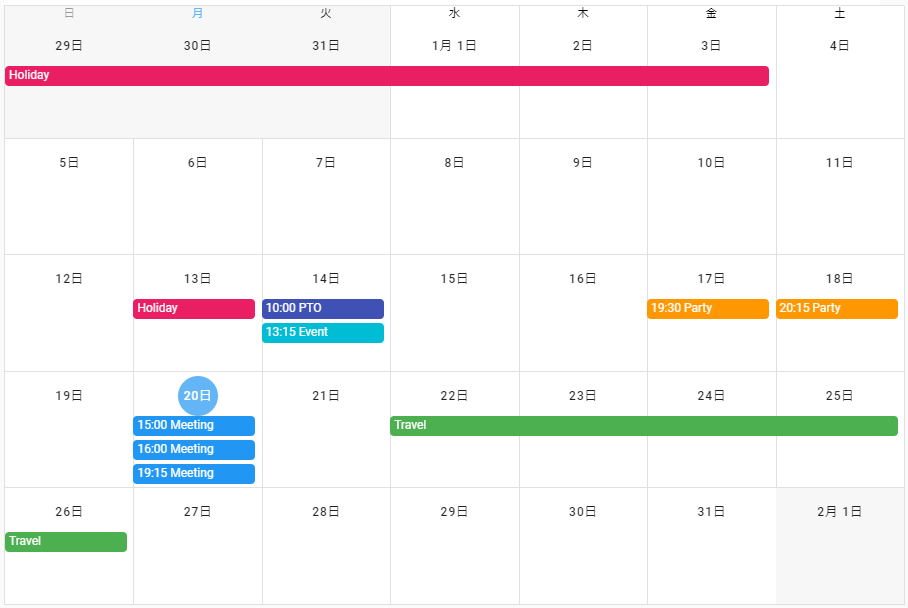
v-calendarを使ってカレンダーを作成すると
イベントの時間を11:00と自分で打っても勝手に11時になってしまいます。
しかし、時間ぴったりでないときは(11:01~11:59)そのままhh:mmで表示されます。
表示をhh:mmでそろえたいのですが、どこで変えるのでしょうか。
<v-row> <v-col> <v-sheet height="400"> <v-calendar ref="calendar" :now="today" :value="today" :events="events" color="#b0ca71" type="week" first-interval=14 interval-count=28 interval-minutes=30 interval-width=57 event-color="#69821b" event-text-color="#fff" :weekdays="weekday" :interval-format="intervalFormat" ></v-calendar> </v-sheet> </v-col> </v-row>
events: [ { id:'1', name: 'ミーティング', start: '2020-01-20 10:00', end: '2020-01-20 11:00', participant: [ '田中', '遠藤'], }, { id:'2', name: '定例会議', start: '2020-01-20 12:30', end: '2020-01-20 13:30', participant: [ '橋本', '中村' ], }, ],
PROPSにこれを10:00のまま表示できるものがあるかどうかが知りたいです。
よろしくお願いします。
v-calendarのスクリプト上で問題となっている「時間とイベント名を画面に表示させる機能」がある箇所を抜粋して記載してください。
そうしてもらえばjavascriptが読める全員が回答に参加できます。
そうでなければv-calendarのプロが現れるまで回答がつきません。
お返事遅くなってしまい、申し訳ありません。
時間とイベント名は配列に入れて、htmlでeventsに配列をしていすると勝手に画像のように表示されます。配列とhtmlは追記しました。よろしくお願いします。
おはようございます。今週もがんばってお仕事しましょう。
さて、提示の内容ですがこちらの期待した内容と異なります。
ざっとv-calendarの仕様に目を通しましたが、時間の扱いは本家で定義されていなさそうですね。
https://vcalendar.io
このままだと、v-calendarというツールのプロが現れるまで回答が付かないので、javascriptの話まで落とし込みをしてほしいのです。(v-calendarのプロが現れるまでこの回答を保留しても構いません。)
質問者が提示した内容は「v-calendar」の使い方です。しかも内部動作が変更されている可能性が高い。
そうではなく、v-calendar機能内部のどの箇所で時刻を出力しているかまでを自分の力で突き止めることはできませんか?(本来そこまでできれば表示問題も解決するとは思うのですけど、、、)
そうすれば原因がよりはっきりし、解決方法も提示しやすいです。
今のままではこちらも現象の再現ができません。
見返してみて少し追い詰めるような内容に見えてきたので補足です。
今できないことについては分かりましたので、なぜできないのか原因を調査してもらって、その過程を追伸してもらえれば私でよければさらに続けます。
ベストは「このスクリプト文が動作していません/期待の動作と異なります」なのですが、最初からそこまで調査できないと思うので、そこを自分のできる範囲でかみくだいてこちらに提示してみてください。
100点の回答でなくて構いません。頑張ってください。
お返事ありがとうございます。
わざわざ確認していただいたり詳しく書いてくださってありがとうございます!
書いていただいたことをやりたいのですが、とってきたデータをevents配列に入れているだけなので、ここからどこで内部操作を見るのかが、よくわかりません。。
ですが、とりあえず本家のやり方で時間の扱いがないとわかっただけでもとても助かりました!ありがとうございます!