Facebookのログイン機能を実装したい
バージョン
macOS mojave10.14.6
Xcode10.2
やってみる
この記事にて大体の段取りが見えたものの、この通りやってもうまくいかない、Facebook developersのクイックスタートを見ながら実装してみるが・・・。
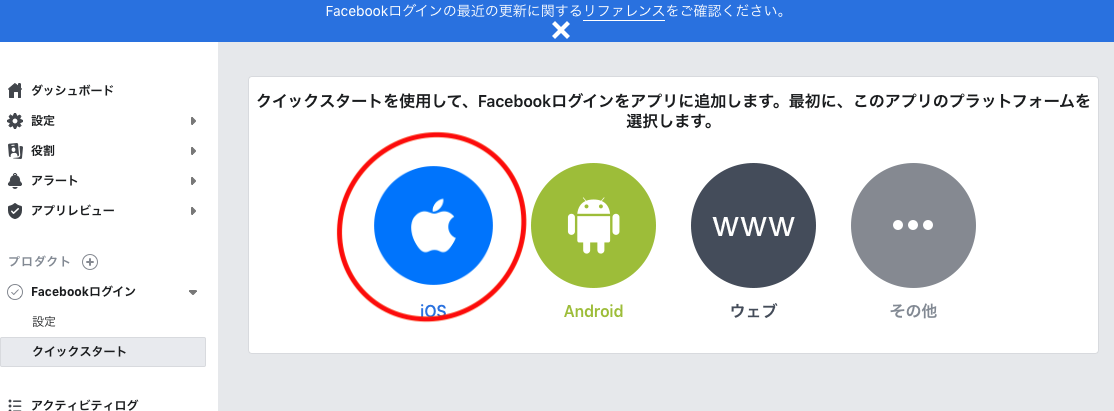
①facebook for developersにてアプリを登録の上、クイックスタートを選択

②iOSを選択

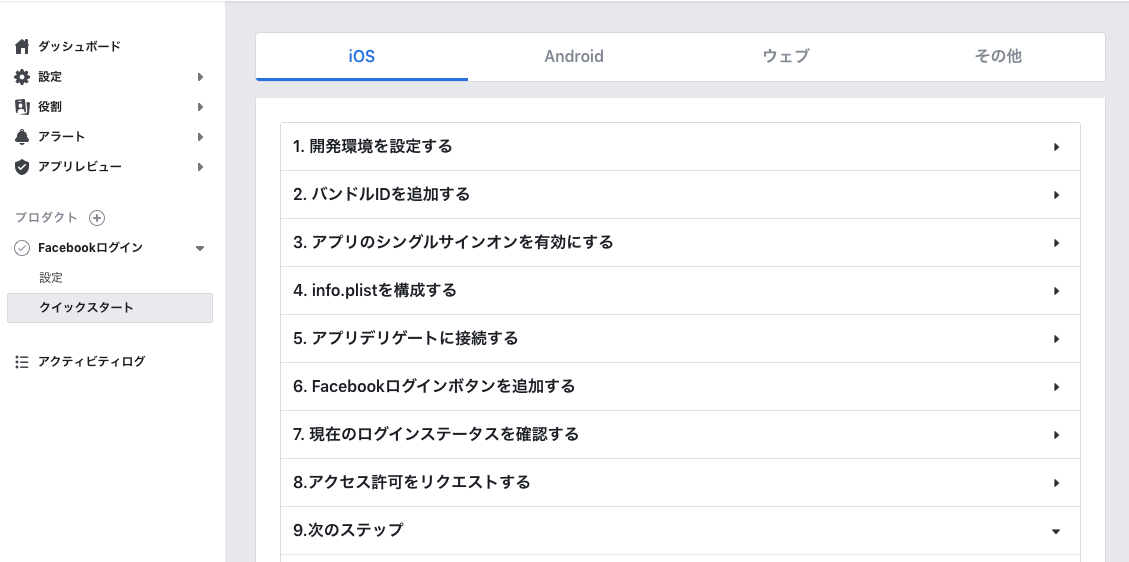
③1.から順にやっていく

●1.開発環境を設定する
Podfileを開き、
pod 'FBSDKLoginKit'
ターミナルを開き、プロジェクトのフォルダを指定してから
$ pod install
●2.バンドルIDを追加する
プロジェクトのバンドルID(Bundle Identifier)を

入力して「Save」→「次へ」

●4a.info.plistを構成する
プロジェクトの「info.plist」を右クリックし、「Open As」→「Source Code」にて

下記を追加
<key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleURLSchemes</key> <array> <string>fb719968188486104</string> </array> </dict> </array> <key>FacebookAppID</key> <string>719968188486104</string> <key>FacebookDisplayName</key> <string>Oh-gili</string>
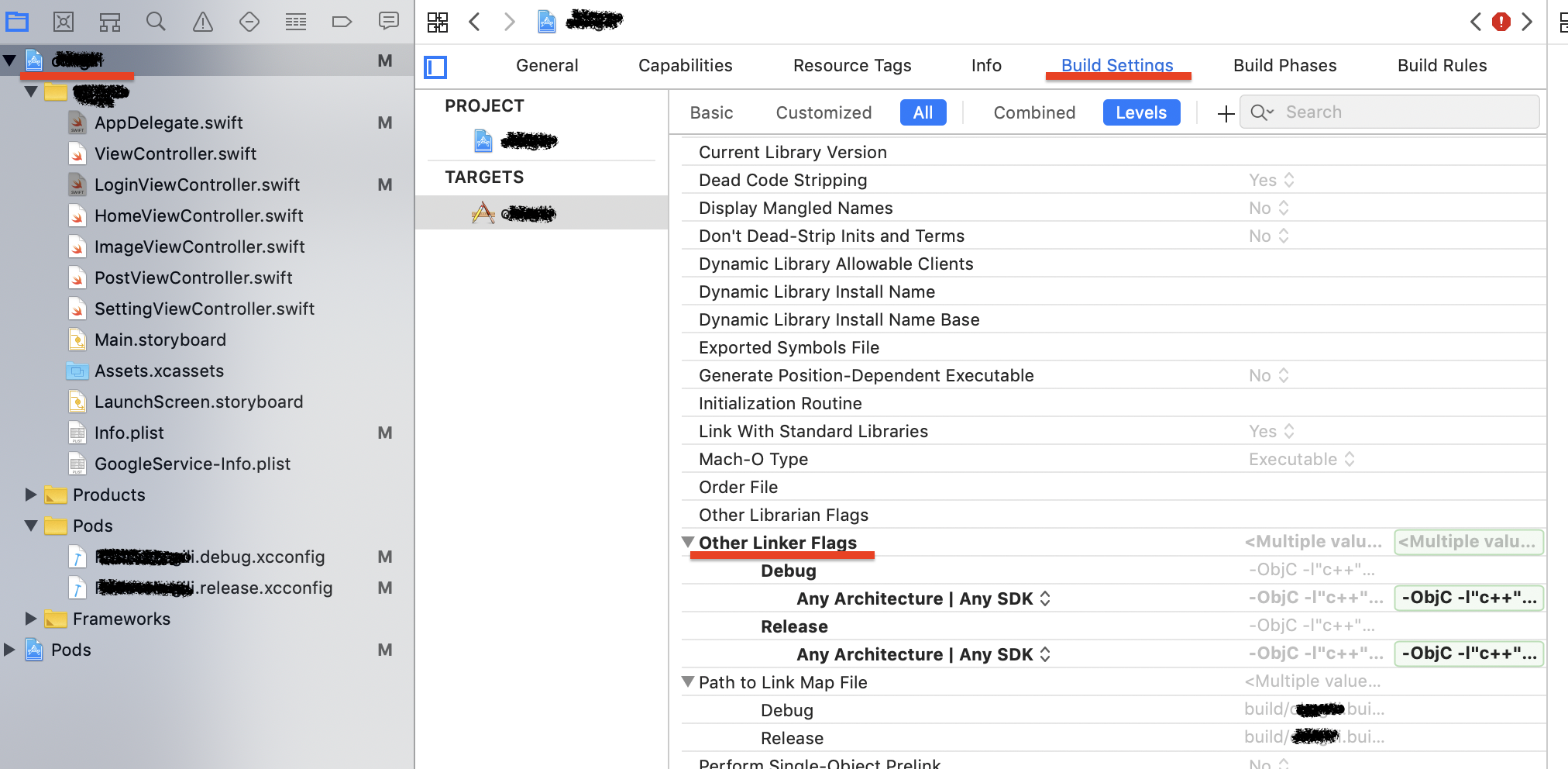
●4b.ビルド設定
「Build Setting」の「Other Linker Flags」の全てのビルドターゲットに関して「-ObjC」を追加する

「次へ」

●5.アプリデリゲートに接続する
ここで何故か見本がSwiftではなく、Ovjective-Cで書かれており、やる気が失せる。
// AppDelegate.m #import <FBSDKCoreKit/FBSDKCoreKit.h> - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [[FBSDKApplicationDelegate sharedInstance] application:application didFinishLaunchingWithOptions:launchOptions]; // Add any custom logic here. return YES; } - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options { BOOL handled = [[FBSDKApplicationDelegate sharedInstance] application:application openURL:url sourceApplication:options[UIApplicationOpenURLOptionsSourceApplicationKey] annotation:options[UIApplicationOpenURLOptionsAnnotationKey] ]; // Add any custom logic here. return handled; }
がしかし、ネット上の情報をもとに翻訳してみる。
import UIKit import FBSDKCoreKit @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(_ application: UIApplication,didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { // setupFBSDK ApplicationDelegate.shared.application(application, didFinishLaunchingWithOptions: launchOptions) return true } func application(_ application: UIApplication,open url: URL,sourceApplication: String?,annotation: Any) -> Bool { //Facebook ApplicationDelegate.shared.application(application, open: url, sourceApplication: sourceApplication, annotation: annotation) return true } func applicationDidBecomeActive(_ application: UIApplication) { AppEvents.activateApp() }
●6.Facebookログインボタンを追加する。
ここでもOvjective-Cで書かれているので、自力で翻訳。参考記事
<ViewController.swift>
import UIKit import FBSDKCoreKit import FBSDKLoginKit class ViewController: UIViewController,LoginButtonDelegate { override func viewDidLoad() { super.viewDidLoad() } override func viewDidAppear(_ animated: Bool) { //ログイン済みかチェック if let _ = AccessToken.current { //画面遷移 performSegue(withIdentifier: "modalTop", sender: self) }else{ //FBログインボタン設置 let fbLoginBtn = FBLoginButton() fbLoginBtn.permissions = ["public_profile", "email"] fbLoginBtn.center = self.view.center fbLoginBtn.delegate = self self.view.addSubview(fbLoginBtn) } } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } //ログインコールバック func loginButton(_ loginButton: FBLoginButton!, didCompleteWith result: LoginManagerLoginResult!, error: Error!) { //エラーチェック if error == nil { //キャンセルしたかどうか if result.isCancelled { print("キャンセル") }else{ //画面遷移 performSegue(withIdentifier: "modalTop", sender: self) } }else{ print("エラー") } } //ログアウトコールバック func loginButtonDidLogOut(_ loginButton: FBLoginButton!) { } }
ネット上の情報もところどころ変わったところがあり、Fixしたりしながら、なんとか修正しました。
質問ではなくなりましたが、
質問とするならば、この実装の仕方で合ってますでしょうか?
不備があれば教えてください。
回答2件
あなたの回答
tips
プレビュー