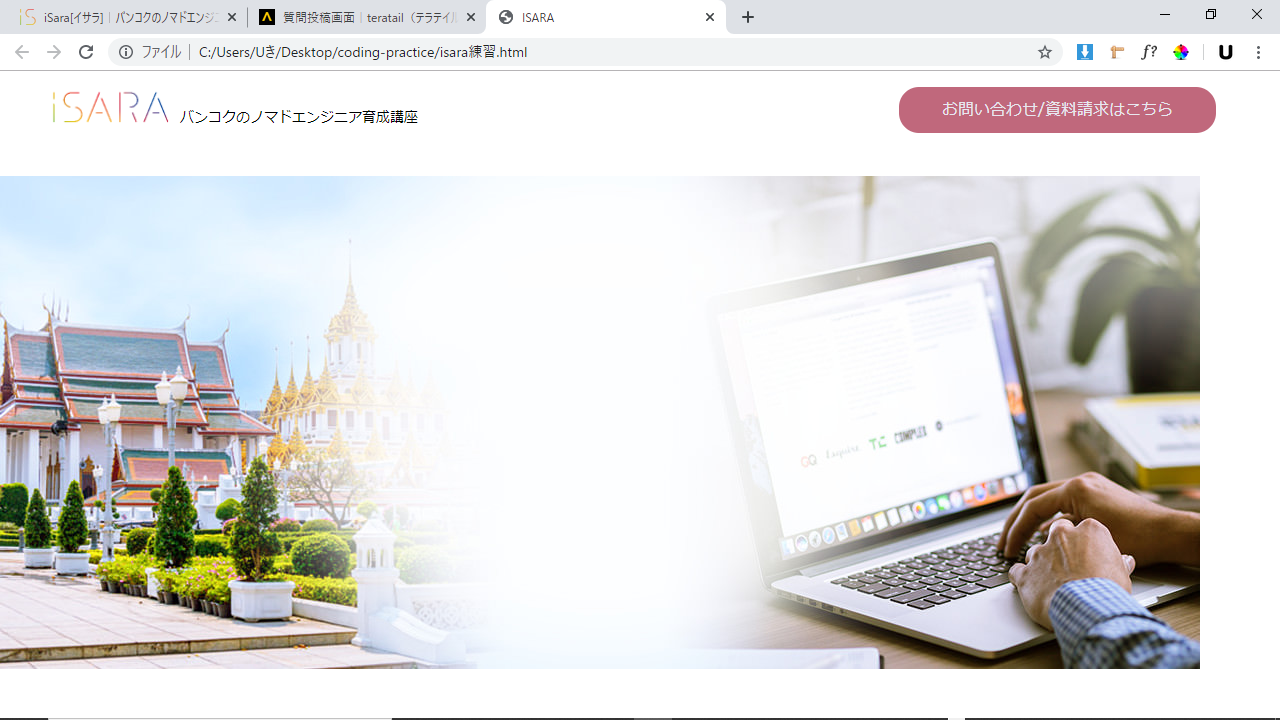
どうしても右側に空白ができてしまいます。
box-sizing: border-box;
margin
padding
の変更など各要素に試したのですが改善しません。
↑widthを1263pxに指定したら一応できました。ですが、なぜ空白ができたか、知りたいです。
HTML
1コード 2<!DOCTYPE html> 3 <head> 4 <meta charset="utf-8"> 5 <title>ISARA</title> 6 <link rel="canonical" href="URL"> 7<link rel="stylesheet" href="kkk.css"> 8</head> 9 <body> 10 <header> 11 <a><img class="header-logo" src = "ISARA.img/isaralogo.png" alt = "header-logo" title = "header-logo"></a> 12 <p class="heading">バンコクのノマドエンジニア育成講座</p> 13 <a class="inquiry">お問い合わせ/資料請求はこちら</a> 14 </header> 15 <main> 16 <p><img class="main-img" src="ISARA.img/main.jpg"></p> 17 </main> 18</body>
CSS
1body { 2 width: 1263px; 3 font-family:"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; 4 margin: 0; 5} 6header{ 7 height: 75px; 8 padding-top: 14px; 9} 10.heading{ 11 position: absolute; 12 top: 25px; 13 bottom: 57px; 14 left: 180px; 15 font-size: 14px; 16 line-height: 16px; 17} 18.header-logo{ 19 position: absolute; 20 top:14px; 21 bottom:58px; 22 left: 46px; 23 width: 128px; 24 height: 44px; 25} 26.inquiry{ 27 text-align: center; 28 background-color: #C0687C; 29 padding:11px 0px; 30 color:#E8E7EF; 31 border-radius: 20px; 32 position:absolute; 33 top: 16px; 34 left: 899px; 35 width: 317px; 36} 37.main-img{ 38 background-image:url("ISARA.img/main.jpg"); 39 background-size: cover; 40}
回答1件
あなたの回答
tips
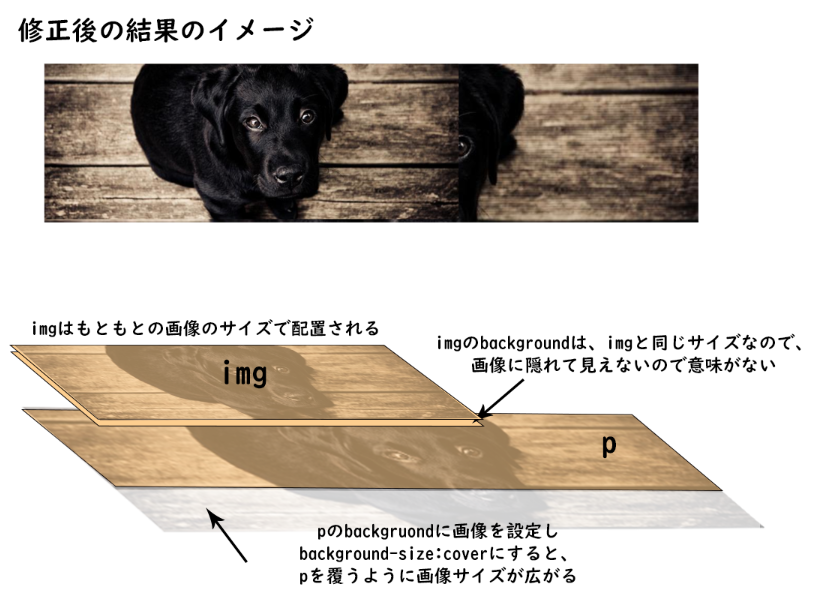
プレビュー