flex アイテムは、デフォルトでは flex-wrap プロパティnowrap が設定されていることで折り返さないようになっています。そのため、まずは Bootstrap によって用意されている flex-wrap クラスbox クラスが適用された要素を収めるために、 flex アイテムのうち box クラスが付与されたものに w-50 クラスを付与しておきます。
HTML
1 <section class="d-flex flex-wrap">
2 <div class="box box-1 w-50">
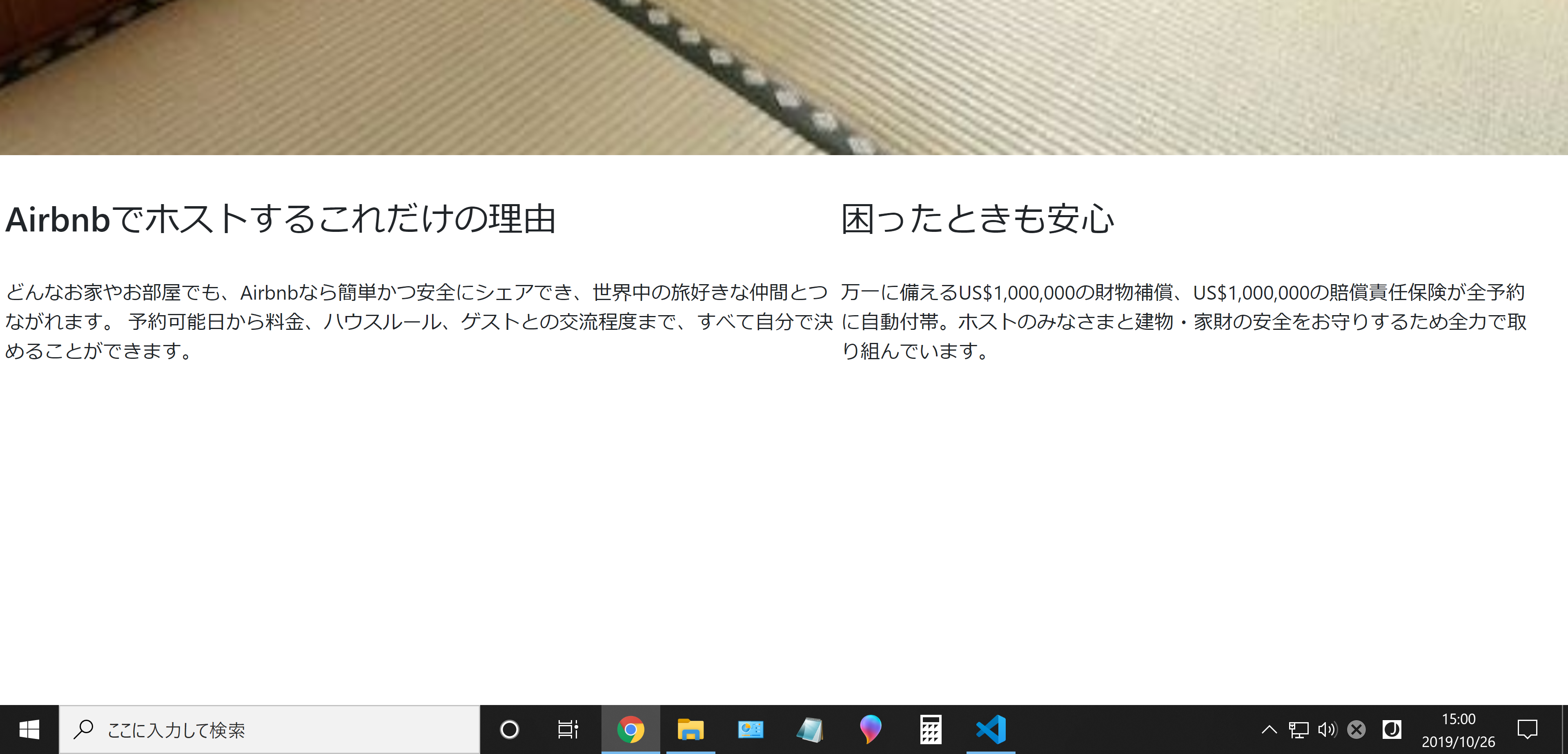
3 <h3>Airbnbでホストするこれだけの理由</h3><br>
4 <p>どんなお家やお部屋でも、Airbnbなら簡単かつ安全にシェアでき、世界中の旅好きな仲間とつながれます。 予約可能日から料金、ハウスルール、ゲストとの交流程度まで、すべて自分で決めることができます。</p>
5 </div>
6 <div class="box box-2 w-50">
7 <h3>困ったときも安心</h3><br>
8 <p>万一に備えるUS$1,000,000の財物補償、US$1,000,000の賠償責任保険が全予約に自動付帯。ホストのみなさまと建物・家財の安全をお守りするため全力で取り組んでいます。</p>
9 </div>
10 <hr class="ln">
11 </section>
また、 flex アイテム間の余白は、今回の場合 margin プロパティjustify-content プロパティ
CSS
1 .box {
2 text-justify : auto ;
3 margin-top : 2 px ;
4 margin-bottom : 6 px ;
5 justify-content : space-evenly ; /* 追記 */
6 }
すると、最終的なコードは以下のようになり、質問者さんの実現したいことが行えます (動作確認用リンク )。
HTML
1 <!doctype html>
2 <html lang="ja">
3
4 <head>
5 <!-- Required meta tags -->
6 <meta charset="utf-8">
7 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
8
9 <!-- Bootstrap CSS -->
10 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="" crossorigin="anonymous">
11
12 <style type="text/css">
13 .jumbotron {
14 background: url(airbnb/airbnb4.png) center no-repeat;
15 background-size: cover;
16 }
17
18 .box {
19 text-justify: auto;
20 margin-top: 2px;
21 margin-bottom: 6px;
22 justify-content: space-evenly; /* 追記 */
23 }
24
25
26 .ln {
27 border-top: 3px solid #000;
28 width: 5%;
29 }
30
31 </style>
32
33 <title>Airbnbでお家、アパート、お部屋をシェアしよう</title>
34 </head>
35
36 <body>
37 <header>
38 <div></div>
39 </header>
40 <main>
41 <section class="jumbotron rounded-0">
42 <div class="container"></div>
43 </section>
44
45 <section class="d-flex flex-wrap">
46 <div class="box box-1 w-50">
47 <h3>Airbnbでホストするこれだけの理由</h3><br>
48 <p>どんなお家やお部屋でも、Airbnbなら簡単かつ安全にシェアでき、世界中の旅好きな仲間とつながれます。 予約可能日から料金、ハウスルール、ゲストとの交流程度まで、すべて自分で決めることができます。</p>
49 </div>
50 <div class="box box-2 w-50">
51 <h3>困ったときも安心</h3><br>
52 <p>万一に備えるUS$1,000,000の財物補償、US$1,000,000の賠償責任保険が全予約に自動付帯。ホストのみなさまと建物・家財の安全をお守りするため全力で取り組んでいます。</p>
53 </div>
54 <hr class="ln">
55 </section>
56 </main>
57 <!-- Optional JavaScript -->
58 <!-- jQuery first, then Popper.js, then Bootstrap JS -->
59 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="" crossorigin="anonymous"></script>
60 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js" integrity="" crossorigin="anonymous"></script>
61 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js" integrity="" crossorigin="anonymous"></script>
62 </body>
63
64 </html>
65
ただし、 hr 要素は段落間における意味的な区切りを表すsection 要素間での区切りを意味するような使用方法は不適切です。このような場合には、 after 擬似要素を使用することが出来ます (動作確認用リンク )。
The hr element represents a paragraph-level thematic break, e.g. a scene change in a story, or a transition to another topic within a section of a reference book.
CSS
1 .ln ::after {
2 content : "" ;
3 margin : 0 auto ;
4 border-top : 3 px solid #000 ;
5 width : 5 % ;
6 }
HTML
1 <!doctype html>
2 <html lang="ja">
3
4 <head>
5 <!-- Required meta tags -->
6 <meta charset="utf-8">
7 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
8
9 <!-- Bootstrap CSS -->
10 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="" crossorigin="anonymous">
11
12 <style type="text/css">
13 .jumbotron {
14 background: url(airbnb/airbnb4.png) center no-repeat;
15 background-size: cover;
16 }
17
18 .box {
19 text-justify: auto;
20 margin-top: 2px;
21 margin-bottom: 6px;
22 justify-content: space-evenly;
23
24 }
25
26
27 .ln::after { /* 追記 */
28 content: "";
29 margin: 0 auto;
30 border-top: 3px solid #000;
31 width: 5%;
32 }
33
34 </style>
35
36 <title>Airbnbでお家、アパート、お部屋をシェアしよう</title>
37 </head>
38
39 <body>
40 <header>
41 <div></div>
42 </header>
43 <main>
44 <section class="jumbotron rounded-0">
45 <div class="container"></div>
46 </section>
47
48 <section class="d-flex flex-wrap ln">
49 <div class="box box-1 w-50">
50 <h3>Airbnbでホストするこれだけの理由</h3><br>
51 <p>どんなお家やお部屋でも、Airbnbなら簡単かつ安全にシェアでき、世界中の旅好きな仲間とつながれます。 予約可能日から料金、ハウスルール、ゲストとの交流程度まで、すべて自分で決めることができます。</p>
52 </div>
53 <div class="box box-2 w-50">
54 <h3>困ったときも安心</h3><br>
55 <p>万一に備えるUS$1,000,000の財物補償、US$1,000,000の賠償責任保険が全予約に自動付帯。ホストのみなさまと建物・家財の安全をお守りするため全力で取り組んでいます。</p>
56 </div>
57 </section>
58 </main>
59 <!-- Optional JavaScript -->
60 <!-- jQuery first, then Popper.js, then Bootstrap JS -->
61 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="" crossorigin="anonymous"></script>
62 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js" integrity="" crossorigin="anonymous"></script>
63 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js" integrity="" crossorigin="anonymous"></script>
64 </body>
65
66 </html>





2019/10/26 08:13