困っていること
nuxtjsで開発を行っているのですがcssのbackground-imageが表示されません。
コード
Stylus
1.fifth-view 2 background-image: url("~assets/images/home/fifth_view.jpg")
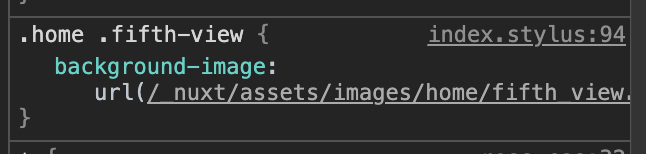
Chromeコンソール
https://gyazo.com/e34a328f9d9786ec1b17f37580a45391
わからないこと
スクリーンショットの通り画像のパスはあっているかと思うのですが、画面は真っ白のままです。
Nuxtjsでの開発を始めたばかりということもあり、見落としがあるのかもしれません。
もし原因等わかる方いらっっしゃいましたらお力添えいただけると幸いです。
(他に欲しい情報などありましたらコメントいただければ対応いたします)
回答1件
あなたの回答
tips
プレビュー





2020/01/28 06:32
2020/01/28 07:11