###コード
html
1<!DOCTYPE html> 2 3<html> 4 <head> 5 <meta charset='utf-8'> 6 <script src="https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js"></script> 7 <link rel="stylesheet" href="tomorrow-night.css"> 8 </head> 9 <body> 10 11 <div class="contents"> 12 <div class="programming"> 13 <pre><code class="prettyprint linenums"> 14 print("hello,world!") 15 </code></pre> 16 </div> 17 18 </div> 19 20 </body> 21</html>
というHTMLファイルと、tomorrow-night.cssという名前で以下のCSSを用意します。
css
1/*! Color themes for Google Code Prettify | MIT License | github.com/jmblog/color-themes-for-google-code-prettify */ 2.prettyprint { 3 background: #1d1f21; 4 font-family: Menlo, "Bitstream Vera Sans Mono", "DejaVu Sans Mono", Monaco, Consolas, monospace; 5 border: 0 !important; 6} 7 8.pln { 9 color: #c5c8c6; 10} 11 12/* Specify class=linenums on a pre to get line numbering */ 13ol.linenums { 14 margin-top: 0; 15 margin-bottom: 0; 16 color: #969896; 17} 18 19li.L0, 20li.L1, 21li.L2, 22li.L3, 23li.L4, 24li.L5, 25li.L6, 26li.L7, 27li.L8, 28li.L9 { 29 padding-left: 1em; 30 background-color: #1d1f21; 31 list-style-type: decimal; 32} 33 34@media screen { 35 36 /* string content */ 37 38 .str { 39 color: #b5bd68; 40 } 41 42 /* keyword */ 43 44 .kwd { 45 color: #b294bb; 46 } 47 48 /* comment */ 49 50 .com { 51 color: #969896; 52 } 53 54 /* type name */ 55 56 .typ { 57 color: #81a2be; 58 } 59 60 /* literal value */ 61 62 .lit { 63 color: #de935f; 64 } 65 66 /* punctuation */ 67 68 .pun { 69 color: #c5c8c6; 70 } 71 72 /* lisp open bracket */ 73 74 .opn { 75 color: #c5c8c6; 76 } 77 78 /* lisp close bracket */ 79 80 .clo { 81 color: #c5c8c6; 82 } 83 84 /* markup tag name */ 85 86 .tag { 87 color: #cc6666; 88 } 89 90 /* markup attribute name */ 91 92 .atn { 93 color: #de935f; 94 } 95 96 /* markup attribute value */ 97 98 .atv { 99 color: #8abeb7; 100 } 101 102 /* declaration */ 103 104 .dec { 105 color: #de935f; 106 } 107 108 /* variable name */ 109 110 .var { 111 color: #cc6666; 112 } 113 114 /* function name */ 115 116 .fun { 117 color: #81a2be; 118 } 119} 120
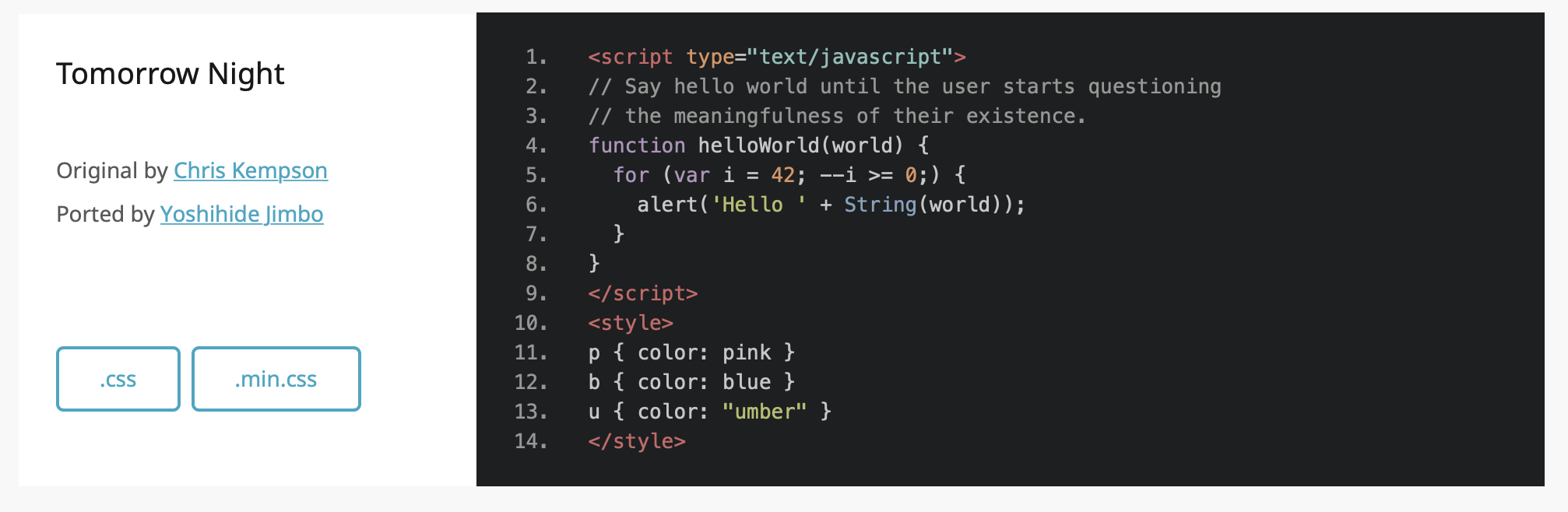
のようにすると以下の画像のようになります。
cssはhttps://jmblog.github.io/color-themes-for-google-code-prettify/のtommorow-nightをダウンロードしたものです。

本当は上のような行番号まで背景が黒になることを期待したのですが、なぜか行番号の背景が白になってしまいました。
どうすれば上の画像のような見た目にできるか教えていただきたいです。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。