前提・実現したいこと
ボタンを押した際にフルスクリーンで画面遷移を行いたい。
発生している問題・エラーメッセージ
ボタンを押した際に下から遷移先の画面が現れる形となってしまい、フルスクリーンにならず困っています。
該当のソースコード
@IBAction func second(_ sender: Any) { let vc = UIViewController() // 遷移方法にフルスクリーンを指定 vc.modalPresentationStyle = .fullScreen self.present(vc, animated: true, completion: nil) }
試したこと

https://qiita.com/hiroyuki7/items/acaa51cbb85328dc7657
添付URLの記事を参考に
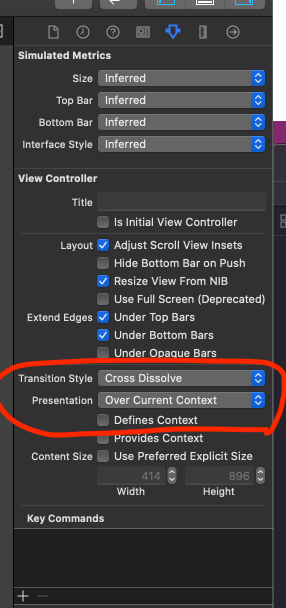
storyboard上のviewcontrollerにボタンを設置し、遷移先のviewcontrollerにcontrolを押しながらドラッグ&ドロップして設定し、
遷移元のviewcontroller.swiftに上記のソースコードを追記しましたが、フルスクリーンにならず、困っています。

補足情報(FW/ツールのバージョンなど)
Xcode Version 11.2.1
Swift version 5.1.2
回答2件
あなたの回答
tips
プレビュー











バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/12/31 03:20
2019/12/31 05:21