前提・実現したいこと
Slackのboltフレームワークを使って、Slackアプリを開発しています。
アプリの機能として実現したいことは、/コマンドに反応してモーダルを開き、モーダルの入力内容をチャンネルに投稿することです。
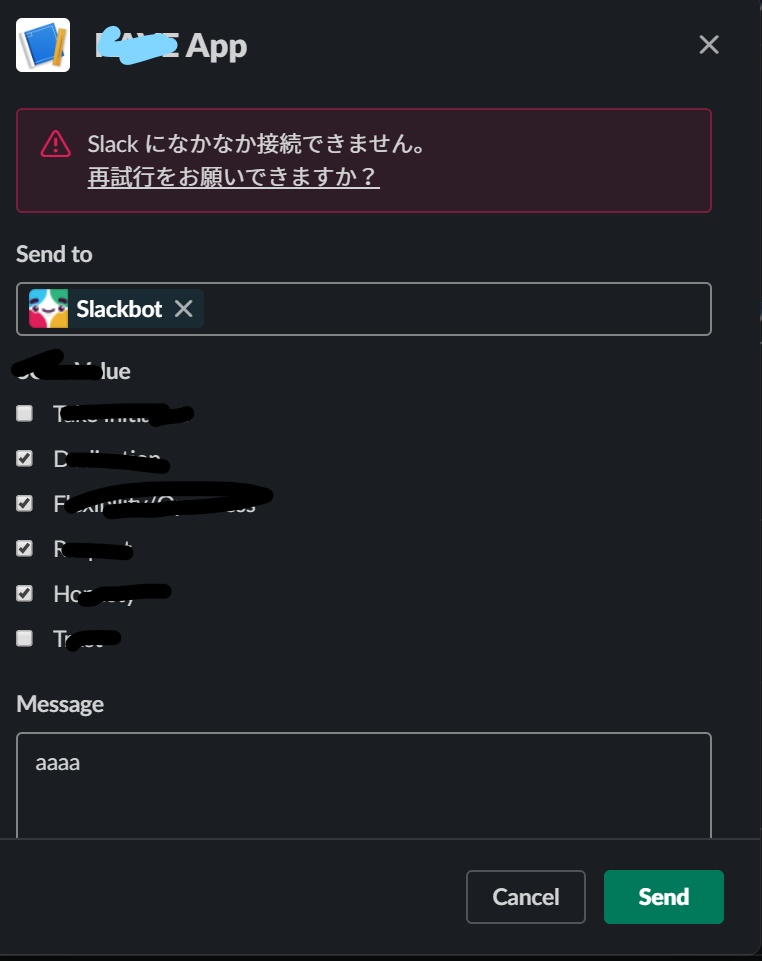
モーダルを開くところまで動作するのですが、モーダルをsubmitするボタンを押下した後に 「Slack になかなか接続できません。再試行をお願いできますか?」というメッセージが表示され、次の処理に進むことができません。
このエラーを解消するには、どのようにすればいいでしょうか?
発生している問題・エラーメッセージ
該当のソースコード
javascript
1 2const { App } = require("@slack/bolt"); 3 4const app = new App({ 5 signingSecret: process.env.SLACK_SIGNING_SECRET, 6 token: process.env.SLACK_BOT_TOKEN 7}); 8 9app.command("/thankyou", function({ ack, context, payload }) { 10 11 ack(); 12 13 app.client.views.open({ 14 token: context.botToken, 15 trigger_id: payload.trigger_id, 16 view: { 17 type: "modal", 18 callback_id: "thankyou-card", 19 title: { 20 type: "plain_text", 21 text: "thankyou App", 22 emoji: true 23 }, 24 submit: { 25 type: "plain_text", 26 text: "Send", 27 emoji: true 28 }, 29 close: { 30 type: "plain_text", 31 text: "Cancel", 32 emoji: true 33 }, 34 blocks: [ 35 { 36 type: "input", 37 element: { 38 type: "multi_users_select", 39 placeholder: { 40 type: "plain_text", 41 text: "Select users", 42 emoji: true 43 } 44 }, 45 label: { 46 type: "plain_text", 47 text: "Send to", 48 emoji: true 49 } 50 }, 51 { 52 type: "input", 53 element: { 54 type: "checkboxes", 55 options: [ 56 { 57 text: { 58 type: "plain_text", 59 text: "T", 60 emoji: true 61 }, 62 value: "value-0" 63 }, 64 { 65 text: { 66 type: "plain_text", 67 text: "D", 68 emoji: true 69 }, 70 value: "value-1" 71 }, 72 { 73 text: { 74 type: "plain_text", 75 text: "F", 76 emoji: true 77 }, 78 value: "value-2" 79 }, 80 { 81 text: { 82 type: "plain_text", 83 text: "R", 84 emoji: true 85 }, 86 value: "value-3" 87 }, 88 { 89 text: { 90 type: "plain_text", 91 text: "H", 92 emoji: true 93 }, 94 value: "value-4" 95 }, 96 { 97 text: { 98 type: "plain_text", 99 text: "T", 100 emoji: true 101 }, 102 value: "value-5" 103 } 104 ] 105 }, 106 label: { 107 type: "plain_text", 108 text: "Values", 109 emoji: true 110 } 111 }, 112 { 113 type: "input", 114 element: { 115 type: "plain_text_input", 116 multiline: true 117 }, 118 label: { 119 type: "plain_text", 120 text: "Message", 121 emoji: true 122 } 123 } 124 ] 125 } 126 }); 127}); 128 129app.view('thankyou-card', function ({ ack, context ,say }) { 130 131 ack(); 132 133 app.client.chat.message({ 134 token: context.botToken, 135 channel: "#general", 136 text:"メッセージが送信されました" 137 }); 138 139}); 140 141// Start your app 142(async () => { 143 await app.start(process.env.PORT || 3000); 144 console.log("⚡️ Bolt app is running!"); 145})(); 146
試したこと
サブミットしたデータを受け取ったときに処理の中身をconsole.log("受け取りました")に変えてデータの受け渡しに成功しているかどうかを確認しましたが、console上にメッセージは出現しませんでした
補足情報(FW/ツールのバージョンなど)
glitch上でこのプログラムを動かしています。
回答1件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/03/29 06:01