前提・実現したいこと
CSSで背景画像を表示させたいです。
ファイルの位置関係は
模写ファイル
↓
index.html
style.css
imgファイル→背景にしたい画像(haikei.jpg)
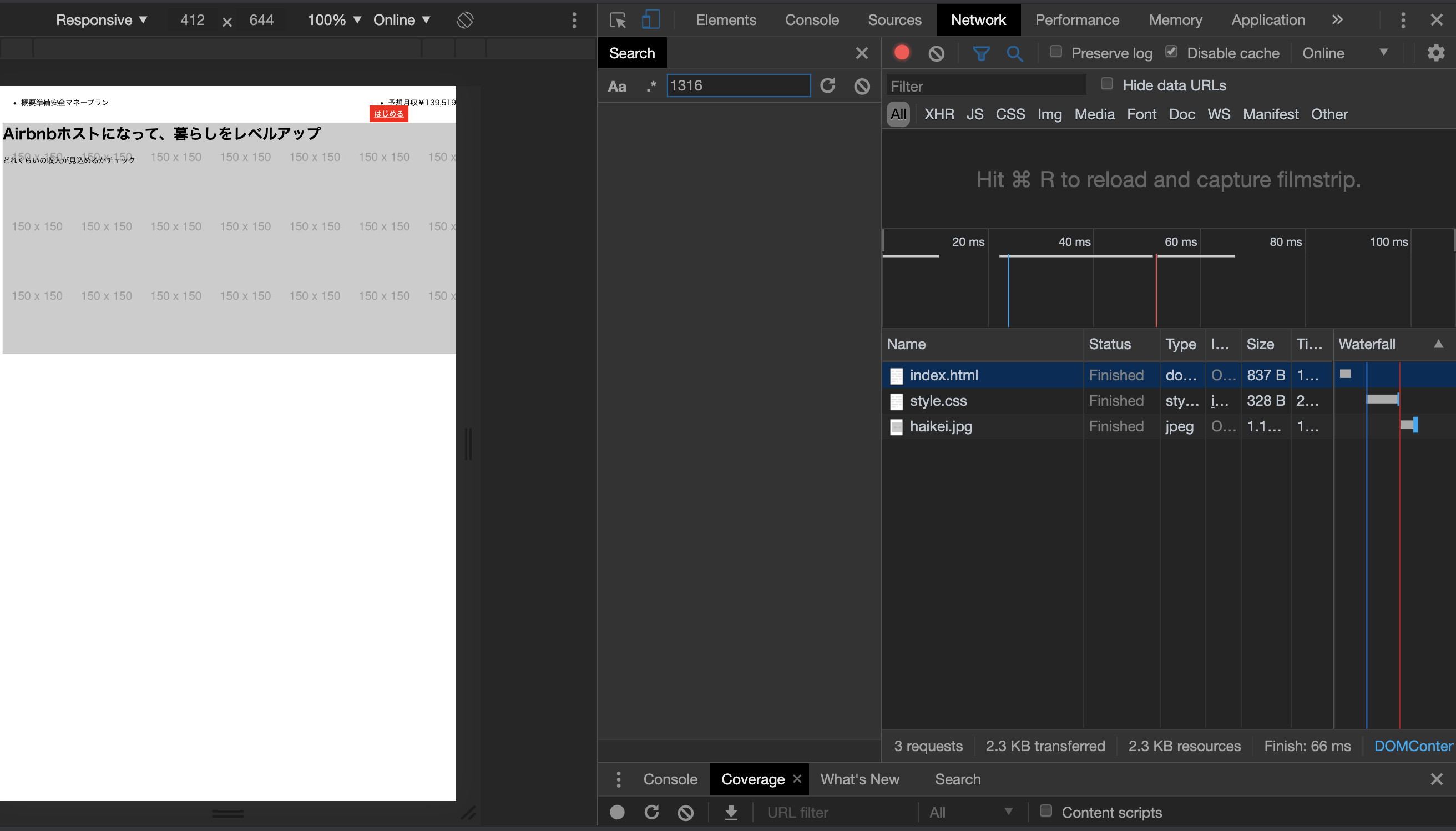
発生している問題・エラーメッセージ
うまく表示されない
該当のソースコード
HTML CSS ### 試したこと 絶対パスや相対パスの問題かなと思い調べてみましたが、どのサイトを見比べてもこの記述であっているのでは、と思ってしまいます。
回答1件
あなたの回答
tips
プレビュー