実現したいこと
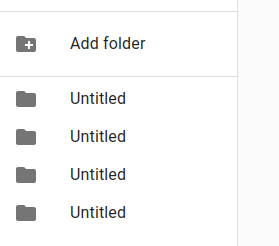
Reactで作ったWebアプリケーションで下のようにフォルダの一覧が見えているときに、「Untitled」という文字のところのダブルクリックで名前変更をしたいと思っています。具体的には、文字をダブルクリックしたときに「Untitled」の要素を<input type="txt">にして、名前を変更可能な状態に変えたいと思っています。

このような機能を実装するためにはどのようなコードをかけばよいのでしょうか?
コード
フォルダーのアイコンと「Untitled」という文字を1つのPaperFolderというコンポーネントにまとめています。このコンポーネントは下のように定義しています。
javascript
1import React from 'react'; 2import List from '@material-ui/core/List'; 3import ListItem from '@material-ui/core/ListItem'; 4import ListItemText from '@material-ui/core/ListItemText'; 5import ListItemIcon from '@material-ui/core/ListItemIcon'; 6import Folder from '@material-ui/icons/Folder'; 7import Menu from '@material-ui/core/Menu'; 8import MenuItem from '@material-ui/core/MenuItem'; 9import Divider from '@material-ui/core/Divider'; 10import { withStyles } from '@material-ui/core/styles'; 11 12class PaperFolder extends React.Component { 13 constructor(props) { 14 super(props); 15 16 this.state = { 17 mouseX: null, 18 mouseY: null, 19 } 20 21 this.handleClick = this.handleClick.bind(this); 22 this.handleClose = this.handleClose.bind(this); 23 } 24 25 handleClick(event) { 26 event.preventDefault(); 27 this.setState({ 28 mouseX: event.clientX - 2, 29 mouseY: event.clientY - 4, 30 }) 31 } 32 33 handleClose() { 34 this.setState({ 35 mouseX: null, mouseY: null 36 }) 37 } 38 39 render() { 40 const { classes } = this.props; 41 return ( 42 <List className={classes.folder}> 43 <ListItem button className={classes.folder}> 44 <ListItemIcon> 45 <Folder /> 46 </ListItemIcon> 47 <div onContextMenu={this.handleClick}> 48 <ListItemText primary={this.props.name}/> 49 <Menu 50 keepMounted 51 open={this.state.mouseY !== null} 52 anchorReference="anchorPosition" 53 anchorPosition={ 54 this.state.mouseY !== null && this.state.mouseX !== null 55 ? {top: this.state.mouseY, left: this.state.mouseX}: undefined 56 } 57 > 58 <MenuItem>Rename</MenuItem> 59 <MenuItem>Delete</MenuItem> 60 <Divider /> 61 <MenuItem onClick={this.handleClose}>Close</MenuItem> 62 </Menu> 63 </div> 64 </ListItem> 65 </List> 66 ) 67 } 68} 69 70const styles = theme => ({ 71 folder: { 72 paddingBottom: 0, 73 paddingTop: 3, 74 }, 75}); 76 77 78export default withStyles(styles)(PaperFolder);
今は右クリックでコンテキストメニューを出して、その中のRenameをクリックすることで名前変更をしようと試みた後の状態になっておりますが、できれば上に書いたようにダブルクリックで変更可能な状態にしたいと思っています。
よろしくおねがいします。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/12/02 14:52
2019/12/03 01:16
2019/12/03 07:16