前提・実現したいこと
テンプレートでは左からの吹き出しなのですが、cssを少し変更して右からの吹き出しにする方法は解りました。
実現したいことは3つです。
1.文字が少ない時は吹き出しの幅を短くしたい。
2.吹き出しの中(右端)に画像を挿入したい。
3.画像の左には文章が入るので、文章と画像の間に少し余白が欲しい。
発生している問題・エラーメッセージ
[リンク](https://saruwakakun.com/html-css/reference/speech-bubble)
↑の「考えごと風のふきだし」を使いました。
ふきだしの中に入れる画像は画像サイズを小さくしないとふきだしから画像がはみ出してしまうのと、吹き出しと文字がピッタリくっついていて、余白がありません。
また、10~20文字程度で終わる文章の場合は吹き出しの横幅を縮めたいと思っています。

該当のソースコード
HTML
1<div class="balloon4"> 2 <p>ここに文章</p> 3</div>
css
1.balloon4 { 2 position: relative; 3 margin: 2em 0 2em 40px; 4 padding: 15px; 5 background: #fff0c6; 6 border-radius: 30px; 7} 8 9.balloon4:before { 10 content: ""; 11 position: absolute; 12 left: -38px; 13 width: 13px; 14 height: 12px; 15 bottom: 0; 16 background: #fff0c6; 17 border-radius: 50%; 18} 19 20.balloon4:after { 21 content: ""; 22 position: absolute; 23 left: -24px; 24 width: 20px; 25 height: 18px; 26 bottom: 3px; 27 background: #fff0c6; 28 border-radius: 50%; 29} 30.balloon4 p { 31 margin: 0; 32 padding: 0; 33}
cssは吹き出しが左から、右から出るように少し改変しています。
css
1/************* 2/* 左から吹き出し 3*************/ 4 5.balloon1 { 6 position: relative; 7 margin: 2em 0 2em 40px; 8 padding: 15px; 9 background: #FAE2E1; 10 border-radius: 30px; 11} 12 13.balloon1:before { 14 content: ""; 15 position: absolute; 16 left: -38px; 17 width: 13px; 18 height: 12px; 19 bottom: 0; 20 background: #FAE2E1; 21 border-radius: 50%; 22} 23 24.balloon1:after { 25 content: ""; 26 position: absolute; 27 left: -24px; 28 width: 20px; 29 height: 18px; 30 bottom: 3px; 31 background: #FAE2E1; 32 border-radius: 50%; 33} 34.balloon1 p { 35 margin: 0; 36 padding: 0; 37} 38/************* 39/* 右から吹き出し 40*************/ 41.balloon2 { 42 position: relative; 43 margin: 2em 40px 2em 0; 44 padding: 15px; 45 background: #FAE2E1; 46 border-radius: 30px; 47} 48.balloon2:before { 49 content: ""; 50 position: absolute; 51 right: -24px; 52 width: 20px; 53 height: 18px; 54 bottom: 3px; 55 background: #FAE2E1; 56 border-radius: 50%; 57} 58.balloon2:after { 59 content: ""; 60 position: absolute; 61 right: -38px; 62 width: 13px; 63 height: 12px; 64 bottom: 0; 65 background: #FAE2E1; 66 border-radius: 50%; 67}
試したこと
画像の幅は元々200px~400px程度あり、縦長の画像ですと高さも400px以上あるのですが、元々の画像のままですと、吹き出しから画像がはみ出てしまうため、現在は画像を小さく載せています。
HTML
1<div class="balloon1"> 2<div align="right"><a href="images/sample.jpg"><img src="images/sample.jpg" width="100" align="right"></a></div> 3<p> 文章が数行に渡って入る場合と1行で終わる場合といろいろあります。</p> 4
しかし、どの環境でもきちんと表示されるのかが判らない(画像サイズを小さくしたことで私の環境では問題なく表示されたため)のと、現在の設定では文章は折り返しで表示されていますが、文章の右端と画像の左端がピッタリとくっついています。
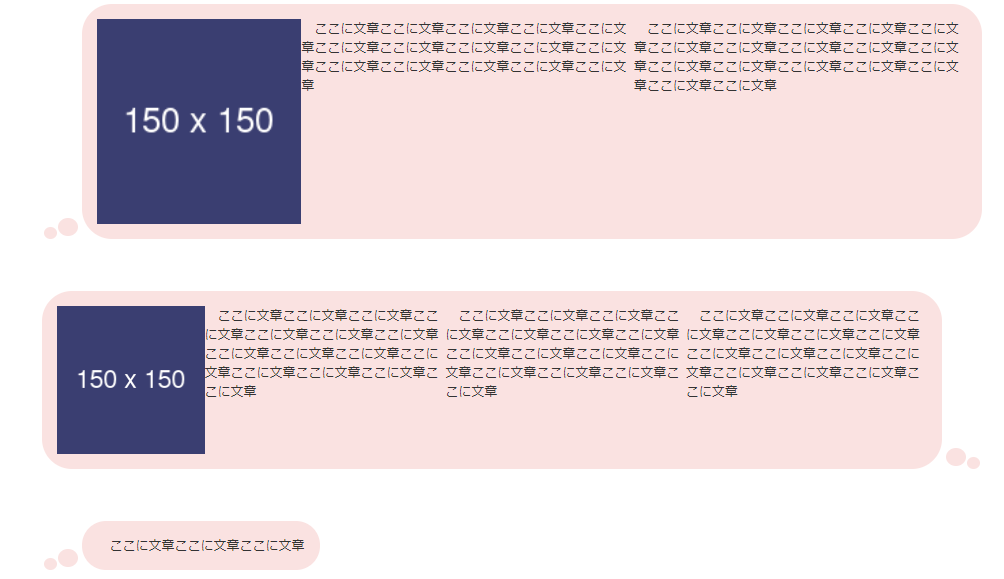
s8_chuさまに教えて頂いた内容を元に手元のテスト画像のプレビュー画面を確認してみた結果を画像で掲載します。(12/3 21:49)段組みが解消されました。

回答1件
あなたの回答
tips
プレビュー