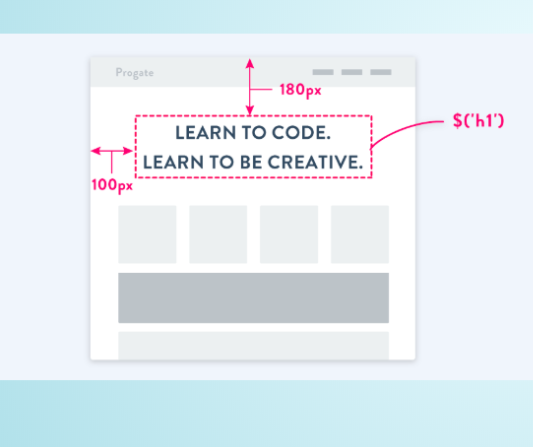
class="form-jump"を押した時に、class="form"のところにスクロールで持っていきたいです。ですが、画像のような状態にかぶってしまいます。なので、topからの位置を変えたらもう少し上の方で止まってくれるかなと思ったのですが、そのようにするにはどのようにすれば良いでしょうか?
コードが多すぎて文字数制限がかかってしまいますので、途中省略します。
コンパイルはしてあります。
よろしくお願いします。
html
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <title>iSara[イサラ] | バンコクのノマドエンジニア育成講座</title> 6 <link rel="stylesheet" href="css/iSara.css"> 7 <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> 8 </head> 9 <body> 10 <header> 11 <div class="header-left"> 12 <img src="image/isaralogo.png"> 13 <p>バンコクのノマドエンジニア育成講座</p> 14 </div> 15 <div class="header-right"> 16 <a href="#contact-id" class="form-jump">お問い合わせ / 資料請求はこちら</a> 17 </div> 18 19 </div> 20 </header> 21 <div class="clear"></div> 22 <div class="title"> 23 <div class="title-top"> 24 <div class="title-text"> 25 <h2>プログラミングで<br>人生の安定を手にいれよう</h2> 26 <img src="image/isaralogolarge.png"> 27 <h3>バンコクのノマドエンジニア育成講座<br>iSara[イサラ]</h3> 28 </div> 29 </div> 30 </div> 31 <div class="recruitment"> 32 <div class="recruitment-text"> 33 <h3 class="recruitment-first">まずは20日間で、<br>月10万円稼げるスキルを手にいれよう。</h3> 34 <h3 class="recruitment-second">※受講料金は実質0円です。詳しくは資料請求をどうぞ。</h3> 35 <a href="#contact-id" class="form-jump">お問い合わせ<span class="text-span">&</span>資料請求はこちら</a> 36 <h3 class="recruitment-third">第6期生:2019年11月25日<span class="text-span">~</span>2019年12月14日*締め切りました</h3> 37 <h3 class="recruitment-forth">第7期生:2020年2月17日<span class="text-span">~</span>2020年3月7日*締め切りました</h3> 38 <h3 class="recruitment-fifth">第8期生:2020年4月〜5月ごろを予定*資料請求受付中です</h3> 39 </div> 40 41<div class="form" id="contact-id"> 42 <div class="form-title"> 43 <i class="far fa-file"></i> 44 <h2 class="form-main-title">資料請求フォーム</h2> 45 </div> 46 <div class="clear"></div> 47 <p class="title-second">まずは無料で資料請求からどうぞ。</p> 48 <div class="container"> 49 <input class="input-first" type="text" placeholder="姓"> 50 <input class="input-first" type="text" placeholder="名"> 51 <input class="input-first" type="mail" placeholder="メールアドレス"> 52 <textarea placeholder="質問などはこちら(空欄でもOKです)"></textarea> 53 <input class="input-second" type="submit" value="送 信"> 54 </div> 55 </div> 56 57<script type="text/javascript" src="js/jQuery-3.4.1.min.js"></script> 58 <div id="fb-root"></div> 59 <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v6.0&appId=496232624321738&autoLogAppEvents=1"></script> 60 </body> 61</html> 62
scss
1header{ 2 height:75px; 3 background-color:white; 4 position: fixed; 5 top:0; 6 width:100%; 7 z-index: 1000; 8 .header-left{ 9 float:left; 10 margin-left:1px; 11 img{ 12 height:45px; 13 width:128px; 14 margin-top: 14px; 15 margin-left:127px; 16 17 } 18 p{ 19 display: inline-block; 20 font-size: 14px; 21 letter-spacing: 1.5px; 22 font-weight: 600; 23 color:#333333; 24 vertical-align: bottom; 25 margin-left:0.5px; 26 margin-bottom:9px; 27 } 28 } 29 .header-right{ 30 float:right; 31 a{ 32 display: inline-block; 33 background-color:#da6b64; 34 35 text-decoration: none; 36 color:#fff; 37 font-size: 14px; 38 font-weight:300; 39 letter-spacing:1.5px; 40 border-radius: 25px; 41 padding:11px 40.5px; 42 margin-top: 16px; 43 margin-right:127px; 44 text-align: center; 45 &:hover{ 46 background-color:#d84940; 47 } 48 } 49 } 50} 51 52.recruitment{ 53 height:600px; 54 background-color:#ebb94d; 55 .recruitment-first{ 56 color:#fff; 57 text-align: center; 58 letter-spacing: 1.5px; 59 line-height: 32px; 60 padding-top:30px; 61 font-size:20px; 62 font-weight:300; 63 } 64 .recruitment-second{ 65 color:#c7254e; 66 width:465px; 67 height:25px; 68 background-color:#f9f2f4; 69 margin-left:auto; 70 margin-right:auto; 71 font-weight:800; 72 font-size:18px; 73 border-radius: 5px; 74 text-align:center; 75 margin-top:15px; 76 font-family:Menlo, Monaco, Consolas, "Courier New", monospace; 77 letter-spacing: 1.5px; 78 } 79 a{ 80 font-size:28px; 81 letter-spacing: 1.5px; 82 font-weight:500; 83 text-decoration: none; 84 width:1030px; 85 height:105px; 86 line-height: 105px; 87 background-color: #da6b64; 88 color:rgb(255, 255, 255); 89 display: block; 90 text-align: center; 91 margin-top:47px; 92 margin-left: auto; 93 margin-right: auto; 94 border-radius: 60px; 95 span{ 96 margin-left:2.5px; 97 margin-right:2.5px; 98 } 99 &:hover{ 100 background-color:#d84940; 101 } 102 } 103 .recruitment-third{ 104 color:rgb(255, 255, 255); 105 font-size:20px; 106 text-align: center; 107 letter-spacing: 2.4px; 108 margin-top:67px; 109 font-weight: 600; 110 } 111 .text-span{ 112 margin-left:8px; 113 margin-right:8px; 114 } 115 .recruitment-forth{ 116 color:rgb(255, 255, 255); 117 font-size:20px; 118 text-align: center; 119 letter-spacing: 2.4px; 120 margin-top:35px; 121 font-weight: 600; 122 } 123 .recruitment-fifth{ 124 color:rgb(255, 255, 255); 125 font-size:20px; 126 text-align: center; 127 letter-spacing: 2.4px; 128 margin-top:35px; 129 font-weight: 600; 130 } 131 .buttons{ 132 margin-top:25px; 133 text-align: center; 134 .twitter-share-button{ 135 display: inline-block; 136 margin-left:7px; 137 } 138 .fb-like{ 139 vertical-align: bottom; 140 margin-bottom:5.5px; 141 } 142 } 143} 144 145.form{ 146 height:708px; 147 background-color: #ebb94d; 148 overflow: hidden; 149 .form-title{ 150 height: 28px; 151 width:260px; 152 margin:60px auto 0 auto; 153 .fa-file{ 154 font-size: 24px; 155 float:left; 156 color:#333; 157 line-height: 28px; 158 margin-right: 2px; 159 } 160 .form-main-title{ 161 letter-spacing: 1.5px; 162 float:left; 163 font-weight: 500; 164 font-size: 28px; 165 line-height:28px; 166 color:#333; 167 } 168 } 169 .title-second{ 170 text-align: center; 171 letter-spacing: 1.5px; 172 color: #333; 173 font-weight: 500; 174 margin-top: 28px; 175 } 176 .container{ 177 .input-first{ 178 width:832px; 179 height:57px; 180 background-color: #fff; 181 border-radius: 6px; 182 border:none; 183 margin:27px auto 0 auto; 184 padding:0 11px 0 11px; 185 display:block; 186 font-size: 14px; 187 font-weight: 200; 188 color:#333; 189 } 190 textarea{ 191 width:832px; 192 height:72px; 193 background-color: #fff; 194 border-radius: 6px; 195 border:none; 196 margin:48px auto 0 auto; 197 padding:16px 11px 16px 11px; 198 display:block; 199 color:#333; 200 font-size: 14px; 201 font-weight: 200; 202 } 203 .input-second{ 204 display: block; 205 width:856px; 206 height:57px; 207 color:#fff; 208 background-color: #da6b64; 209 margin:44px auto 0 auto; 210 border-radius: 37px; 211 border:none; 212 font-size: 22px; 213 text-align: center; 214 cursor: pointer; 215 } 216 } 217}
jQuery
1$('.form-jump').click(function() { 2 var id=$(this).attr('href'); 3 var position=$(id).offset().top; 4 $('html,body').animate({'scrollTop':position},500);/* Act on the event */ 5 });
回答2件
あなたの回答
tips
プレビュー