背景
BitMEXというサービスのAPI(https://github.com/BitMEX/api-connectors)を使ってiPhoneアプリを作ろうと考えております。
構築環境
macbbookpro(mid17) OS10.15.1(Catalina)
現状
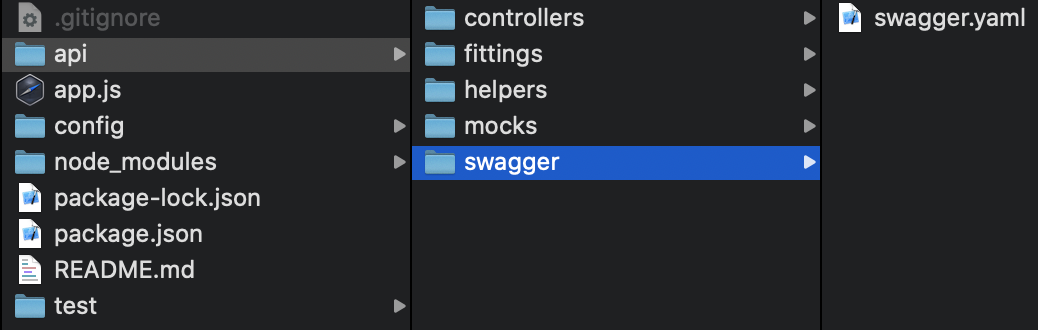
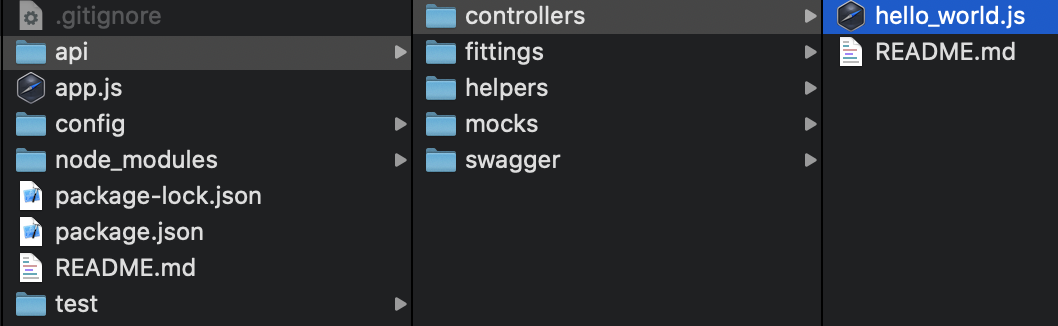
こちらのサイトを参考にswaggerを用いたRESTfulAPI環境構築を実施し、githubのswagger-apiサンプルコードの実行まで出来ました。
(URLの末尾を変更することで、"hello, {name}!"の{name}が変わることをターミナル上で確認)
出来ないこと
BitMEXでの応用にいたりません。
その原因としてサンプルファイル群のそれぞれの機能を理解していないことにあると考えています。
現時点で理解していること
先ほどのサイトを参考に以下の部分までは理解出来ました。
現状これ以上の理解がありません。



知りたいこと(質問のピントがずれているかも)
- それぞれのファイルの役割
- BitMEXでやる場合、どのファイルがどう置き換わるのか

- API keyやAPI secret~~ kye~~はどこに入力するのか
・・・などなど恐らく知らなければいけないことに対して、全て質問が出来ていないと思われます。
「まずはここを見なさい」でも構いませんので、情報頂けると大変助かります。
やったこと
- 本屋さんで参考になりそうな本を探した → ない。orもしくわわからない
- ネットで参考になりそうなファイル構成を説明してそうなサイトを探した → 断片的
参考サイト:https://qiita.com/ta1nakamura/items/9ce151835d5b131fddf4
API関連、特にswaggerは情報が少なく苦労しています。(そもそもAPI関連も少ない)
追記
その後、BitMEX側にある程度の文書があることがわかりました。(一般的だと後ほどわかりました)
https://www.bitmex.com/app/apiKeysUsage
その中にAPI keyとAPI secret(secret keyとは言わないんですね)の入力場所があるのですが、それがどのファイルかはわかりませんでした。

追記2
正しいかどうかはわかっていないのですが、その後のアクションを追記します。
swaggerのsampleコードとbitmexのサンプルコードで対応するものを探しました。
これに対して不足や指摘があればお願いしたいです。
- app.jsに該当するものを見つけ、ルート直下へ

- apiファイルを作成し、定義ファイルを移動&node_modulesフォルダのコピー

- swaggerClient.jsの「接続できません:TypeError:未定義のプロパティ ‘add’を読み取れません」
web上に解決策あったので、これに基づき解決(https://codeday.me/jp/qa/20190426/709259.html)
before
1'use strict'; 2var SwaggerClient = require("swagger-client"); 3var _ = require('lodash'); 4var BitMEXAPIKeyAuthorization = require('./lib/BitMEXAPIKeyAuthorization'); 5 6require('dotenv').config(); 7 8new SwaggerClient({ 9 // Switch this to `www.bitmex.com` when you're ready to try it out for real. 10 // Don't forget the `www`! 11 url: 'https://testnet.bitmex.com/api/explorer/swagger.json', 12 usePromise: true 13}) 14.then(function(client) { 15 //console.log(client); 16 // Comment out if you're not requesting any user data. 17 client.clientAuthorizations.add("apiKey", new BitMEXAPIKeyAuthorization(process.env.BITMEX_API_KEY, process.env.BITMEX_API_SECRET)); 18 19 // Print client capabilities 20 // 21 22}) 23.catch(function(e) { 24 console.error("Unable to connect:", e); 25})
after
1new SwaggerClient({ 2 // Switch this to `www.bitmex.com` when you're ready to try it out for real. 3 // Don't forget the `www`! 4 url: 'https://testnet.bitmex.com/api/explorer/swagger.json', 5 usePromise: true, 6 authorizations: { 7 apiKey: new BitMEXAPIKeyAuthorization(process.env.BITMEX_API_KEY, process.env.BITMEX_API_SECRET) 8 } 9}) 10.then(client => { 11 // Do whatever with client 12}) 13.catch(function(e) { 14console.error("Unable to connect:", e); 15})
結果(現在)
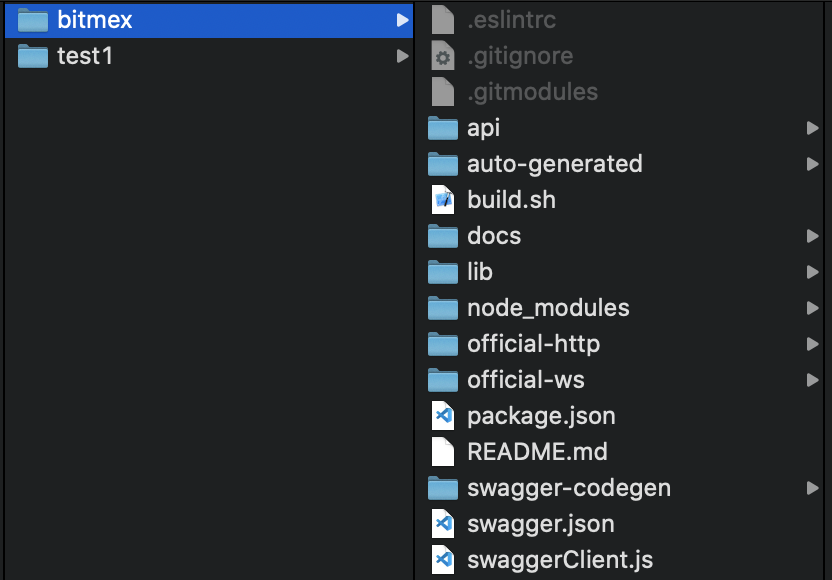
フォルダ構成は以下の通り、

この状態でのターミナルからの実行結果
terminal
1**:bitmex admin$ swagger project start 2Starting: /Users/admin/swagger/bitmex/swaggerClient.js... 3 project started here: http://undefined/api/v1 4 project will restart on changes. 5 to restart at any time, enter `rs` 6/Users/admin/swagger/bitmex/swaggerClient.js:11 7 authorizations: { 8 ^^^^^^^^^^^^^^ 9 10SyntaxError: Unexpected identifier 11 at wrapSafe (internal/modules/cjs/loader.js:891:16) 12 at Module._compile (internal/modules/cjs/loader.js:941:27) 13 at Object.Module._extensions..js (internal/modules/cjs/loader.js:1011:10) 14 at Module.load (internal/modules/cjs/loader.js:822:32) 15 at Function.Module._load (internal/modules/cjs/loader.js:730:14) 16 at Function.Module.runMain (internal/modules/cjs/loader.js:1051:12) 17 at internal/main/run_main_module.js:16:11
swaggerClient
1'use strict'; 2var SwaggerClient = require("swagger-client"); 3var _ = require('lodash'); 4var BitMEXAPIKeyAuthorization = require('./lib/BitMEXAPIKeyAuthorization'); 5 6new SwaggerClient({ 7 // Switch this to `www.bitmex.com` when you're ready to try it out for real. 8 // Don't forget the `www`! 9 url: 'https://testnet.bitmex.com/api/explorer/swagger.json', 10 usePromise: true, 11 authorizations: { 12 apiKey: new BitMEXAPIKeyAuthorization(process.env.BITMEX_API_KEY, process.env.BITMEX_API_SECRET) 13 } 14}) 15.then(client => { 16 // Comment out if you're not requesting any user data. 17 // client.clientAuthorizations.add("apiKey", new BitMEXAPIKeyAuthorization('api-key', 'api-secret')); 18 19 // Print client capabilities 20 inspect(client.apis); 21 22 // Get a trade 23 client.Trade.Trade_get({symbol: 'XBTUSD', count: 40}) 24 .then(function(response) { 25 var trades = JSON.parse(response.data.toString()); 26 // Print the max price traded in the last `count` trades. 27 console.log('\nMax Trade:\n----\n', JSON.stringify(_.max(trades, 'price'), undefined, 2)); 28 }) 29 .catch(function(e) { 30 // Error handling... 31 console.log('Error:', e.statusText); 32 }) 33 34 client.User.User_getMargin() 35 .then(function(response) { 36 var margin = JSON.parse(response.data.toString()); 37 var marginBalance = (margin.marginBalance / 1e8).toFixed(4); 38 console.log('\nMargin Balance:', marginBalance, 'XBT'); 39 }) 40 .catch(function(e) { 41 // Error handling... 42 console.log('Error:', e.statusText); 43 }) 44 45 // Example: Placing an order - commented for your safety 46 // .then(function() { 47 // return client.Order.Order_new({symbol: 'XBTUSD', price: 1000, orderQty: 1}) 48 // }) 49 // .then(function (response) { 50 // console.log(response.data.toString()); 51 // }); 52 53 // Example: sending a bulk order 54 // Note: due to a bug in the Swagger client, you must stringify the Array, otherwise 55 // we will be sent `["[object Object]","[object Object]"]` 56 // client.Order.Order_newBulk({ 57 // "orders": JSON.stringify([ 58 // {"symbol":"XBTUSD","price":2433.5,"orderQty":147,"side":"Sell"}, 59 // {"symbol":"XBTUSD","price":2431.1,"orderQty":190,"side":"Sell"} 60 // ]) 61 // }) 62 // .then(function (response) { 63 // console.log(response.data.toString()); 64 // }); 65}) 66.catch(function(e) { 67 console.error("Unable to connect:", e); 68}) 69 70function inspect(client) { 71 console.log("Inspecting BitMEX API..."); 72 Object.keys(client).forEach(function(model) { 73 if (!client[model].operations) return; 74 console.log("Available methods for %s: %s", model, Object.keys(client[model].operations).join(', ')); 75 }); 76 console.log("------------------------\n"); 77}
追記3
"authorizations:{エラー"は以下の変更でなくなりましたが、次のエラーが出ました。引き続き検証します。
(参考URL:https://github.com/swagger-api/swagger-js/blob/903569948d5a5c718d7b87d6832a672de4e76afc/docs/MIGRATION_2_X.md#authorizations)
swaggerClient
1'use strict'; 2var SwaggerClient = require("swagger-client"); 3var _ = require('lodash'); 4var BitMEXAPIKeyAuthorization = require('./lib/BitMEXAPIKeyAuthorization'); 5 6new SwaggerClient({ 7 // Switch this to `www.bitmex.com` when you're ready to try it out for real. 8 // Don't forget the `www`! 9 url: 'https://testnet.bitmex.com/api/explorer/swagger.json', 10 usePromise: true, 11 authorizations: { 12 apiKey: new BitMEXAPIKeyAuthorization(process.env.BITMEX_API_KEY, process.env.BITMEX_API_SECRET) 13 } 14}) 15.then(client => { 16(以下変更なし)
swaggerClient
1'use strict'; 2var SwaggerClient = require("swagger-client"); 3var _ = require('lodash'); 4var BitMEXAPIKeyAuthorization = require('./lib/BitMEXAPIKeyAuthorization'); 5 6var client = new SwaggerClient('http://petstore.swagger.io/v2/swagger.json',{ 7 // Switch this to `www.bitmex.com` when you're ready to try it out for real. 8 // Don't forget the `www`! 9 url: 'https://testnet.bitmex.com/api/explorer/swagger.json', 10 usePromise: true, 11 authorizations: { 12 apiKey: new BitMEXAPIKeyAuthorization(process.env.BITMEX_API_KEY, process.env.BITMEX_API_SECRET) 13 } 14}) 15.then(client => { 16(以下省略)
terminalerror
1:bitmex admin$ swagger project start 2Starting: /Users/admin/swagger/bitmex/swaggerClient.js... 3 project started here: http://undefined/api/v1 4 project will restart on changes. 5 to restart at any time, enter `rs` 6Inspecting BitMEX API... 7------------------------ 8 9Unable to connect: TypeError: Cannot read property 'Trade_get' of undefined 10 at /Users/admin/swagger/bitmex/swaggerClient.js:23:16 11 at processTicksAndRejections (internal/process/task_queues.js:93:5)
js:23:16は "client.Trade.Trade_get({symbol: 'XBTUSD', count: 40})"です。
回答1件
あなたの回答
tips
プレビュー



