Wordpressのテーマでレイアウト修正がしたいのですが、実装方法が分からないため質問させてください。
##概要
**Sampression Lite(バージョン: 2.2.2)**において、メインページに記事が4列で表示されるのですが、
右端にサイドバーを追加したいと思っています。
##詳細
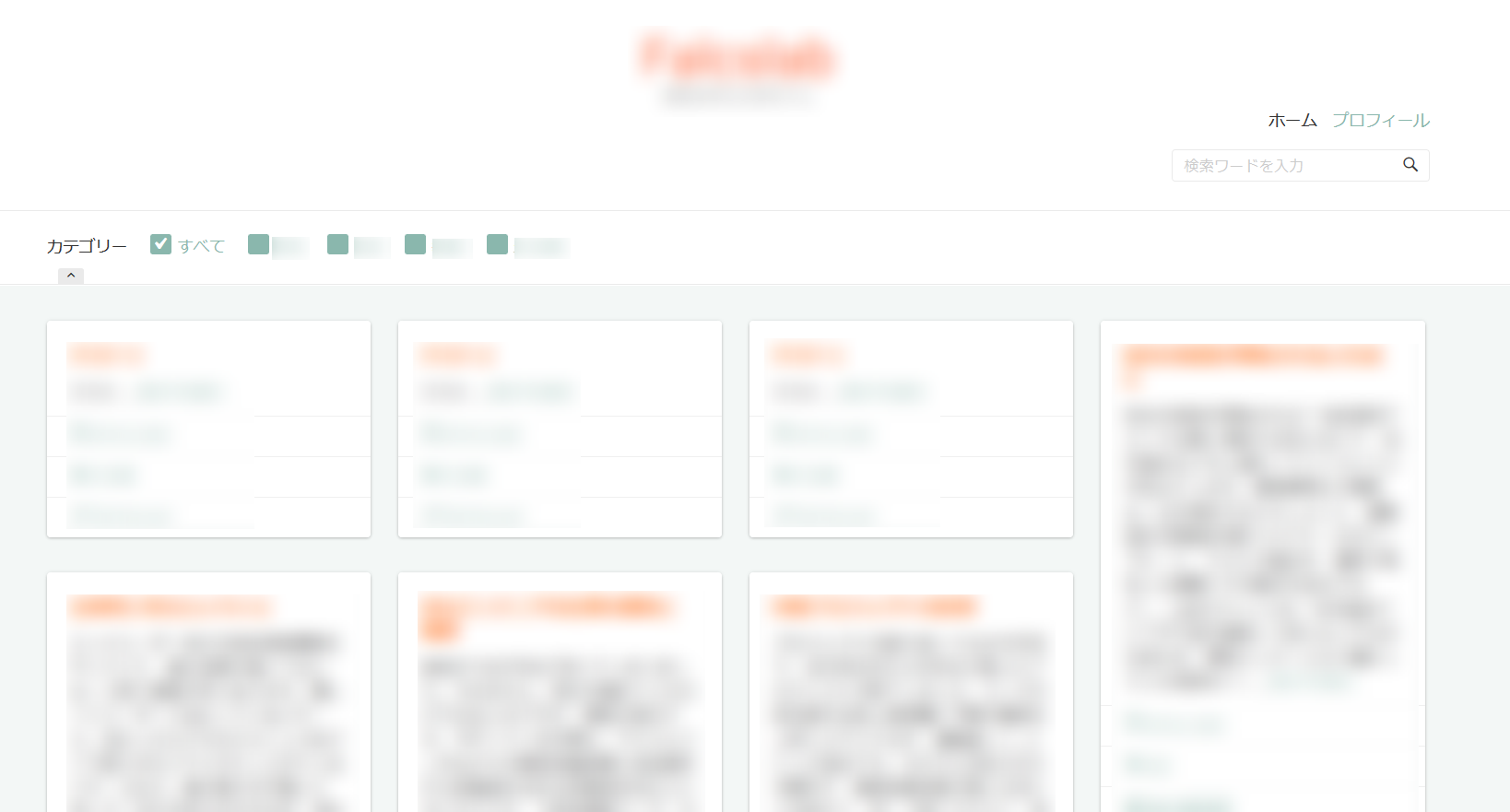
メインページ画面です。右端にサイドバーを表示したいと思っています。

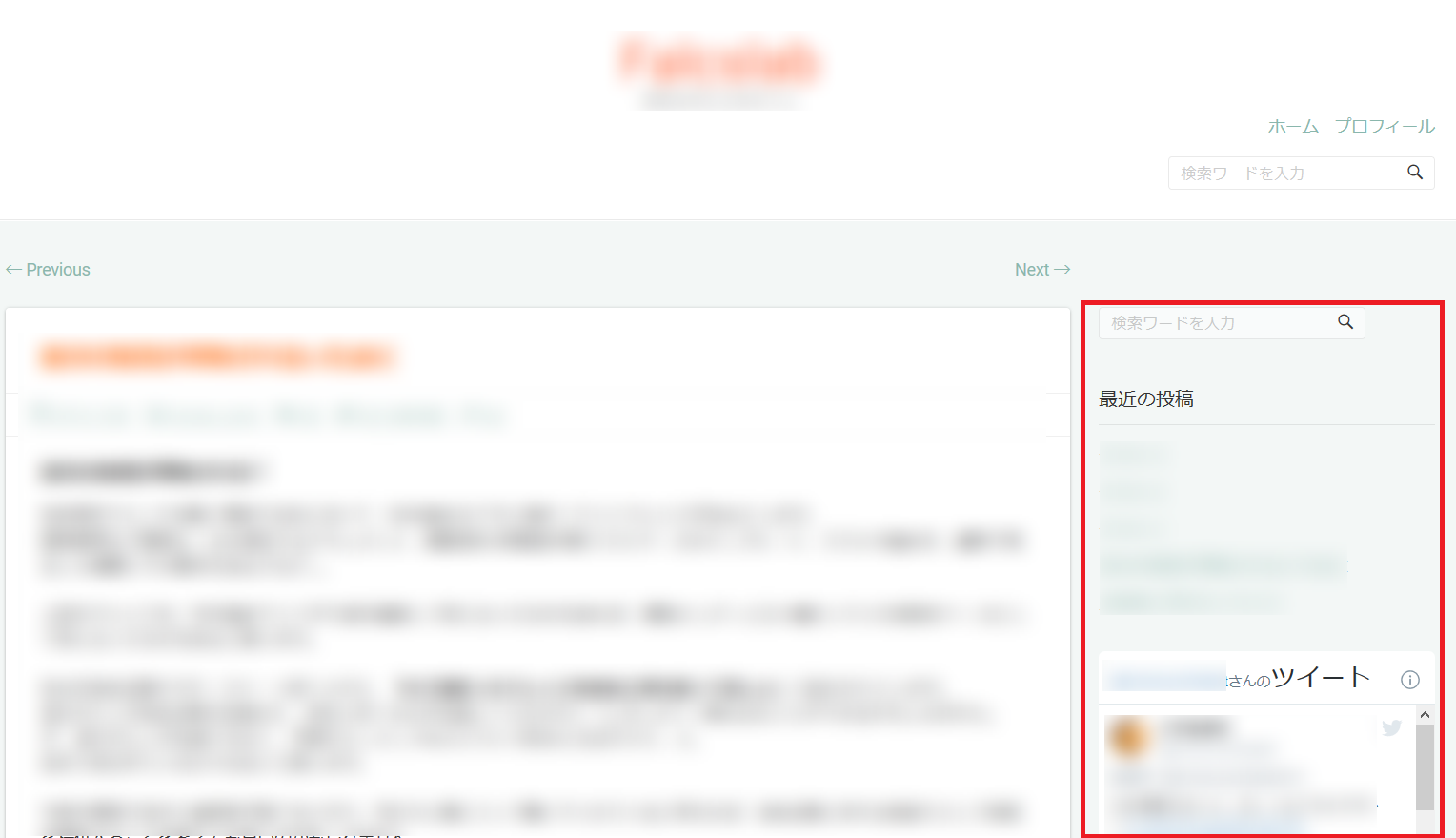
このテーマの仕様で、サイドバーはメインページではなく、記事の画面にいかないと表示されないようになっています。(下図の赤枠部分)

サイドバーをメインページに表示させるため、以下実装を試みたのですが、レイアウトが崩れてうまく実装できませんでした。
① sidebar-right.phpから<aside class="columns three sidebar sidebar-right">~</aside>を修正した以下コードを用意。
html
1<aside class="columns three sidebar sidebar-right" style="float:right"> 2 <?php dynamic_sidebar( 'right-sidebar' ) ?> 3</aside>
② 作成したコードをindex.php以下赤枠部分に挿入して保存。

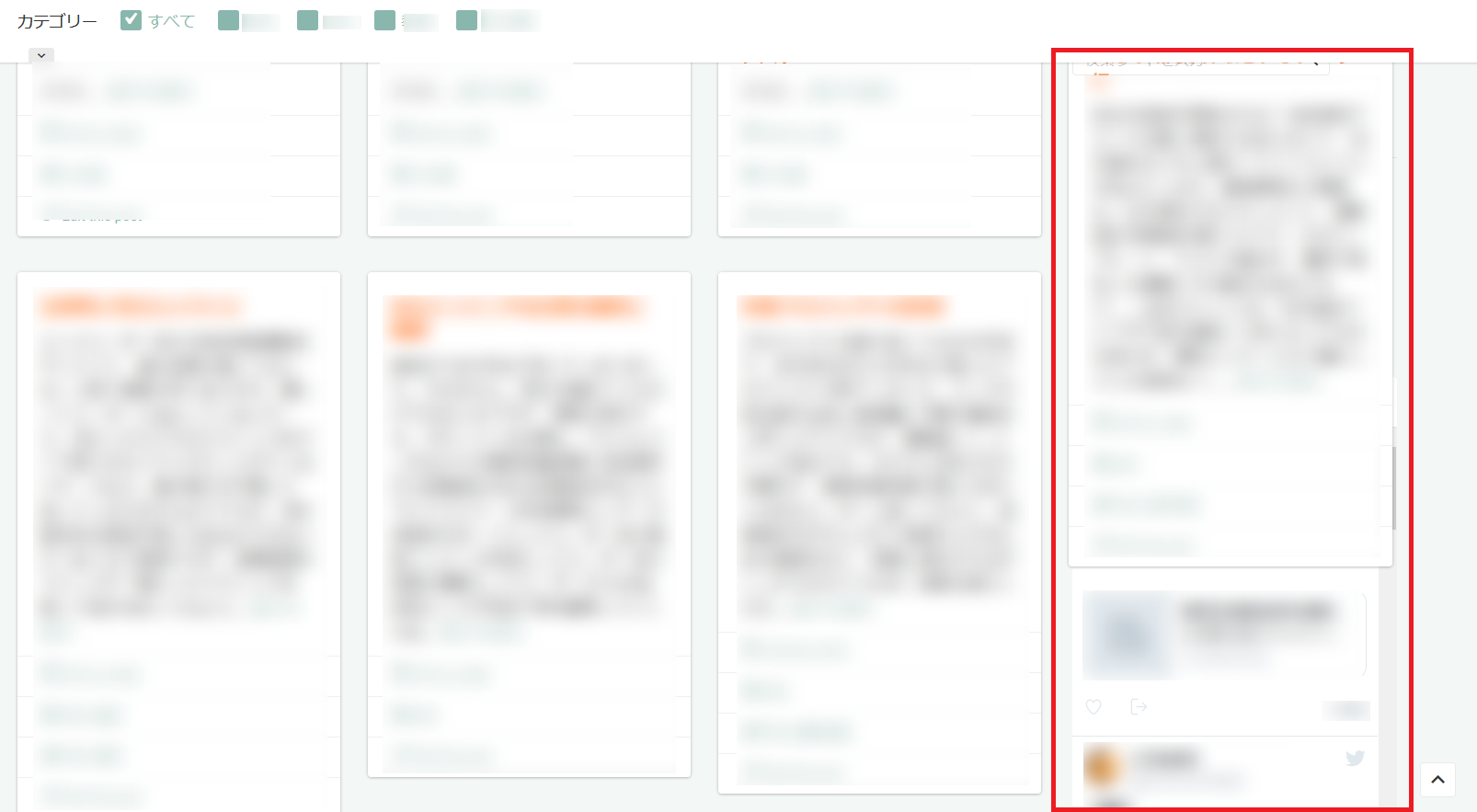
③ メインページを見ると、右端の記事とサイドバーが重複してしまう。

原因と思われる箇所
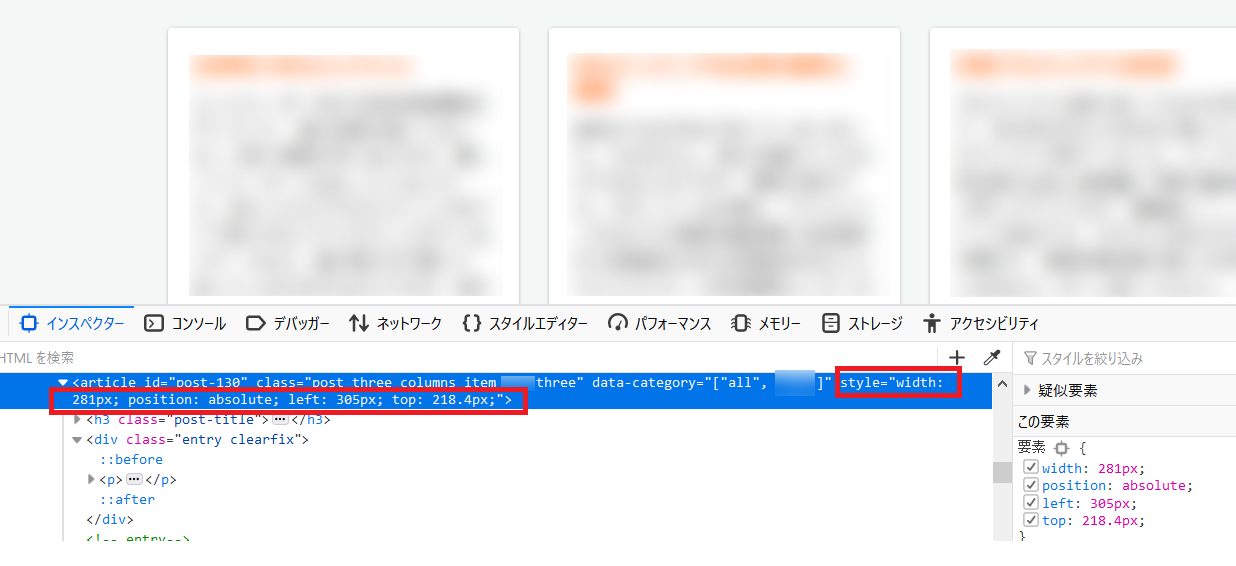
loop.phpの以下赤枠部分が、メインページの各記事の表示部分になるのですが、
ブラウザでコードを見ると、なぜかstyle="~"が追加された状態で表示されているようです。

赤枠の部分がどういうロジックで追加されているのか、left: 〇〇pxの〇〇の計算ロジックが分かれば解決しそうな課題かと考えています。
長文になってしまい恐縮ですが、何か分かる方がいらっしゃいましたら、
ご回答のほどよろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー