前提・実現したいこと
CSSで、メニューの項目にマウスホバーをしたら背景色が変わるようにしたいです。
発生している問題・エラーメッセージ
メニューをアコーディオンメニューにしてトランジションを設定したらhoverが効かなくなりました。
それまでは効いていたのでトランジションのどこかの記述がhoverを打ち消しているのだと思うのですがわかりません。
初心者です。途方に暮れています。
該当のソースコード
HTML
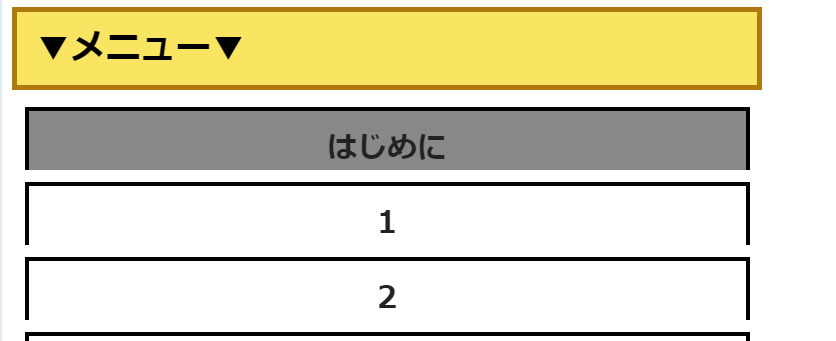
<nav class="menu"> <label for="menu_bar01">▼メニュー▼</label> <input type="checkbox" id="menu_bar01" class="accordion" /> <ul id="links01"> <li><a href="#">はじめに</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> <li><a href="#">10</a></li> </ul> </nav>CSS
.menu {
max-width: 600px; }
input {
display: none; }
label {
display: block;
font-size: 28px;
font-weight: 600;
color: #000;
margin: 0 0 4px 0;
padding : 15px;
line-height: 1;
background : #F9E562;
cursor :pointer;
border: 4px solid #AF7912; }
.menu ul {
width: 100%;
list-style: none;
margin: 0;
padding: 0; }
.menu li {
height: 0;
overflow: hidden;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
-ms-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s; }
.menu ul li a {
display: block;
padding: 2%;
font-size: 24px;
font-weight: 700;
text-decoration: none;
background: #fff;
color: #222;
text-align: center;
margin: 10;
border: 3px solid #000; }
.menu ul li a:hover {
background: #888; }
試したこと
hoverの効かない場合について色々調べたり記述の順番を変えたりしましたが一向に効きません。
ご指摘をいただいて空白を詰めたのですが駄目でした。
補足情報(FW/ツールのバージョンなど)
ツールはBracketsを使っています。
回答1件
あなたの回答
tips
プレビュー