前提・実現したいこと
お世話になります。
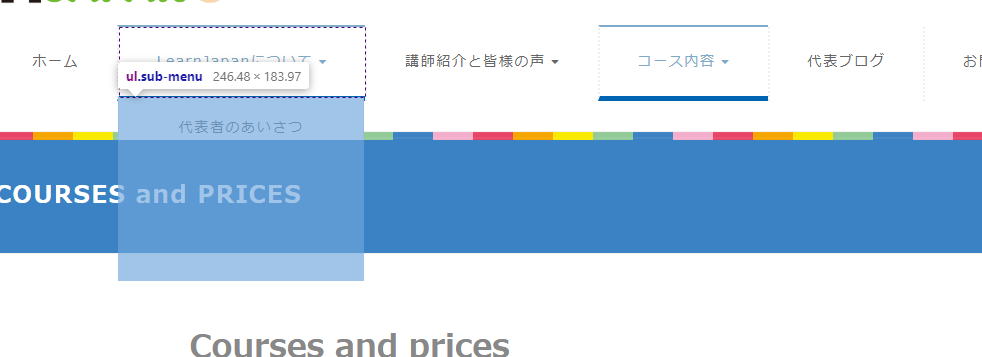
Wordpressのドロップダウンメニューが、途中で切れてしまうようになりました。
TOPページにiframeでスライダーを挿入した後に起こるようになりました。
メニューが切れてしまうのはTOP以外のすべてのページです。

試したこと
Iframeを外して直にスライダーを入れてみましたが結果は変わらず。
CSSでz-indexをそれぞれの項目確認しましたが、メニューは "z-index 9999 !important" と、親メニュー、子メニューともになっています。
その下のwrapperにz-index 0 を足したりしてみましたが効果がありません。
Wordpressは子テーマを使っており、親テーマのほうに"z-index 9999 !important"とあります。
補足情報
// Slider display on top only jQuery(window).bind("load", function(){ // 現在ページのURL取得 var url = window.location.href; // 現在ページが http://www.learnjapanonline.com/ なら実行 if(url == 'http://www.learnjapanonline.com/'){ jQuery('.slide2019').css('display','block'); } });
↑がスライダー表示用のJavascriptです。
こちらが関係しているとは思い辛いのですが、一応貼っておきます。
CSSで直るものなのでしょうか?それともJavascriptやプラグインの問題でしょうか?
どうぞよろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー



