前提・実現したいこと
vueのbuild時にjsファイルを最大限まで圧縮したいです。
発生している問題
.js ファイルが最大限まで圧縮されない。
再現手順
- vue CLI を利用して新規プロジェクトを作成する
$ vue create test ? Check the features needed for your project: Babel, Router, Linter ? Use history mode for router? No ? Pick a linter / formatter config: Standard ? Pick additional lint features: Lint on save ? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
- ビルドする
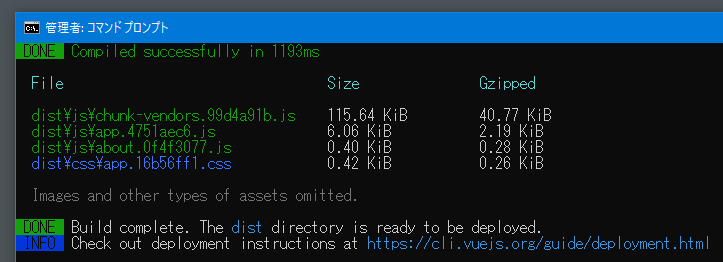
npm run build
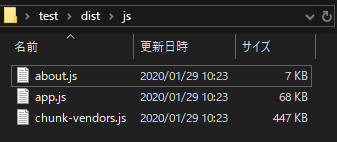
- 圧縮されていないjsファイルが出力される
試したこと
-
- NODE_ENVを指定する
本来 vue-cli-service build はデフォルトで --mode production なので指定は不要と思いますが一応付けて試しました。
※--mode と NODE_ENV が同一のものを表しているかは不明です…。
参考 https://cli.vuejs.org/guide/cli-service.html#vue-cli-service-build
set NODE_ENV=production npm run build
しかし、Gzipped 40.77 KiB と書かれているのに実際は116KBです。

なぜ 40.77 KiBのファイルができないのでしょうか。
補足情報(FW/ツールのバージョンなど)
- Vue CLI v4.1.1
回答1件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/01/29 09:37