背景
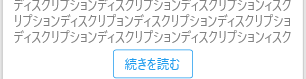
↑のようにしたいのですが、
となってしまいます。
webで調べた所、マージンを自動設定にしたら良いとあったので、
HTML
1 <div classs="titlecard__next"> 2 <div class="button is-info is-outlined titlecard__next__core">続きを読む</div> 3 </div>
SASS
1 .titlecard 2 &__next 3 width: 100%; 4 &__core 5 margin: 0 auto;
としましたが、buefyを使っていることもあるからか、意図した通りに
ならない状況です。
※chromeの開発ツールでのCSSは以下の通り
CSS
1 2element.style { 3} 4<style> 5.button.is-info.is-outlined { 6 background-color: transparent; 7 border-color: #167df0; 8 color: #167df0; 9} 10 11<style> 12.titlecard__next__core[data-v-1700d00e] { 13 margin: 0 auto; 14} 15<style> 16.button.is-info { 17 background-color: #167df0; 18 border-color: transparent; 19 color: #fff; 20} 21<style> 22.button { 23 background-color: white; 24 border-color: #dbdbdb; 25 border-width: 1px; 26 color: #363636; 27 cursor: pointer; 28 justify-content: center; 29 padding-bottom: calc(0.375em - 1px); 30 padding-left: 0.75em; 31 padding-right: 0.75em; 32 padding-top: calc(0.375em - 1px); 33 text-align: center; 34 white-space: nowrap; 35} 36<style> 37.button, .input, .taginput .taginput-container.is-focusable, .textarea, .select select, .file-cta, .file-name, .pagination-previous, .pagination-next, .pagination-link, .pagination-ellipsis { 38 -moz-appearance: none; 39 -webkit-appearance: none; 40 align-items: center; 41 border: 1px solid transparent; 42 border-radius: 4px; 43 box-shadow: none; 44 display: inline-flex; 45 font-size: 1rem; 46 height: 2.25em; 47 justify-content: flex-start; 48 line-height: 1.5; 49 padding-bottom: calc(0.375em - 1px); 50 padding-left: calc(0.625em - 1px); 51 padding-right: calc(0.625em - 1px); 52 padding-top: calc(0.375em - 1px); 53 position: relative; 54 vertical-align: top; 55} 56<style> 57.delete, .modal-close, .is-unselectable, .button, .file, .breadcrumb, .pagination-previous, .pagination-next, .pagination-link, .pagination-ellipsis, .tabs, .carousel, .carousel-list, .b-checkbox.checkbox, .b-radio.radio, .switch { 58 -webkit-touch-callout: none; 59 -webkit-user-select: none; 60 -moz-user-select: none; 61 -ms-user-select: none; 62 user-select: none; 63} 64<style> 65*, *::before, *::after { 66 box-sizing: inherit; 67} 68user agent stylesheet 69div { 70 display: block; 71} 72<style> 73body { 74 color: #4a4a4a; 75 font-size: 1em; 76 font-weight: 400; 77 line-height: 1.5; 78} 79<style> 80body, button, input, select, textarea { 81 font-family: BlinkMacSystemFont, -apple-system, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", "Helvetica", "Arial", sans-serif; 82} 83<style> 84html { 85 background-color: white; 86 font-size: 16px; 87 -moz-osx-font-smoothing: grayscale; 88 -webkit-font-smoothing: antialiased; 89 min-width: 300px; 90 overflow-x: hidden; 91 overflow-y: scroll; 92 text-rendering: optimizeLegibility; 93 text-size-adjust: 100%; 94} 95user agent stylesheet 96html { 97 color: -internal-root-color; 98} 99<style> 100*, *::before, *::after { 101 box-sizing: inherit; 102} 103<style> 104*, *::before, *::after { 105 box-sizing: inherit; 106} 107mar 108
質問
上記内の、
CSS
1.titlecard__next__core[data-v-1700d00e] { 2 margin: 0 auto; 3}
で左右のマージンは自動設定していますが、なぜか0が入ってしまいます。
上手くいかない原因は何になりますでしょうか?
回答2件
あなたの回答
tips
プレビュー






2020/03/01 06:33