前提
Xcodeでswiftを使ったiosアプリ開発を勉強しています。
gitで管理したく、Main.storyboardは使用せずコードで記述しています。
TableViewおよびTableViewCellの使用方法を勉強しており、
TableViewCellにTextFieldを追加し文字を入力できるセルを作成しようとしているのですが、実行時に解決できないレイアウト制約警告が出ており困っています。
該当のソースコード
swift
1import UIKit 2 3class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource { 4 5 var tableView = UITableView() 6 7 override func viewDidLoad() { 8 super.viewDidLoad() 9 10 view.addSubview(tableView) 11 tableView.translatesAutoresizingMaskIntoConstraints = false 12 tableView.leftAnchor.constraint(equalTo: view.leftAnchor).isActive = true 13 tableView.rightAnchor.constraint(equalTo: view.rightAnchor).isActive = true 14 tableView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor).isActive = true 15 tableView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor).isActive = true 16 tableView.delegate = self 17 tableView.dataSource = self 18 } 19 20 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 21 return 2 22 } 23 24 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 25 let cell = UITableViewCell(style: .default, reuseIdentifier: "") 26 27 let textField = UITextField() 28 cell.addSubview(textField) 29 textField.borderStyle = .roundedRect 30 textField.translatesAutoresizingMaskIntoConstraints = false 31 textField.widthAnchor.constraint(equalTo: cell.widthAnchor, multiplier: 0.9).isActive = true 32 textField.heightAnchor.constraint(equalTo: cell.heightAnchor, multiplier: 0.9).isActive = true 33 textField.centerXAnchor.constraint(equalTo: cell.centerXAnchor).isActive = true 34 textField.centerYAnchor.constraint(equalTo: cell.centerYAnchor).isActive = true 35 36 return cell 37 } 38}
※質問のためのコードで内容に意味はありません。
発生している問題・エラーメッセージ
上記のコードでViewControllerを作りデバック実行すると、起動時は何も警告やエラーは出ないのですが、1つめのセルのテキストフィールドを選択し、その後2つめのセルのテキストフィールドを選択すると以下のような警告メッセージが表示されます。たまに警告が出ない時があります。また、デバッグ時の仮想デバイスはハードウェアキーボードをオンにしテキストフィールドを選択するとキーボードが出てくるようにしています。
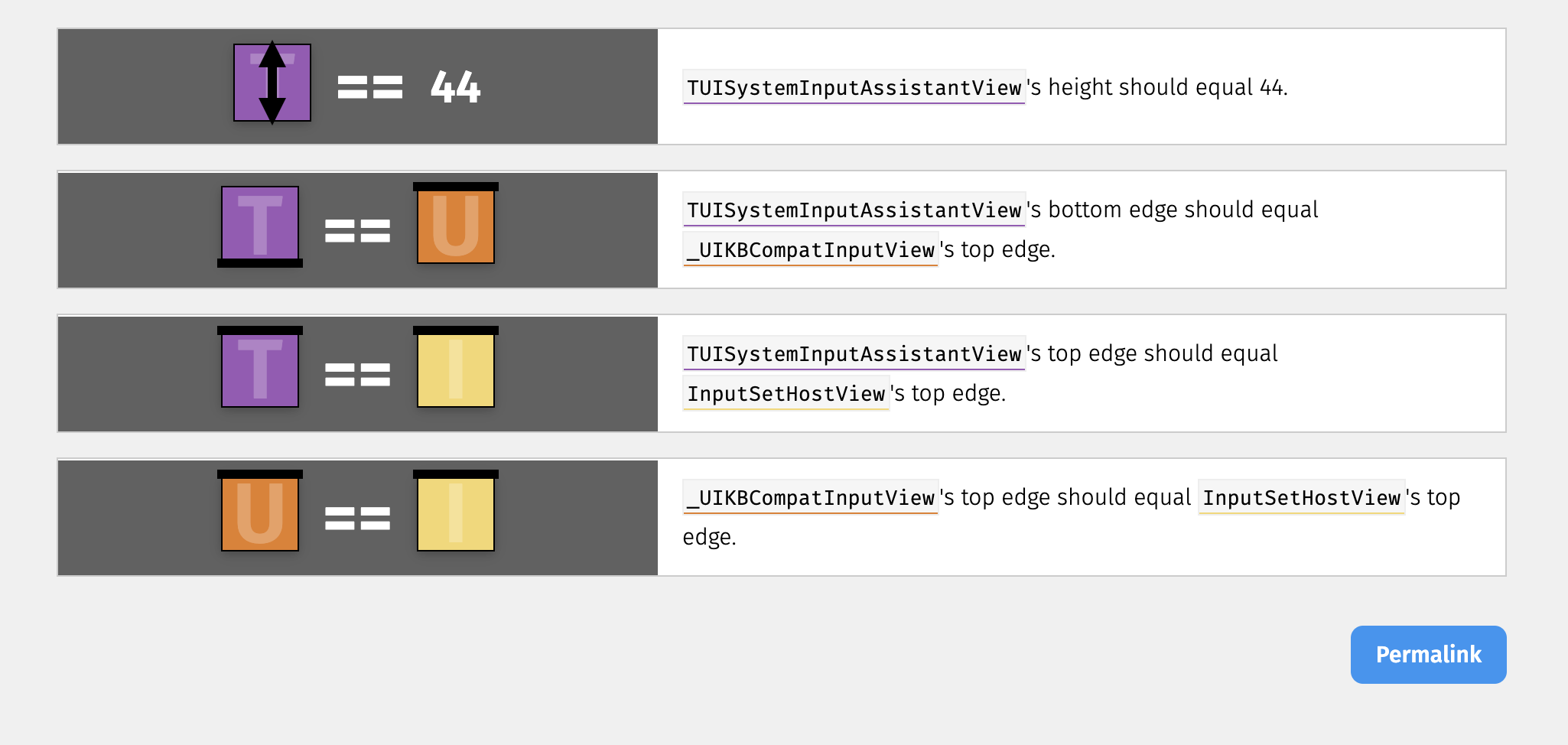
[LayoutConstraints] Unable to simultaneously satisfy constraints. Probably at least one of the constraints in the following list is one you don't want. Try this: (1) look at each constraint and try to figure out which you don't expect; (2) find the code that added the unwanted constraint or constraints and fix it. ( "<NSLayoutConstraint:0x600001058eb0 'assistantHeight' TUISystemInputAssistantView:0x7faab7f00750.height == 44 (active)>", "<NSLayoutConstraint:0x6000010585a0 'assistantView.bottom' TUISystemInputAssistantView:0x7faab7f00750.bottom == _UIKBCompatInputView:0x7faab7d1e540.top (active)>", "<NSLayoutConstraint:0x600001058550 'assistantView.top' V:|-(0)-[TUISystemInputAssistantView:0x7faab7f00750] (active, names: '|':UIInputSetHostView:0x7faab7e10870 )>", "<NSLayoutConstraint:0x60000102e490 'inputView.top' V:|-(0)-[_UIKBCompatInputView:0x7faab7d1e540] (active, names: '|':UIInputSetHostView:0x7faab7e10870 )>" ) Will attempt to recover by breaking constraint <NSLayoutConstraint:0x6000010585a0 'assistantView.bottom' TUISystemInputAssistantView:0x7faab7f00750.bottom == _UIKBCompatInputView:0x7faab7d1e540.top (active)> Make a symbolic breakpoint at UIViewAlertForUnsatisfiableConstraints to catch this in the debugger. The methods in the UIConstraintBasedLayoutDebugging category on UIView listed in <UIKitCore/UIView.h> may also be helpful.
この警告メッセージの意味が分からず解決できません。
レイアウト制約がコンフリクトを起こしていると思うのですが自身で設定していない制約が書かれており、どこをどう直せばいいのか分かりません。
原因および解決方法を教えていただきたいです。
よろしくお願いいたします。
補足情報(FW/ツールのバージョンなど)
Xcode11.3、シミュレーション実行対象はiphone8