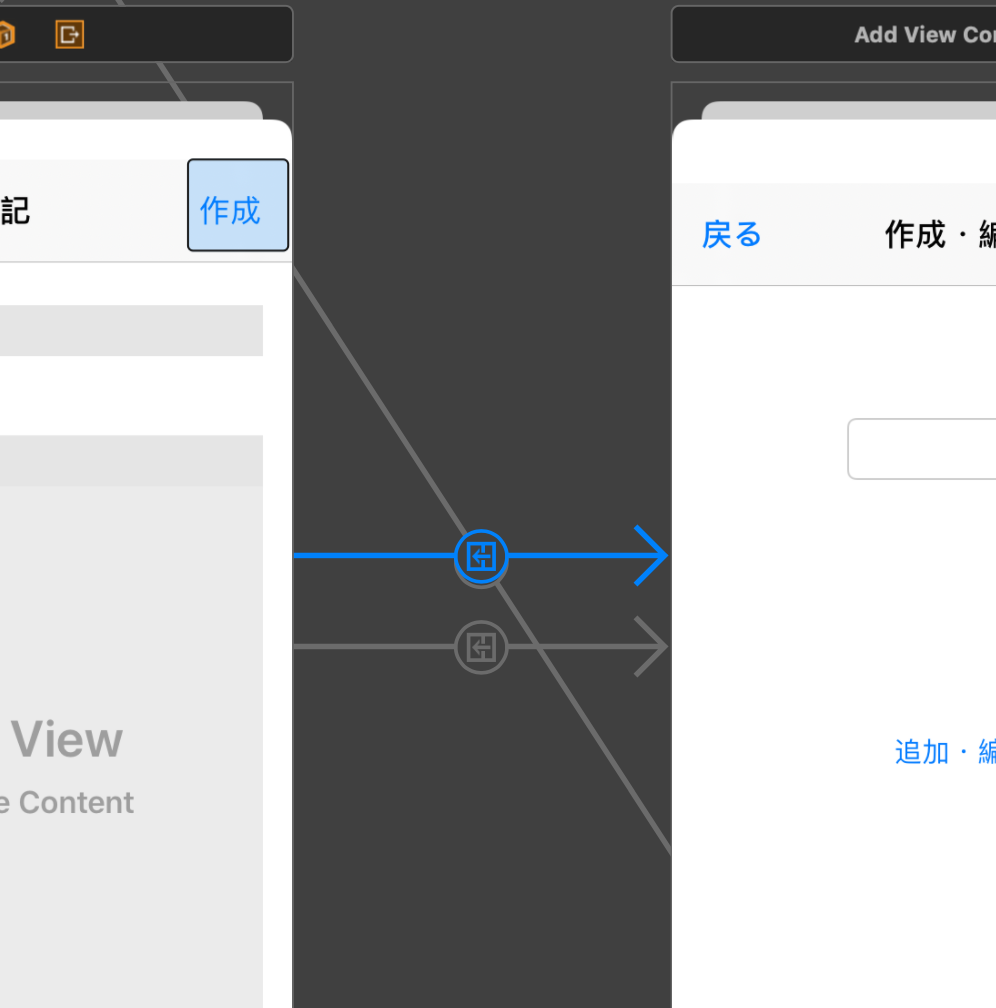
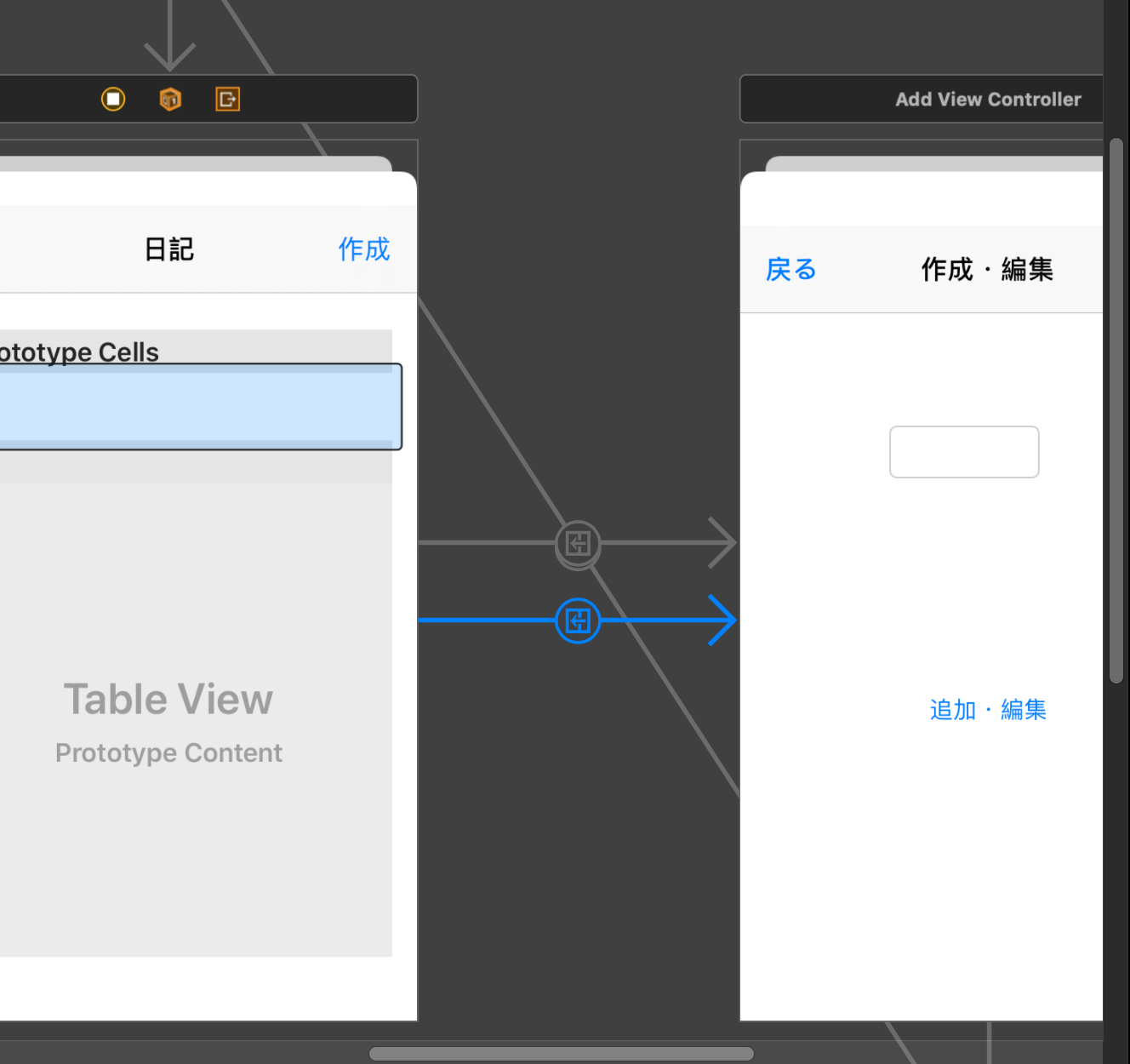
>矢印が多いのと、両画面ともmodalなのは意図してやってることですか?
遷移形式のことでしょうか。画像のようにshowで遷移させています。

>参考にされてるページも...ですが、参考にされてるページとだいぶ違っているように見えますよ。
参考にしたページだけの情報では意図したものが作れなかったので試行錯誤しました。
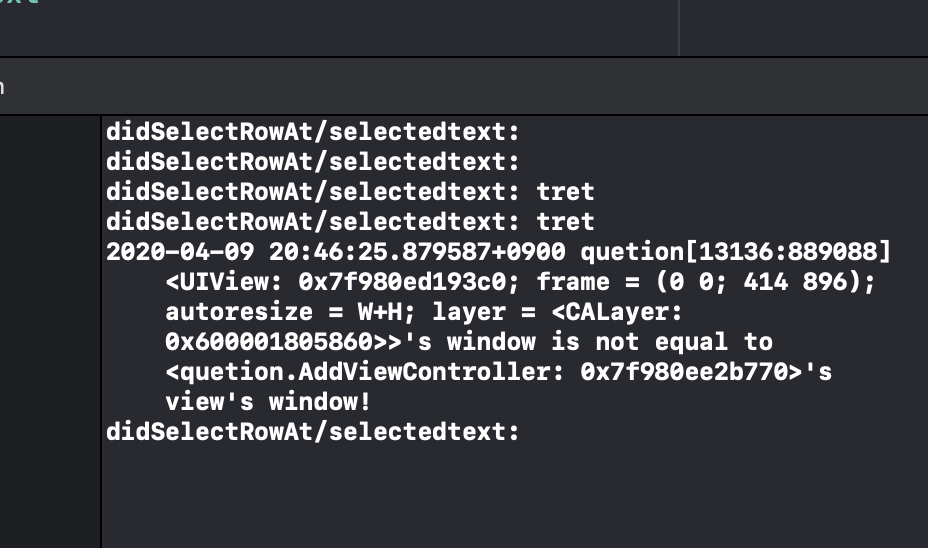
>3つのメソッド内で変数の値を調べて、コンソールに表示される文字を教えて下さい。
すみません、おっしゃっている意味がよくわからないです。
>そのあと、"あああ"と打ったらうまくいくという方法で同じことを行って、結果を教えて下さい。
値が遷移画面に表示されないコード
swift
1 //画面遷移後に値渡しを行う 2 override func prepare(for segue: UIStoryboardSegue, sender: Any?) { 3 let watasi:AddViewController = (segue.destination as? AddViewController)! 4 watasi.watasitext = selectedtext 5 6 }
値が遷移画面に表示されるコード
swift
1 //画面遷移後に値渡しを行う 2 override func prepare(for segue: UIStoryboardSegue, sender: Any?) { 3 let watasi:AddViewController = (segue.destination as? AddViewController)! 4 watasi.watasitext = "あああ" 5 6 }
入力したコードです
swift
1 2 3import UIKit 4 5class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource { 6 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 7 nikkinaiyou.count 8 } 9 10 //セルの再利用とリストに表示するアクション 11 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 12 let nikkicell = tableView.dequeueReusableCell(withIdentifier: "nikkicell", for: indexPath) 13 nikkicell.textLabel!.text = nikkinaiyou[indexPath.row] 14 return nikkicell 15 } 16 17 var selectedtext:String = "" 18 19 //選んだセルの特定と画面遷移 20 func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { 21 selectedtext = nikkinaiyou[indexPath.row] 22 print("didSelectRowAt/selectedtext: (selectedtext)") 23 performSegue(withIdentifier: "edit", sender: nil) 24 25 } 26 27 //画面遷移後に値渡しを行う 28 override func prepare(for segue: UIStoryboardSegue, sender: Any?) { 29 print("didSelectRowAt/selectedtext: (selectedtext)") 30 let watasi:AddViewController = (segue.destination as? AddViewController)! 31 watasi.watasitext = selectedtext 32 33 } 34 35 //画面が開かれたときに行われるアクション 36 override func viewDidLoad() { 37 super.viewDidLoad() 38 // Do any additional setup after loading the view. 39 40 if UserDefaults.standard.object (forKey: "kagi") != nil{ nikkinaiyou = UserDefaults.standard.object (forKey: "kagi") as! [String]} 41 print("didSelectRowAt/selectedtext: (selectedtext)") 42 } 43} 44
追記です

・unsegueを使って「戻る」仕様にしました
・条件分岐をつけて2画面に分けました
いろいろ試行錯誤してみましたが「作成」はできても「編集」というのは難しいように感じています。
アプローチを変えてrealmを使おうかと考えています。他にいい案ありましたら教えて下さい。
回答2件
あなたの回答
tips
プレビュー













2020/04/09 07:10
退会済みユーザー
2020/04/09 07:37
2020/04/09 07:57
退会済みユーザー
2020/04/09 08:11
2020/04/09 08:55
2020/04/09 11:33
退会済みユーザー
2020/04/09 11:36
2020/04/09 11:49
退会済みユーザー
2020/04/09 11:52
2020/04/09 12:08
退会済みユーザー
2020/04/09 12:25
2020/04/09 12:41
退会済みユーザー
2020/04/09 12:46
2020/04/10 01:17
2020/04/10 02:31