slickを使いスライドの実装を行いました。
http://localhost:3000/
のトップページ上でスライドショー完成していますが
id埋め込んでいるボタンを押して
トップページのその部分に飛んでいったら
スライドショーにしていた部分のveiwが崩れて
イベント発火していない状態になります
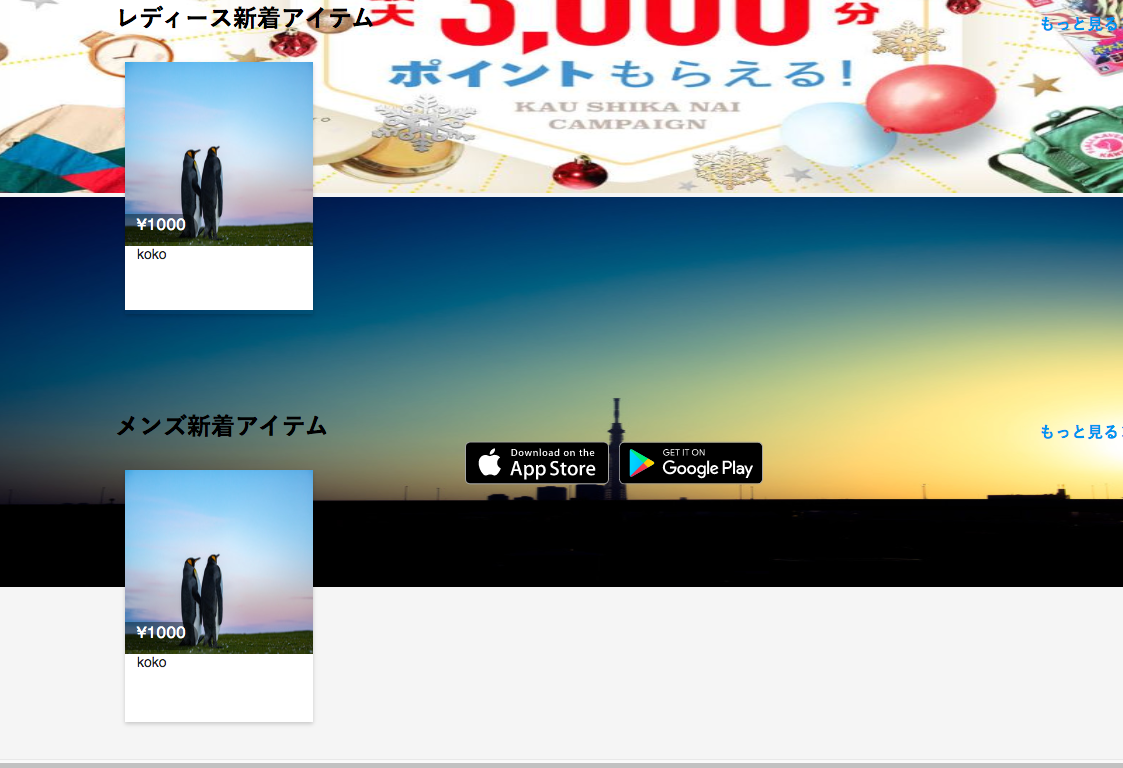
下記がトップページの状態です
下記がveiwの崩れている状態です。
jQueryのコードが効いてなくて、本来スライドショーの中にある複数の写真が下に追加されている感じです。
正しいググり方もわからず解決の意図が見えていません
何か参考になることでもいいので何か教えてください。
回答2件
あなたの回答
tips
プレビュー










バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/12/13 13:13
2019/12/13 13:21
2019/12/13 13:29