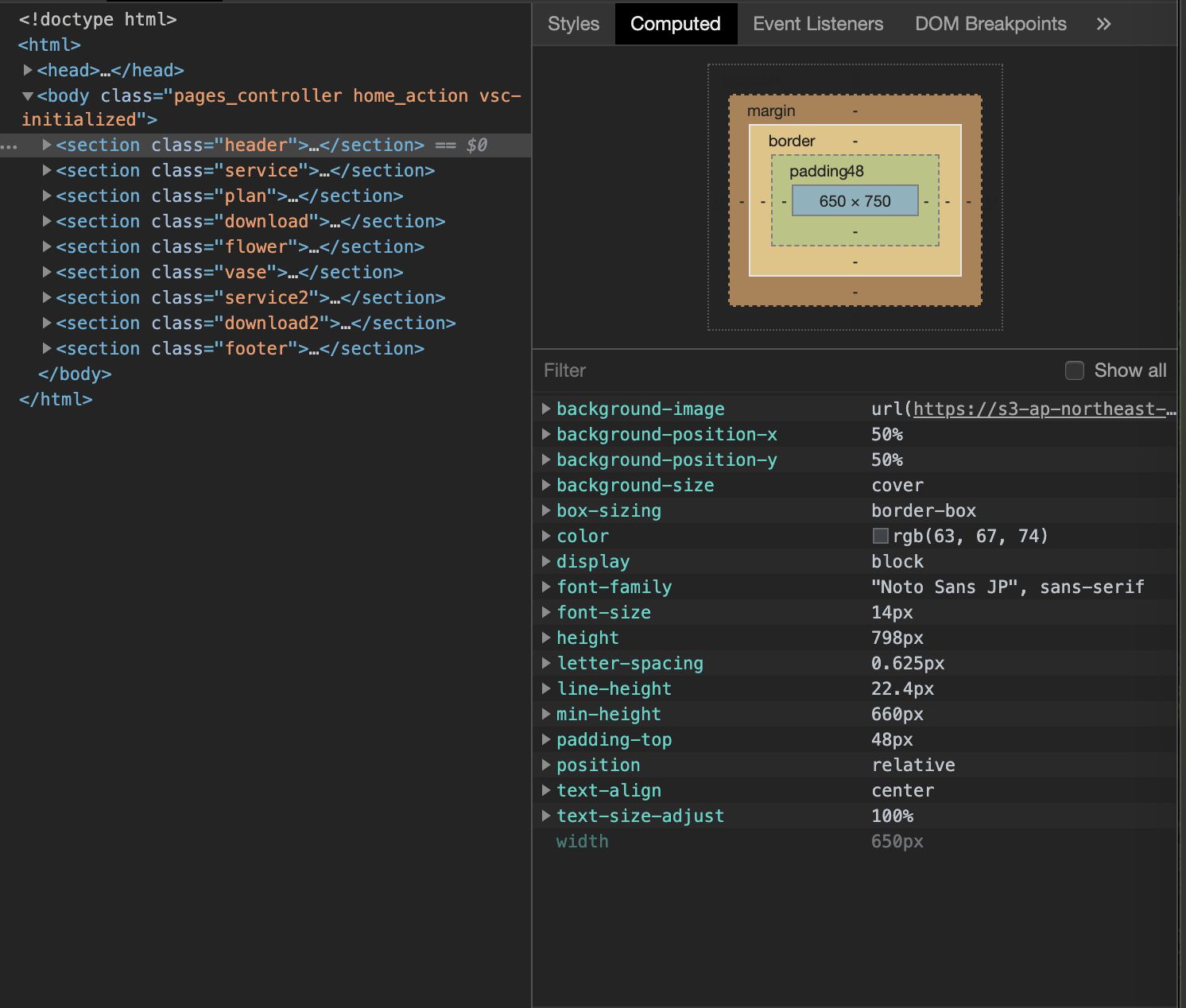
Google ChromeのComputedではheightが798pxであるのに対して、
出力では添付画像のように750pxになっているのはどうしてでしょうか?
lang
1@charset "UTF-8"; 2/* CSS Document */ 3 4body{ 5 height:100%; 6 margin: 0; 7 padding:0; 8 font-family: "Noto Sans JP", sans-serif; 9 10 11} 12.header { 13 background: url(https://s3-ap-northeast-1.amazonaws.com/flower-production-assets/assets/web/home/bg_header_pink-4704d42ed44908fb061e80afc515a93ab2fcbfd605c2580de486a4d980b2115a.jpg); 14 background-size: cover; 15 background-position: center; 16 background-repeat: no-repeat; 17 height: 100vh; 18 min-height: 660px; 19 text-align: center; 20 position: relative; 21 padding-top: 48px; 22 color: #ffffff; 23} 24 25.logo{ 26 margin-top: 17vh; 27 margin-right: auto; 28 margin-bottom: 35px; 29 margin-left: auto; 30 width:131px; 31 height:116px; 32 background:url("Flower/download.png"); 33 background-size: contain; 34 background-repeat: no-repeat; 35 background-position: center; 36 37} 38 39.tagline{ 40 41 font-size:25px; 42 margin-bottom: 62vh; 43 44} 45 46.footnote{ 47 font-size: 16px; 48} 49 50.footnote p{ 51 margin:5px 52} 53 54
lang
1@charset "UTF-8"; 2/* CSS Document */ 3 4body{ 5 height:100%; 6 margin: 0; 7 padding:0; 8 font-family: "Noto Sans JP", sans-serif; 9 10 11} 12.header { 13 background: url(https://s3-ap-northeast-1.amazonaws.com/flower-production-assets/assets/web/home/bg_header_pink-4704d42ed44908fb061e80afc515a93ab2fcbfd605c2580de486a4d980b2115a.jpg); 14 background-size: cover; 15 background-position: center; 16 background-repeat: no-repeat; 17 height: 100vh; 18 min-height: 660px; 19 text-align: center; 20 position: relative; 21 padding-top: 48px; 22 color: #ffffff; 23} 24 25.logo{ 26 margin-top: 17vh; 27 margin-right: auto; 28 margin-bottom: 35px; 29 margin-left: auto; 30 width:131px; 31 height:116px; 32 background:url("Flower/download.png"); 33 background-size: contain; 34 background-repeat: no-repeat; 35 background-position: center; 36 37} 38 39.tagline{ 40 41 font-size:25px; 42 margin-bottom: 62vh; 43 44} 45 46.footnote{ 47 font-size: 16px; 48} 49 50.footnote p{ 51 margin:5px 52} 53 54
回答2件
あなたの回答
tips
プレビュー