webサイト作成中です。
トップページの背景画像を調整しているのですが、うまくいきません。
画面サイズに合わせて画像の高さと幅が調整されるようにしたいのですが、うまくいきません。
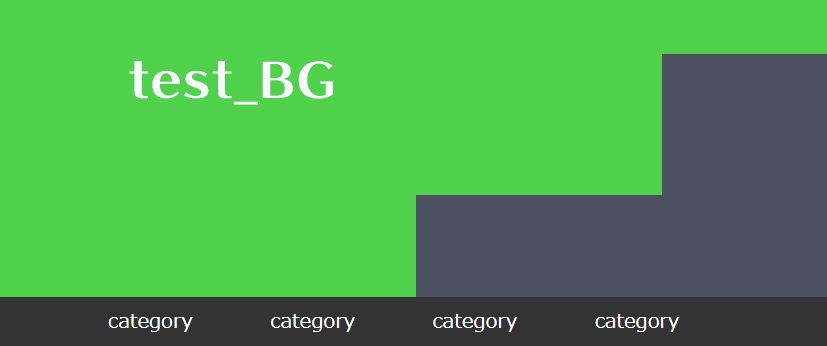
・現状では画面幅に合わせて調整はされるが画像に対して高さが足りずに画像が切れてしまう

試したこと
・高さを背景画像と同じ300pxにすると画面幅最大時ではOK

css
1header .mainHeader { 2 width: 100%; 3 height: 300px;//←300pxに変更 4 background-image: url(../img/test_bg.png); 5 background-repeat: no-repeat; 6 background-size: cover;
・上記の状態で画面幅を狭くすると画像が大きくなって切れてしまう

・containにすると画面幅に合わせて画像全体が表示されたまま調整されるが、空白が出来る

css
1header .mainHeader { 2 width: 100%; 3 height: 100%; 4 background-image: url(../img/test_bg.png); 5 background-repeat: no-repeat; 6 background-size: contain;//←containに変更
上記のようにいろいろ試したのですが、意図した動きになりません。
ご教授のほどよろしくお願いいたします。
php
1<section class="header-wrap"> 2 <header> 3 <div class="mainHeader"> 4 <h3 class="header-title"> 5 <!-- <a href="#">ぶれたんのロマサガRSブログ</a> --> 6 </h3> 7 </div> 8 </header> 9 <div class="nav-ber"> 10 <div class="nav clearfix"> 11 <ul> 12 <li>category</li> 13 <li>category</li> 14 <li>category</li> 15 <li>category</li> 16 </ul> 17 </div> 18 </div> 19</section>
css
1.header-wrap { 2 width: 100%; 3 height: auto; 4 padding: 0; } 5 6header { 7 width: 100%; 8 margin: 0; 9 height: auto; } 10 header .mainHeader { 11 width: 100%; 12 height: 100%; 13 background-image: url(../img/test_bg.png); 14 background-repeat: no-repeat; 15 background-size: cover; } 16 header .header-title { 17 margin: 0px; 18 padding: 3%; 19 width: auto; 20 height: auto; 21 font-size: 40px; 22 font-family: serif; 23 color: red; 24 font-style: italic; } 25 header .header-title a { 26 text-decoration: none; 27 color: red; } 28 29@media screen and (max-width: 768px) { 30 .header-title a { 31 margin: 0px; 32 padding: 3%; 33 width: auto; 34 height: auto; 35 font-size: 24px; 36 font-family: serif; 37 color: blue; 38 font-style: italic; } } 39 40.nav-ber { 41 width: 100%; 42 height: 50px; 43 background-color: #333; } 44 45.nav { 46 width: 80%; 47 height: 50px; 48 margin: 0 auto; 49 padding: 10px; 50 color: white; 51 background-color: #333; 52 line-height: initial; } 53 .nav ul { 54 margin: 0 auto; 55 text-align: center; } 56 .nav ul li { 57 width: 20%; 58 margin-right: 5%; 59 list-style: none; 60 float: left; }
回答1件
あなたの回答
tips
プレビュー




2019/11/05 05:31