前提・実現したいこと
画面遷移後に、保存した画像をコレクションビューに表示したい。
発生している問題・エラーメッセージ
reloadData()を実装し、ViewControllerから+ボタンを押すと以下のエラーメッセージが発生しました。
Unexpectedly found nil while implicitly unwrapping an Optional value: file
###わからないこと
AdditionImageに遷移した時に問題があると思うのですが、Outlet接続は確認しており手詰まりになりました。問題点・解消法をご指摘いただければと思います。よろしくお願いいたします。
該当のソースコード
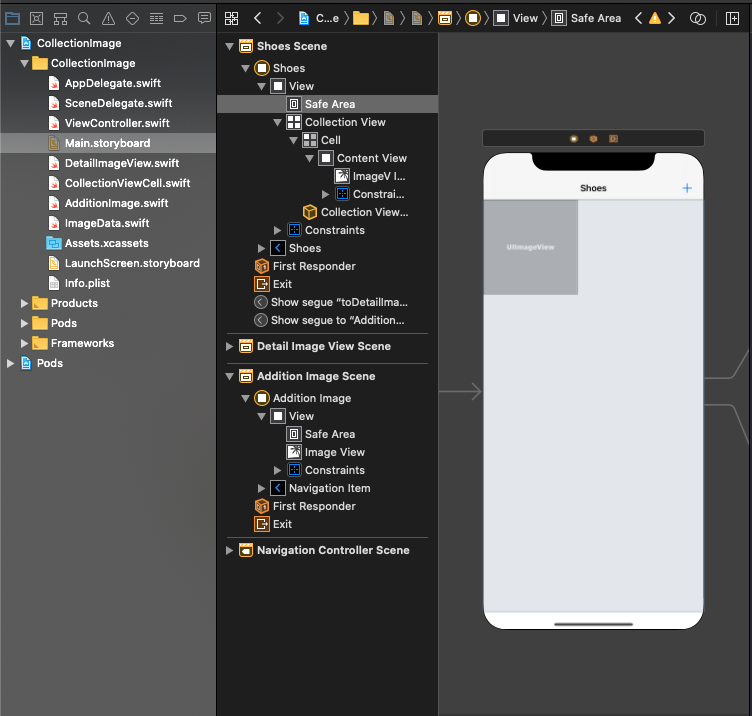
・ViewController: コレクションビューを持ち、保存された画像を表示する。また、画面右上の+ボタンよりAdditionImage画面に遷移する。
Swift
1import UIKit 2import RealmSwift 3 4class ViewController: UIViewController, UICollectionViewDelegate, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout { 5 6 @IBOutlet weak var collectionView: UICollectionView! 7 var list : UIImage? 8 var idData : Int? 9 var imageList: Results<Obj>?{ 10 do{ 11 let realm = try Realm() 12 return realm.objects(Obj.self).sorted(byKeyPath: "id", ascending: false) 13 14 }catch{ 15 print("エラー") 16 } 17 return nil 18 } 19 20 func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { 21 return imageList?.count ?? 0 22 } 23 24 func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { 25 let flag = imageList?[indexPath.row] 26 let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "Cell", for: indexPath) as! CollectionViewCell 27 let data = flag?.image 28 let imageData = UIImage(data: data!) 29 cell.imageVIew.image = imageData 30 let layout = UICollectionViewFlowLayout() 31 layout.sectionInset = UIEdgeInsets(top: 15, left: 15, bottom: 15, right: 15) 32 collectionView.collectionViewLayout = layout 33 return cell 34 } 35 36 func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize { 37 let horizontalSpace : CGFloat = 20 38 let cellSize : CGFloat = self.view.bounds.width / 2 - horizontalSpace 39 return CGSize(width: cellSize, height: cellSize) 40 } 41 42 func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) { 43 let detail = imageList?[indexPath.row] 44 let data = detail?.image 45 let id = detail?.id 46 list = UIImage(data: data!) 47 idData = id 48 if data != nil { 49 performSegue(withIdentifier: "toDetailImageView", sender: nil) 50 } 51 } 52 53 override func prepare(for segue: UIStoryboardSegue, sender: Any?) { 54 if (segue.identifier == "toDetailImageView") { 55 let subVC: DetailImageView = (segue.destination as? DetailImageView)! 56 subVC.detailImage = list 57 subVC.id = idData 58 } 59 60 } 61 62 override func viewDidLoad() { 63 super.viewDidLoad() 64 // Do any additional setup after loading the view. 65 66 } 67 68 override func viewWillAppear(_ animated: Bool) { 69 //↓↓ここでエラー↓↓ 70 self.collectionView.reloadData() 71 } 72 73 override func didReceiveMemoryWarning() { 74 super.didReceiveMemoryWarning() 75 } 76 77} 78
・AdditionImage: 画面右上のカメラボタンより画像をRealmを用いてDBに保存する。
import UIKit import RealmSwift class AdditionImage: ViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate { @IBAction func actionSheet(_ sender: Any) { let actionSheet = UIAlertController(title: "", message: "画像を選んでください", preferredStyle: UIAlertController.Style.actionSheet) let tappedCamera = UIAlertAction(title: "カメラで撮影する", style: UIAlertAction.Style.default, handler: {(action: UIAlertAction!) in self.takePhotos() }) let tappedLibrary = UIAlertAction(title: "ライブラリから選択する", style: UIAlertAction.Style.default, handler: {(action: UIAlertAction!) in self.choosePhotos() }) let cancel = UIAlertAction(title: "キャンセル", style: UIAlertAction.Style.cancel, handler: {(action: UIAlertAction!) in print("キャンセル") }) actionSheet.addAction(tappedCamera) actionSheet.addAction(tappedLibrary) actionSheet.addAction(cancel) present(actionSheet, animated: true, completion: nil) } @IBOutlet weak var imageView: UIImageView! func takePhotos() { let camera = UIImagePickerController.SourceType.camera if UIImagePickerController.isSourceTypeAvailable(camera){ let picker = UIImagePickerController() picker.sourceType = camera picker.delegate = self self.present(picker, animated: true, completion: nil) } } func choosePhotos() { let photoPick = UIImagePickerController() photoPick.sourceType = .photoLibrary photoPick.delegate = self self.present(photoPick, animated: true, completion: nil) } func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) { let image = info[UIImagePickerController.InfoKey.originalImage] as! UIImage self.imageView.image = image let imageData = image.jpegData(compressionQuality: 1.0) let realm = try! Realm() let firstImage: Obj = Obj.create(realm: realm) firstImage.image = imageData try! realm.write { realm.add(firstImage) } self.dismiss(animated: true, completion: nil) } }
格納先のファイル
Swift
1import UIKit 2import RealmSwift 3 4class Obj: Object{ 5 6 @objc dynamic var id: Int = 0 7 @objc dynamic var image: Data? 8 9 override static func primaryKey() -> String? { 10 return "id" 11 } 12 13 static func newID(realm: Realm) -> Int { 14 if let obj = realm.objects(Obj.self).sorted(byKeyPath: "id").last { 15 return obj.id + 1 16 } else { 17 return 1 18 } 19 } 20 21 static func create(realm: Realm) -> Obj { 22 let obj: Obj = Obj() 23 obj.id = newID(realm: realm) 24 return obj 25 } 26}
・コレクションビューセル内のUIImageVIew
Swift
1import UIKit 2 3class CollectionViewCell: UICollectionViewCell { 4 5 @IBOutlet weak var imageVIew: UIImageView! 6}
試したこと
・tableViewをリロードするとnilが返ってくるを参考にOutlet接続を確認しましたが、変化なしでした。また、print(collectionView)を追加すると以下の通りでした。
【初期起動時】
Optional(<UICollectionView: 0x10704b400; frame = (0 0; 414 896); clipsToBounds = YES; autoresize = RM+BM; gestureRecognizers = <NSArray: 0x281808d20>; layer = <CALayer: 0x281652a40>; contentOffset: {0, 0}; contentSize: {0, 0}; adjustedContentInset: {0, 0, 0, 0}; layout: <UICollectionViewFlowLayout: 0x106d0d030>; dataSource: <CollectionImage.ViewController: 0x106e07f90>>)
【+ボタン押下後】
nil
補足情報(FW/ツールのバージョンなど)
Swift: version 5.1
Xcode: Version 11.1
回答1件
あなたの回答
tips
プレビュー