前提・実現したいこと
jQueryを使ってボタンを押したらdiv要素を移動させるWebアプリをつくっています。
黒塗りの矢印ボタンを押すと1pxずつ、外側にある矢印ボタンを押すと10pxずつ動かすようにしたいです。
発生している問題・備考
まず、「▶」ボタンを押したら1pxずつ右に動く処理を搭載したくて
自分なりに作成したコードを搭載したものの、動かずに困っています。
普段ならコンソールにエラーメッセージが表示されるはずですが、それも表示されず何が原因かわからない為
こちらに質問させていただきました。
・動かしたいボックスは幅250px × 高さ100px
・body要素からmargin-left:48px; margin-top:27px; がデフォルト位置です。(CSS参照)
・矢印ボタンは画像で作成しています。
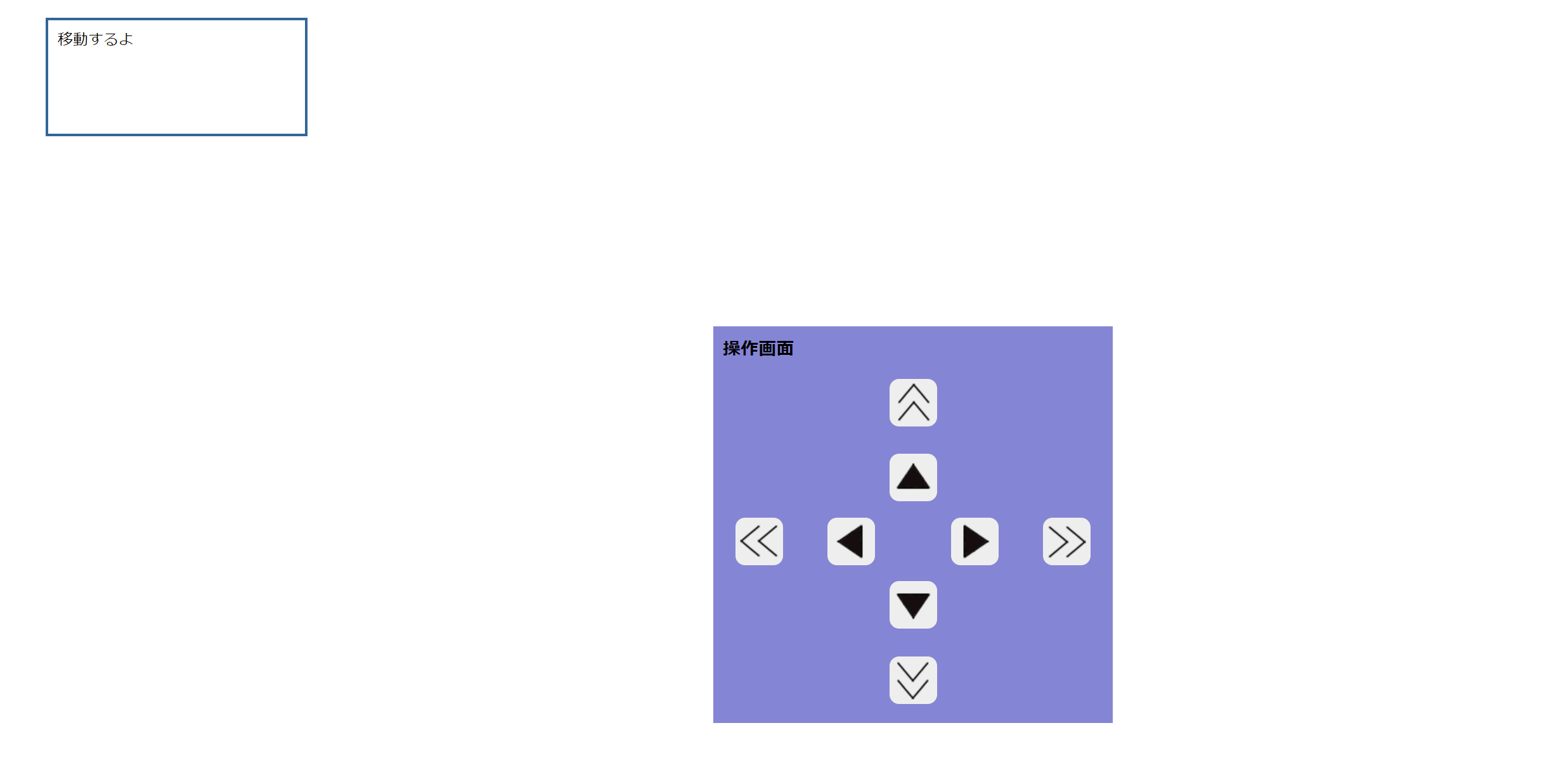
実際の画面
自分の書いたプログラム
jQueryで#boxのmargin-leftの値を取得→クリックイベントで代入していく
1回「▶」ボタンを押したら marign-leftの値が48pxから49pxに
2回「▶」ボタンを押したら margin-leftの値が49pxから50pxに…
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8" /> 5 <title>ボックス移動処理</title> 6 <meta content="width=device-width, initial-scale=1.0" name="viewport"> 7 <link rel="stylesheet" href="style.css" /> 8 <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> 9</head> 10<body> 11 <div id="box"> 12 移動するよ 13 </div><!-- /#box --> 14 15 <div id="telop"> 16 <h3>操作画面</h3> 17 <div id="arrow_box"> 18 <div class="flx"> 19 <input type="image" src="image/more_up.png" id="more_move_up"> 20 </div><!-- /.flx --> 21 <div class="flx"> 22 <input type="image" src="image/up.png" id="move_up"><br /> 23 </div><!-- /.flx --> 24 <div class="flx"> 25 <input type="image" src="image/more_left.png" id="more_move_left"> 26 <input type="image" src="image/left.png" id="move_left"> 27 <input type="image" src="image/right.png" id="move_right"> 28 <input type="image" src="image/more_right.png" id="more_move_right"><br /> 29 </div><!-- /.flx --> 30 <div class="flx"> 31 <input type="image" src="image/down.png" id="move_down"> 32 </div><!-- /.flx --> 33 <div class="flx"> 34 <input type="image" src="image/more_down.png" id="more_move_down"> 35 </div><!-- /.flx --> 36 </div><!-- /#arrow_box --> 37 </div> 38 39<script src="script.js"></script> 40</body> 41</html>
CSS
1*{ 2 padding:0; 3 margin: 0; 4} 5html{ 6 font-size:62.5%; 7 width: 1920px; 8 height: 1080px; 9} 10body{ 11 font-size:1.6rem; 12 width: 1920px; 13 height: 1080px; 14} 15h3{ 16 padding-left: 10px; 17 padding-top: 10px; 18} 19.flx{ 20 display: flex; 21 flex-wrap: wrap; 22 margin-top: 17px; 23 margin-bottom:17px; 24} 25#telop{ 26 display:block; 27 margin:0 auto; 28 margin-top:200px; 29 background-color: #66CC; 30 width: 420px; 31} 32#box{ 33 width: 250px; 34 height: 100px; 35 border: 2.5px solid #369; 36 padding: 10px; 37 margin-left:48px; 38 margin-top:27px; 39} 40/*矢印ボタン*/ 41/*上*/ 42#more_move_up{ 43 margin:0 auto; 44 border-radius:10px; 45 cursor:pointer; 46 margin-bottom:12px; 47 background-color: #EEEEEE; 48} 49#more_move_up img{ 50 margin:7px; 51 margin-top: 5px; 52 margin-bottom:4px; 53 width:43px; 54 height: 43px; 55} 56#move_up{ 57 margin:0 auto; 58 border-radius:10px; 59 cursor:pointer; 60 background-color: #EEEEEE; 61} 62/*左*/ 63#more_move_left{ 64 border-radius:10px; 65 cursor:pointer; 66 margin:0 auto; 67 68 background-color: #EEEEEE; 69} 70#more_move_left img{ 71 margin:7px; 72 margin-top: 5px; 73 margin-bottom:4px; 74 width:43px; 75 height: 43px; 76} 77#move_left{ 78 margin:0 auto; 79 border-radius:10px; 80 cursor:pointer; 81 margin-right: 40px; 82 background-color: #EEEEEE; 83} 84/*右*/ 85#more_move_right{ 86 margin:0 auto; 87 border-radius:10px; 88 cursor:pointer; 89 background-color: #EEEEEE; 90} 91#more_move_right img{ 92 margin:7px; 93 margin-top: 5px; 94 margin-bottom:4px; 95 width:43px; 96 height: 43px; 97} 98#move_right{ 99 margin:0 auto; 100 border-radius:10px; 101 cursor:pointer; 102 margin-left:40px; 103 background-color: #EEEEEE; 104} 105/*下*/ 106#more_move_down{ 107 margin:0 auto; 108 border-radius:10px; 109 cursor:pointer; 110 margin-top:12px; 111 margin-bottom: 20px; 112 background-color: #EEEEEE; 113} 114#more_move_down img{ 115 margin:7px; 116 margin-top: 5px; 117 margin-bottom:4px; 118 width:43px; 119 height: 43px; 120} 121#move_down{ 122 margin:0 auto; 123 border-radius:10px; 124 cursor:pointer; 125 background-color: #EEEEEE; 126} 127#move_down img{ 128 height: 48px; 129 margin-top: 2px; 130}
jQuery
1$(function() { 2 let get_margin = $("#box").css("margin-left"); 3 let num = 1; 4 $("#move_right").click(function() { 5 //#boxのデフォルトのmargin-leftは48px 6 //#move_rightボタンを押したら1px(=num)ずつ増やす 7 get_margin += num; 8 $("#box").css("margin-left", "get_margin"); 9 }); 10});
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/03/23 06:06
2020/03/23 06:21
2020/03/23 06:37