前提・実現したいこと
要素内にテキストを納めたいです。
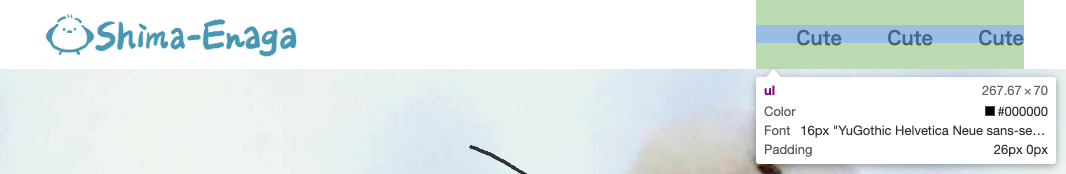
header内にロゴ画像とメニュー一覧を示したレイアウトをhtml5とcss3で作っています。
発生している問題・エラーメッセージ
メニュー一覧にfont-sizeが18pxのテキスト(Cute)を書きましたが、
要素内に納まらず、ややpadding-bottom内にCuteが少し入ってしまいます。
該当のソースコード
html5
1 <header> 2 <div class="wrapper"> 3 <div class="header-left"> 4 <img src="./img/logo.png" alt="ロゴ"> 5 </div> 6 <div class="header-right"> 7 <ul> 8 <li>Cute</li> 9 <li>Cute</li> 10 <li>Cute</li> 11 </ul> 12 </div> 13 </div> 14 <div class="clear"></div> 15 </header>
css3
1header { 2 width: 100%; 3 height: 70px; 4} 5 6.wrapper { 7 width: 980px; 8 margin: 0 auto; 9} 10 11.header-left { 12 padding: 10px 0; 13 float: left; 14 height: 50px; 15} 16 17.header-right { 18 float: right; 19} 20 21.header-right ul { 22 padding: 26px 0; 23 height: 18px; 24} 25 26.header-right li { 27 display: inline-block; 28 list-style: none; 29 margin-left: 40px; 30 font-weight: bold; 31 font-size: 18px; 32 height: 18px; 33} 34 35.clear { 36 clear: both; 37} 38
試したこと
要素内の高さと幅はインライン要素では指定できないため、CSSの.header-right li {}内でインラインブロック要素へ変更しています。
ul要素の親要素がフロートによって浮いていたため、子要素の高さが分からないことが原因?と考え、htmlより空のdivタグを用意し、cssにてclear: both;と
することで、子要素の高さを認識させるようにしました。
補足情報(FW/ツールのバージョンなど)
ブラウザ:Google Chrome
使用言語:html5, CSS3
ここにより詳細な情報を記載してください。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/02/24 10:54
2020/02/24 11:24