やりたいこと
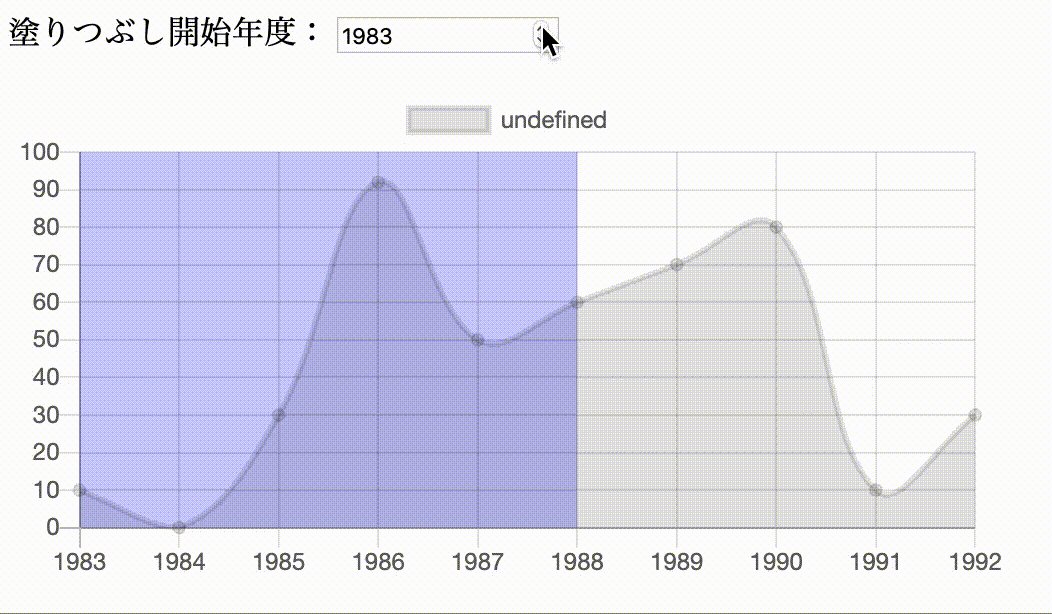
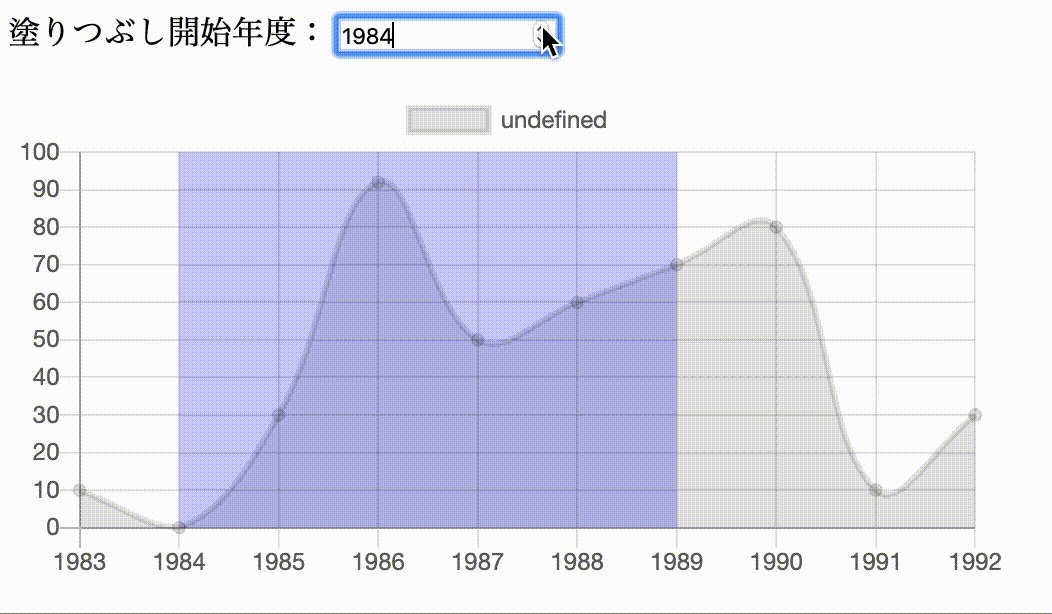
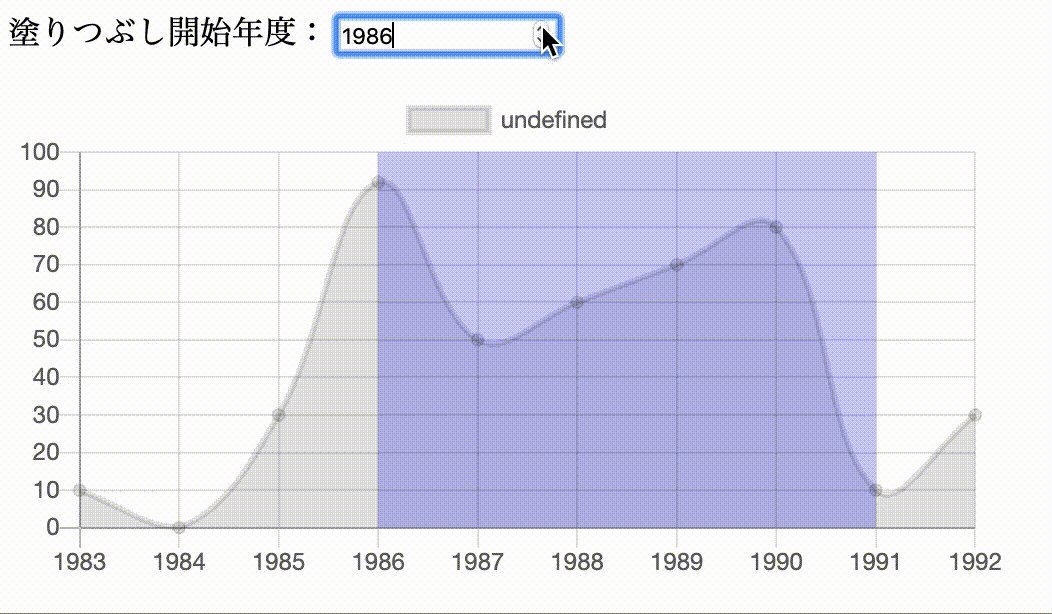
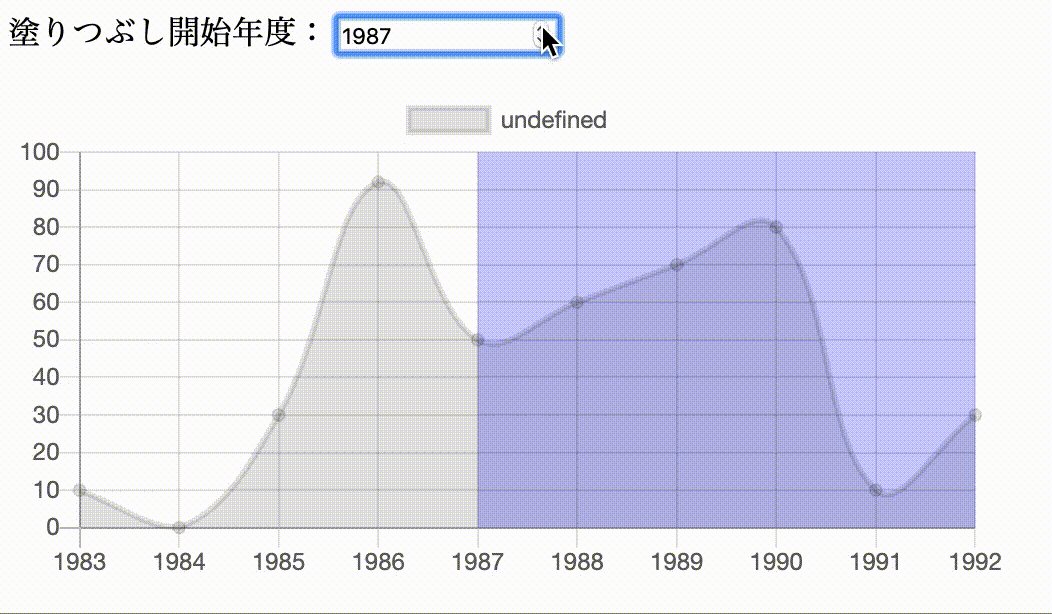
画面に入力された年を基点にして、canvasの背景を塗りつぶしたいです。ひとまず実装はできて、次のような動きが実現できました。
質問
実装はできたものの、Chart.jsのプラグインの扱いに慣れておらず、チャートの更新処理が冗長になっているように感じます。具体的には、beforeDraw の関数を再度書くのではなく、塗りつぶし開始位置だけ更新したいと思っています。
以下のコードについて改善できる点がありましたら、ご指摘いただけると助かります。
HTMLのbody部分
html
1 <p> 2 塗りつぶし開始年度: 3 <input id="start" type="number" name="start" value="1983" /> 4 </p> 5 <div class="canvas-wrapper"> 6 <canvas id="chart"></canvas> 7 </div>
javaScript(jQuery)
javascript
1$(function(){ 2 /** 3 * グラフ描画(初期処理) 4 */ 5 var ctx = $('#chart')[0].getContext('2d'); 6 var chart = new Chart(ctx, { 7 type: 'line', 8 data: { 9 labels: [1983, 1984, 1985, 1986, 1987, 1988, 1989, 1990, 1991, 1992], 10 datasets: [{ 11 data: [10, 0, 30, 92, 50, 60, 70, 80, 10, 30], 12 }], 13 }, 14 plugins: [{ 15 beforeDraw: function(chart, options) { 16 // 範囲を設定 17 var xscale = chart.scales["x-axis-0"]; 18 var yscale = chart.scales["y-axis-0"]; 19 var left = xscale.getPixelForValue(1983); // 塗りつぶしを開始するラベル位置 20 var right = xscale.getPixelForValue(1988); // 塗りつぶしを終了するラベル位置 21 var top = yscale.top; // 塗りつぶしの基点(上端) 22 23 // 塗りつぶす長方形の設定 24 ctx.fillStyle = "rgba(0, 0, 255, 0.2)"; 25 ctx.fillRect(left, top, right - left, yscale.height); 26 } 27 }], 28 }); 29 30 /** 31 * 塗りつぶし開始年が変更されたときの処理 32 */ 33 $('#start').change(function(){ 34 // 変更された値を取得 35 var from_year = Number($(this).val()); 36 37 // チャートのプラグインの設定を変更(ここが冗長だと感じます) 38 chart.config.plugins[0].beforeDraw = function(chart, options) { 39 // 範囲を設定 40 var xscale = chart.scales["x-axis-0"]; 41 var yscale = chart.scales["y-axis-0"]; 42 var left = xscale.getPixelForValue(from_year); // (※)開始年を変更 43 var right = xscale.getPixelForValue(from_year + 5); // (※)終了年を変更 44 var top = yscale.top; 45 46 // 塗りつぶす長方形の設定 47 ctx.fillStyle = "rgba(0, 0, 255, 0.2)"; 48 ctx.fillRect(left, top, right - left, yscale.height); 49 }; 50 // チャートを更新 51 chart.update(); 52 }); 53});
使用したライブラリ
- jQuery 3.4.1
- Chart.js 2.9.3
関連情報
回答1件
あなたの回答
tips
プレビュー





2019/12/26 12:44