bootstrapを使ってwebデザインをしようとしている初心者です。
carouselを使ってスライドショーさせている上にcarousel-captionで文字列を重ねたいのですが、cssで位置を指定しようとしても変化しません。
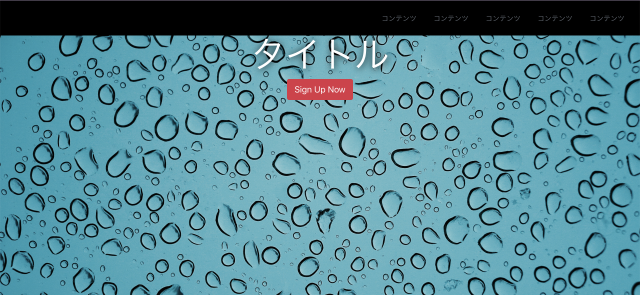
目標はスライドショーさせている画像の中央に配置することです

特にcarousel-captionについて、```cssコード
.carousel-caption { position: absolute; top: 1%; transform: translateY(-60%); }
このtopにどんな数字でもいいのですが、入れないとタイトル、ボタンが表示されません。逆にどんな数字を入れても同じ所に表示されます。
どうしてcarousel-captionのtopの値を入れないと表示されないのか、逆にどんな値を入れても同じ所にしか表示されないのか、どうしたらcarouselの真ん中に文字列を置くことができるようになるのか教えていただきたいです。
以下現在書いているコードの抜粋です
html
1<section id="showcase"> 2 <div id="myCarousel" class="carousel slide" data-ride="carousel"> 3 <ol class="carousel-indicators"> 4 <li data-target="#myCarousel" data-slide-to="0" class="active"></li> 5 <li data-target="#myCarousel" data-slide-to="1"></li> 6 <li data-target="#myCarousel" data-slide-to="2"></li> 7 </ol> 8 <div class="carousel-inner"> 9 <div class="carousel-item carousel-image-1 active"> 10 <div class="container"> 11 <div class="carousel-caption"> 12 <h1 class="display-3">タイトル</h1> 13 <a href="#" class="btn btn-danger btn-lg">Sign Up Now</a> 14 </div> 15 </div> 16 </div>
css
1.carousel-item { 2 height: 600px; 3 position: relative; 4} 5 6.carousel-item h1 { 7 font-size: 500%; 8 text-shadow: 1px 1px 15px #000; 9 color: #ffffff; 10} 11.carousel-image-1 { 12 background-image: url('img/image_demo.jpg'); 13 background-size: cover; 14 background-position: center center; 15 position: relative; 16} 17 18.carousel-image-2 { 19 background-image: url('img/image2.jpg'); 20 background-size: cover; 21 background-position: center top; 22} 23 24.carousel-image-3 { 25 background-image: url('img/image3.jpg'); 26 background-size: cover; 27 background-position: center center; 28} 29.carousel-caption { 30 position: absolute; 31 top: 1%; 32 transform: translateY(-60%); 33}
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/01/06 10:57