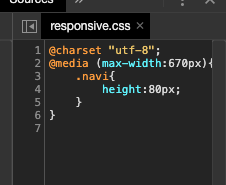
responsive.cssの.naviに!importantを書いてもダメでした。
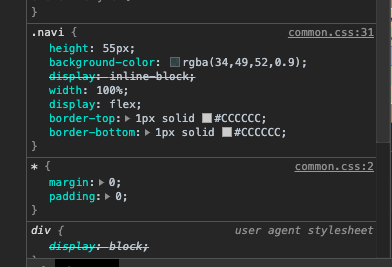
Googleの検証画面では、下ように表示されています。


コードは以下の通りです。
html
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <title>山岳環境研究室</title> 6 <meta name="viewpoint" content="width=device-width, initial-scale=1"> 7 <link rel="stylesheet" href="common.css"> 8 <link rel="stylesheet" href="index.css"> 9 <link rel="stylesheet" href="responsive.css"> 10 <link href="https://fonts.googleapis.com/css?family=Alegreya+Sans+SC:300" rel="stylesheet"> 11 </head> 12 <body> 13 <header> 14 <div class="header-left"> 15 <img src="image/c4b8a8a39852b9e6ada1f21c7efb50db0_4620693218554957477_200127_0001.jpg" alt="山岳環境研究室" class="header-logo"> 16 <h1 class="header-title">山岳環境研究室</h1> 17 </div> 18 </header><!-- /header --> 19 <div class="top"></div> 20 <div class="navi" id="global-nav"> 21 <div class="menu home"> 22 <a href="index.html">ホーム</a> 23 </div> 24 <div class="menu research"> 25 <a href="research.html">研究</a> 26 </div> 27 <div class="menu achievement"> 28 <a href="achievement.html">実績</a> 29 </div> 30 <div class="menu access"> 31 <a href="access.html">アクセス</a> 32 </div> 33 <div class="menu gallery"> 34 <a href="gallery.html">ギャラリー</a> 35 </div> 36 </div> 37 </body> 38</html>
↓common.css
css
1@charset "utf-8"; 2*{ 3 margin:0; 4 padding:0; 5} 6body{ 7 width:960px; 8 margin:0 auto; 9 letter-spacing: 1.5px; 10 } 11header{ 12 height:90px; 13 background-color:rgba(34, 49, 52, 0.9); 14 border-bottom:1px solid #CCCCCC; 15} 16.header-left{ 17 display:flex; 18} 19.header-logo{ 20 height:90px; 21 display:inline-block; 22 margin-left:10px; 23} 24.header-title{ 25 color:white; 26 margin-top:30px; 27 margin-left:4px; 28 font-family:'Alegreya Sans SC', sans-serif; 29 font-size:25px; 30} 31.navi{ 32 height:55px; 33 background-color:rgba(34,49,52,0.9); 34 display:inline-block; 35 width:100%; 36 display:flex; 37 border-top:1px solid #CCCCCC; 38 border-bottom:1px solid #CCCCCC; 39} 40.fixed { 41 position:sticky; 42 width: 960px; 43 top: 0; 44 z-index: 1000; 45} 46.menu{ 47 border-left:1px dashed white; 48 height:55px; 49 line-height:55px; 50 width:20%; 51} 52.menu:hover{ 53 background-color:rgba(73,104,110,0.9); 54 transition:background-color 0.5s; 55 } 56.menu a{ 57 color:white; 58 display:inline-block; 59 width:100%; 60 text-align:center; 61 text-decoration:none; 62} 63.home{ 64 border-left:none; 65}
↓responsive.css
css
1@charset "utf-8"; 2@media (max-width:670px){ 3 .menu{ 4 height:80px ; 5 } 6}
よろしくお願いします。
回答4件
あなたの回答
tips
プレビュー




2020/03/28 05:19