HTML、javascript、cssでウェブアプリを作りましたが、iphoneの友達から、画面があなたのと異なると教えてもらいました。どうやらpcとアンドロイドiphoneで見た時で、表示される画面が異なるようです。
んどろい
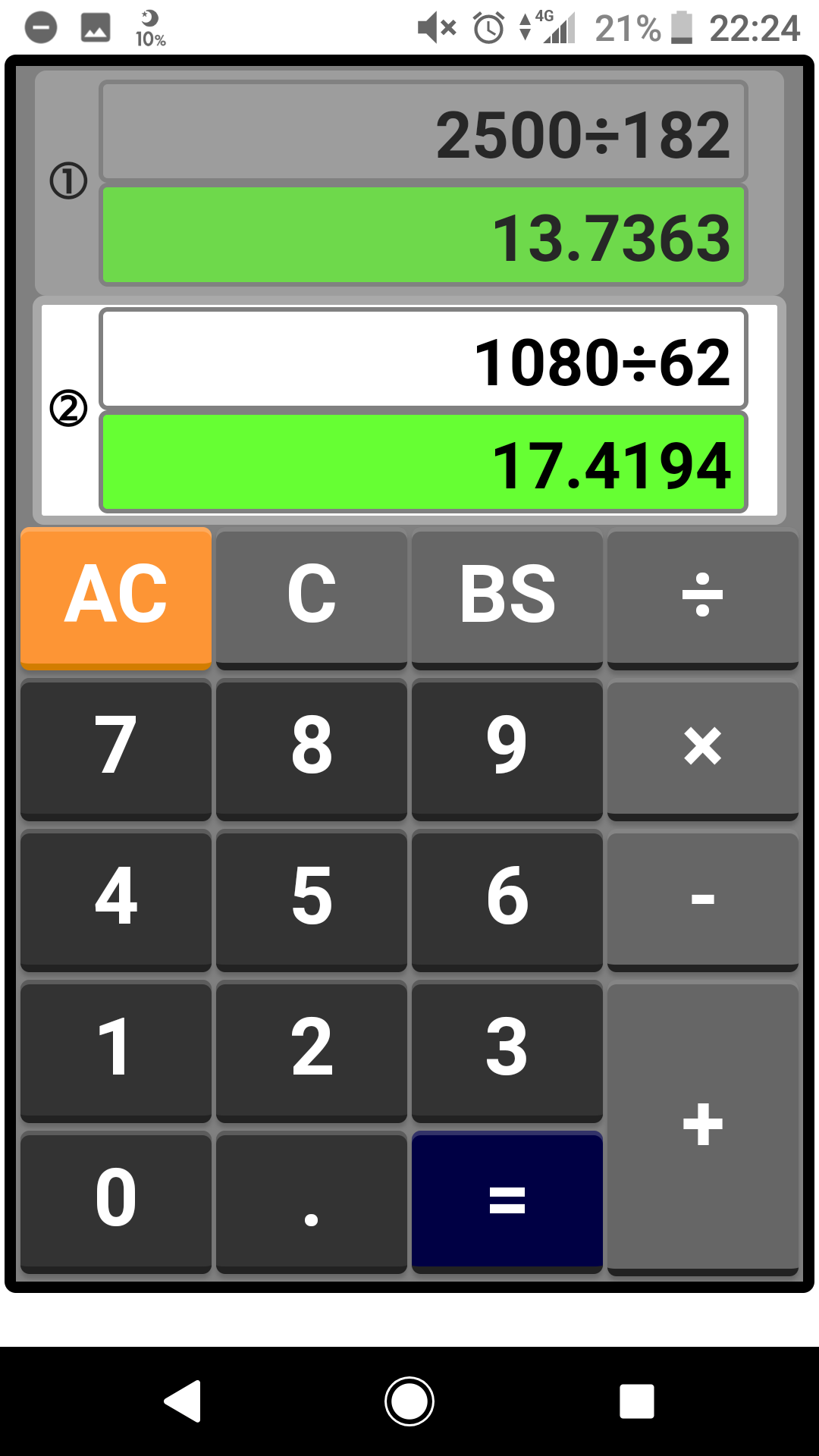
アンドロイドやPCで開いたとき

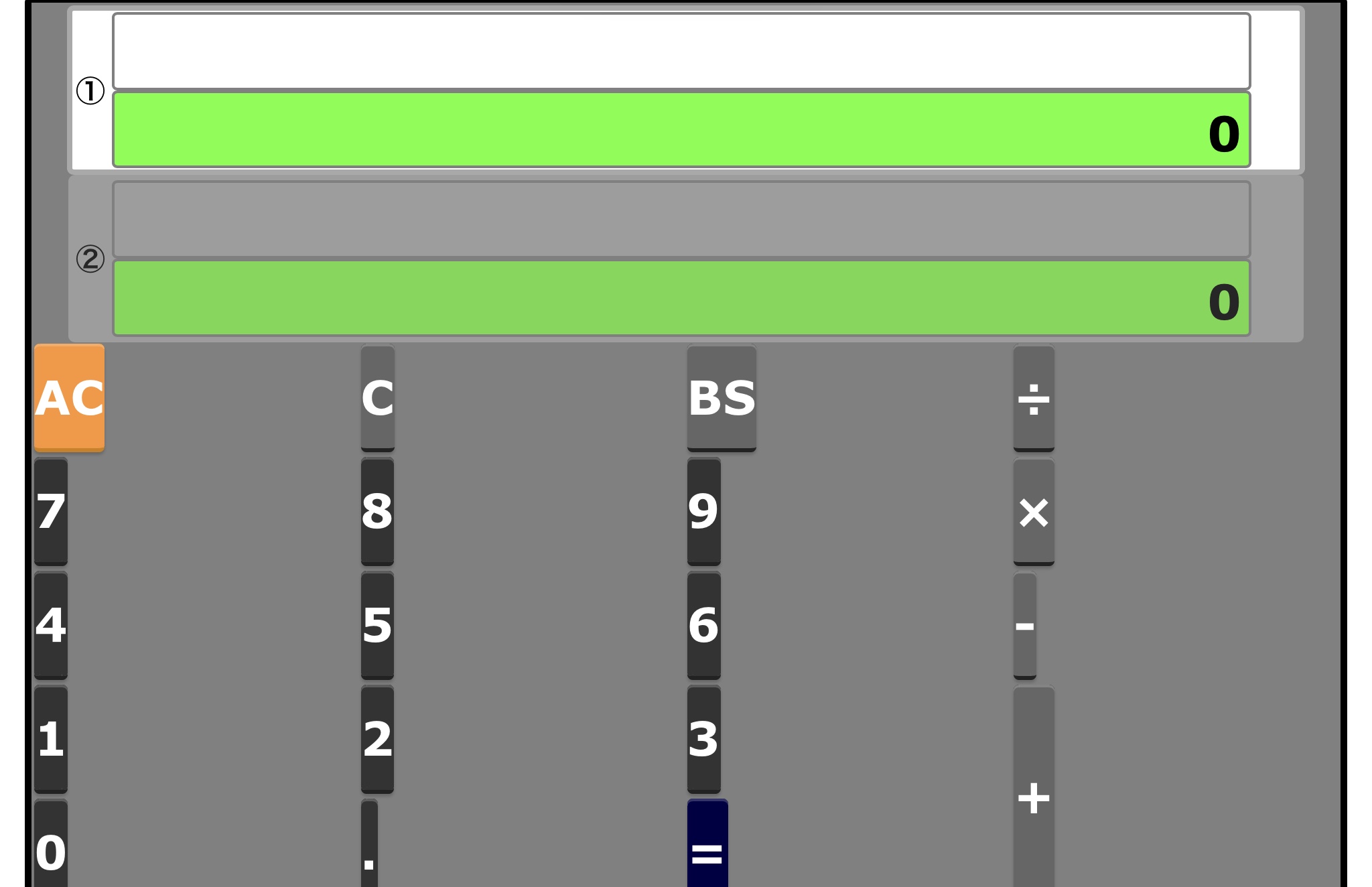
iphoneで開いた時

(電卓のボタンはグリッドレイアウトで書いています)
そのため、自分のwindows10のpcにiphoneのエミュレーターを入れて、トライアンドエラーをするのが今後必要になると考えました。
同じようにiphoneでの表示状況の確認のためにやる方法として、
・エミュレーターを使用するのが正しいのか?
・どのエミュレーターを使用しているのか?
を教えていただきたいです。
以下追加します。
iphone及びmac関連商品は全く持っていないため、WindowsPCでどうやってiphoneで見た時の画面を再現するかを検討しています。サイトは以下です。
今回の問題の正しく表示されないサイト
リンクが間違っていたので、2019年10月31日10:44に修正しました。
なお、choromeの開発ツールからDevicd Toolbarから
iPhoneなどを選ぶのは試しましたが、多少のレイアウトの違いはありますが、友人から指摘を受けたボタンが5mmくらいに細くなってしまうような状況は確認できませんでした。
回答5件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/10/31 00:10
2019/10/31 00:41
2019/10/31 00:46