Bootstrapを利用して簡単なLPを作っています。
文字の高さ分のボタンを作りたいので、1行のテキストを入れたいのですが
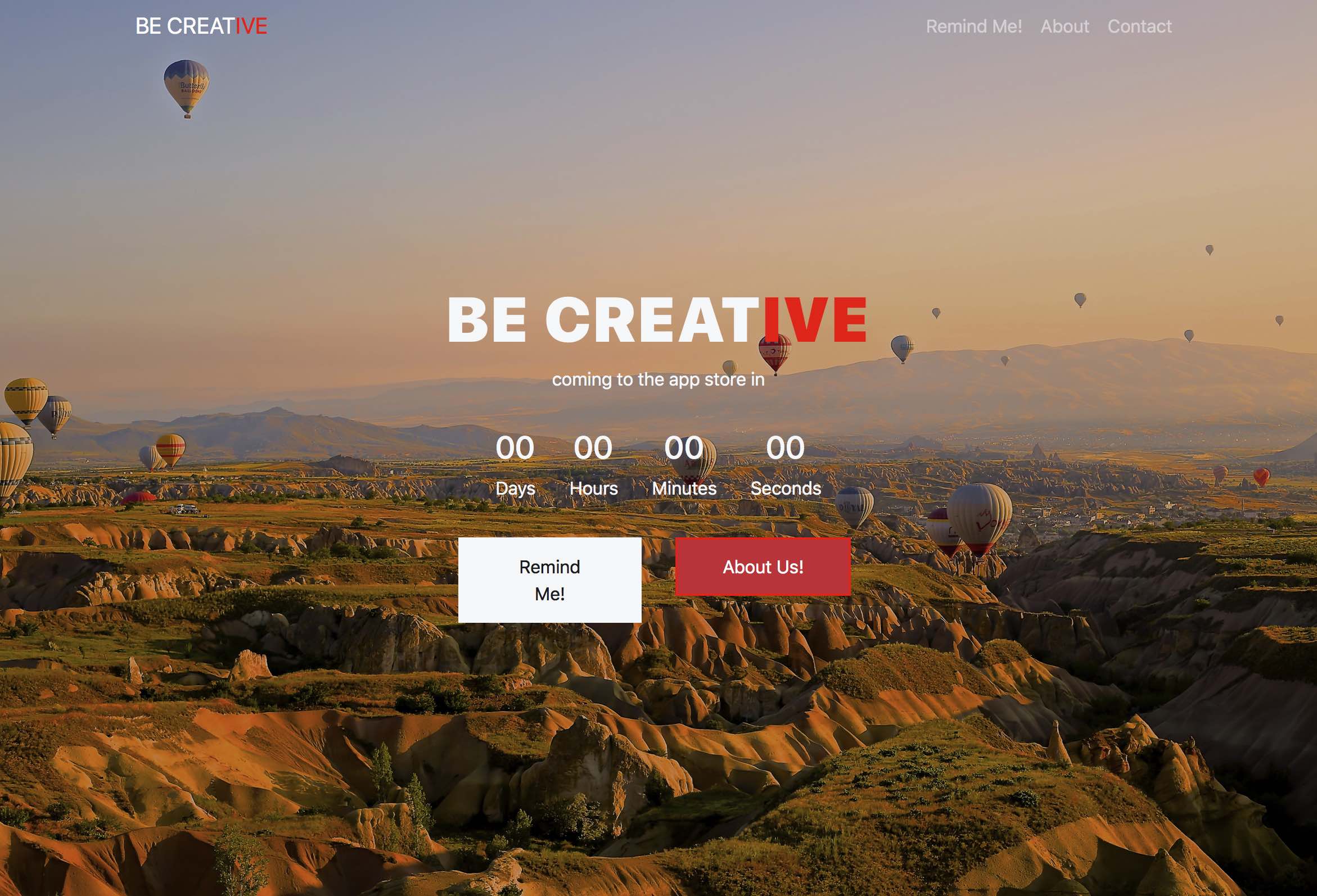
ボタンのテキストが勝手に折り返しされてしまいます。
発生している問題・エラーメッセージ
.rowの中にbutton2つを各々.colの中に作りました。
cssでpaddingを指定するとテキスト[Remind Me!]が折れて2行分の高さのボタンになってしまいます。
該当のソースコード
html
1<!DOCTYPE html> 2<html lang="en"> 3<head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <link rel="stylesheet" href="css/normalised.css"> 8 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> 9 <link rel="stylesheet" href="css/styles.css"> 10 <title>CounutDown</title> 11</head> 12<body> 13 14 <nav class="navbar fixed-top navbar-expand-sm bg-dark navbar-dark"> 15 <div class="container"> 16 <a href="#" class="navbar-brand text-uppercase"> 17 be creat<span class="aw-ending">ive</span> 18 </a> 19 <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggler" aria-controls="navbarToggler" aria-expanded="false" aria-label="Toggle navigation"> 20 <span class="navbar-toggle-icon"></span> 21 </button> 22 <div class="collapse navbar-collapse" id="navbarToggler"> 23 <ul class="navbar-nav ml-auto"> 24 <li class="navbar-item"> 25 <a href="#" class=" nav-link" data-toggle="modal" data-target="#newsletterModal" >Remind Me!</a> 26 </li> 27 <li class="navbar-item"> 28 <a href="#" class="nav-link" data-toggle="collapse" data-target="#showAbout" aria-expanded="false" aria-controls="showAbout">About</a> 29 </li> 30 <li class="navbar-item"> 31 <a href="#" class="nav-link" data-toggle="modal" data-target="#contactModal" aria-expanded="false" aria-controls="contactModal">Contact</a> 32 </li> 33 </ul> 34 </div> 35 </div> 36 </nav> 37 38 <section id="home-section" class="text-light"> 39 <div class="d-flex flex-column align-items-center justify-content-center aw-vertical-align"> 40 <h1 class="aw-heading text-uppercase"> 41 be creat<span class="aw-ending">ive</span> 42 </h1> 43 <p class="text-lowercase">coming to the app store in</p> 44 <div id="countdown" class="row my-sm-3 aw-countdown"> 45 <div class="col d-flex flex-column align-items-center"> 46 <h3>00</h3> 47 <p>Days</p> 48 </div> 49 <div class="col d-flex flex-column align-items-center"> 50 <h3>00</h3> 51 <p>Hours</p> 52 </div> 53 <div class="col d-flex flex-column align-items-center"> 54 <h3>00</h3> 55 <p>Minutes</p> 56 </div> 57 <div class="col d-flex flex-column align-items-center"> 58 <h3>00</h3> 59 <p>Seconds</p> 60 </div> 61 </div> 62 63 <div class="row"> 64 <div class="col"> 65 <button id="btnRemindMe" class="btn btn-light rounded-0 aw-padding" type="button" data-toggle="modal" data-target="#newsletterModal"> 66 Remind Me! 67 </button> 68 </div> 69 <div class="col"> 70 <button id="btnAboutUs" class="btn btn-danger rounded-0 aw-padding" type="button" data-toggle="collapse" data-target="#showAbout" aria-expanded="false" aria-controls="shouAbout"> 71 About Us! 72 </button> 73 </div> 74 </div> 75 <div id="showAbout" class="collapse mt-2 mt-sm-5"> 76 <div class="text-center border border-light p-2 p-sm-3 aw-about"> 77 Lorem ipsum dolor sit, amet consectetur adipisicing elit. Recusandae fuga libero odio quaerat obcaecati consequuntur distinctio vitae consectetur ipsam dignissimos voluptatum, ducimus ullam, inventore repellendus corporis! Odit nemo totam sunt asperiores, quae, quo doloremque tenetur minus illum voluptatum aspernatur natus delectus quos. Maiores. 78 </div> 79 </div> 80 </div> 81 </section> 82 83 84 <!--Newsletter modal--> 85 <div class="modal fade" id="newsletterModal" tabindex="-1" role="dialog" aria-labelledby="newsletterModal" aria-hidden="true"> 86 <div class="modal-dialog d-flex flex-column justify-content-center" role="document"> 87 <div class="modal-content"> 88 <div class="modal-header"> 89 <h5 class="modal-title">Newsletter</h5> 90 <button type="button" class="close ml-auto" data-dismiss="modal" aria-label="close"> 91 <span aria-hidden="true">×</span> 92 </button> 93 </div> 94 <div class="modal-body"> 95 <form> 96 <div class="form-group"> 97 <div class="input-group"> 98 <input type="text" class="form-control rounded-0" placeholder="enter you email" aria-labelledby="enter your email"> 99 100 <span class="input-group-btn"> 101 <button type="button" class="btn btn-danger btn-danger-override text-uppercase rounded-0" data-dismiss="modal" aria-label="close"> 102 Send 103 </button> 104 </span> 105 </div> 106 </div> 107 </form> 108 </div> 109 </div> 110 </div> 111 </div> 112 113 <!--contact Modal--> 114 115 <div id="contactModal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="contactModal" aria-hidden="true"> 116 <div class="modal-dialog d-flex flex-column justify-content-center" role="document"> 117 <div class="modal-content"> 118 <div class="modal-header"> 119 <h5 class="modal-title">Contact us!</h5> 120 <button type="button" class="close ml-auto" data-dismiss="modal" aria-label="close"> 121 <span aria-hidden="true">×</span> 122 </button> 123 </div> 124 <div class="modal-body"> 125 <form> 126 <div class="form-group"> 127 <textarea rows="5" class="form-control" placeholder="enter your message"></textarea> 128 </div> 129 <div class="form-group"> 130 <div class="input-group"> 131 <input type="text" class="form-control rounded-0" placeholder="enter your email" aria-label="enter you email"> 132 <span class="input-group-btn"> 133 <button type="button" class="btn btn-danger btn-danger-override text-uppercase rounded-0" data-dismiss="modal"> 134 send 135 </button> 136 </span> 137 </div> 138 </div> 139 </form> 140 </div> 141 </div> 142 </div> 143 </div> 144 145 146 147 148 149 150 151 152 153 154 <script src="jquery/jquery.min.js"></script> 155 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> 156<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> 157<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> 158</body> 159</html>
css
1body{ 2 background-image: url(img/daniela-cuevas-21225.jpg); 3 background-size: cover; 4 position: cover cover; 5} 6 7.navbar{ 8 background: rgba(0,0,0,0.8) !important; 9} 10 11#home-section{ 12 background: url(../img/daniela-cuevas-21225.jpg) no-repeat; 13 background-size: cover; 14 height: 100vh; 15} 16 17.aw-vertical-align{ 18 height: 100vh; 19 background: #00000033; 20} 21 22.aw-heading{ 23 font-weight: 900; 24 font-size: 2.125rem; 25 letter-spacing: 0.10rem; 26} 27 28.aw-ending{ 29 color: red; 30} 31 32.btn { 33 white-space: normal; 34 width: 8rem; 35 } 36 37 38#btnRemindMe{ 39 border: solid 2px #f8f9fa; 40} 41 42.btn-light:hover{ 43 background: transparent; 44 color: white; 45 46} 47 48#btnAboutUs{ 49 border: solid 2px red; 50} 51 52.btn-danger:hover{ 53 background: transparent; 54} 55 56.btn-danger-override{ 57 letter-spacing: 0.10rem; 58} 59 60.btn-danger-override:hover{ 61 color: red; 62} 63 64.modal-dialog{ 65 min-height: calc(80vh - 60px); 66 overflow: auto; 67} 68 69 70 71.aw-about{ 72 width: 18rem; 73} 74 75@media(min-width: 576px){ 76 .navbar{ 77 background: transparent !important; 78 } 79 .aw-heading{ 80 font-size: 3.5rem; 81 } 82 .aw-padding{ 83 padding: 0.75rem 2.5rem; 84 } 85}
試したこと
フォントサイズを変えたり、heightを指定してみたりしましたが、根本的な原因が分からず苦戦しています。