実現したいこと
ReactNativeのアプリケーションで、ナビゲーションバーの右端に画像でボタンを配置したいです。
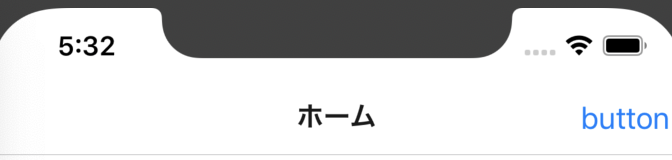
イメージはこんなかんじです。

自分でできたこと
今は、例としてホーム画面のhome.jsにおいて以下のような感じで文字のボタンなら置けています。
ここのbuttonの部分を画像で置き換えたいのですが、どうしたら良いのでしょうか。
よろしくおねがいします。
HomeScreen.navigationOptions = { title:'ホーム', headerRight: <Button title='button' style={styles} /> }
回答2件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。